विषयसूची:

वीडियो: आप HTML में और अधिक पढ़ने के लिए लिंक कैसे बनाते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
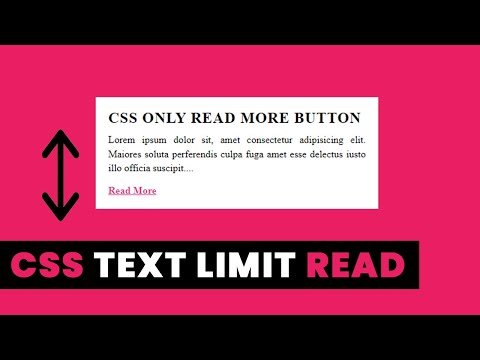
कैसे जोड़ना है " और पढ़ें" जंप ब्रेक इन एचटीएमएल
- का एक संपादन योग्य संस्करण खोलें एचटीएमएल कोड या पेज जिसमें आप एक " अधिक पढ़ें " संपर्क .
- निम्नलिखित कोड को उस स्थान पर टाइप करें जहां आप चाहते हैं कि आपका पाठक जाने के बाद "क्लिक करें" अधिक पढ़ें " संपर्क : "afterthejump" को अपने इच्छित किसी भी कीवर्ड से बदलें।
इसके अलावा, आप HTML में एक छवि को एक लिंक कैसे बनाते हैं?
HTML छवि लिंक कोड
- लिंक टैग है।
- href विशेषता URL को लिंक करने के लिए सेट करती है।
- छवि प्रारंभ टैग है।
- src विशेषता छवि फ़ाइल सेट करती है।
- शीर्षक विशेषता छवि टूलटिप टेक्स्ट सेट करती है।
- ऑल्ट इमेज टैग ऑल्ट टेक्स्ट एट्रीब्यूट है।
- शैली विशेषता सीएसएस के साथ छवि की चौड़ाई और ऊंचाई सेट करती है।
इसके अलावा, मैं WordPress में Read More टैग कैसे जोड़ूं? अपने कर्सर को पोस्ट में उस स्थान पर रखें जहाँ आप चाहते हैं अधिक टैग उपस्थित होना। अपने विज़ुअल एडिटर के टूलबार में, क्लिक करें पर यह यह " डालें और पढ़ें टैग "बटन। आप पा सकते हैं अधिक टैग पहली पंक्ति में बटन: एक बार जब आप इसे क्लिक करते हैं, तो आप देखेंगे कि आपकी पोस्ट में विभाजन दिखाई देगा।
इस तरह से आप HTML में Link कैसे बनाते हैं?
डालने के लिए संपर्क , लक्ष्य पृष्ठ के पते को इंगित करने के लिए thehref विशेषता वाले टैग का उपयोग करें। उदाहरण: । आप ऐसा कर सकते हैं बनाना ए संपर्क अपनी वेबसाइट के किसी अन्य पृष्ठ पर केवल फ़ाइल नाम लिखकर: <a href="page2. एचटीएमएल ">. लिंक उसी पृष्ठ पर अन्य स्थानों पर जाने के लिए भी इस्तेमाल किया जा सकता है।
आप Tumblr मोबाइल पर और पढ़ें कैसे जोड़ते हैं?
उपयोग करते समय टम्बलर डिफ़ॉल्ट रिच टेक्स्ट एडिटर, जोड़ने ए " अधिक पढ़ें "आपकी पोस्ट को तोड़ना आसान है -- डालने एक रिक्त रेखा, दिखाई देने वाले प्लस आइकन पर क्लिक करें, और फिर तीन बिंदुओं के साथ ग्रे बार पर क्लिक करें।
सिफारिश की:
आप C++ में लिंक की गई सूची में बबल सॉर्ट कैसे बनाते हैं?

बबल सॉर्ट करने के लिए, हम नीचे दिए गए चरणों का पालन करते हैं: चरण 1: जांचें कि 2 आसन्न नोड्स पर डेटा आरोही क्रम में है या नहीं। यदि नहीं, तो 2 आसन्न नोड्स के डेटा को स्वैप करें। चरण 2: पास 1 के अंत में, सबसे बड़ा तत्व सूची के अंत में होगा। चरण 3: हम लूप को समाप्त करते हैं, जब सभी तत्व शुरू हो जाते हैं
आप PostgreSQL में केवल पढ़ने के लिए उपयोगकर्ता कैसे बनाते हैं?

PostgreSQL - केवल-पढ़ने के लिए उपयोगकर्ता कैसे बनाएं? PostgreSQL में एक नया उपयोगकर्ता बनाने के लिए: पासवर्ड 'your_password' के साथ उपयोगकर्ता उपयोगकर्ता नाम बनाएं; कनेक्ट एक्सेस प्रदान करें: डेटाबेस पर कनेक्ट करें डेटाबेस_नाम को उपयोगकर्ता नाम दें; फिर स्कीमा पर उपयोग प्रदान करें: उपयोगकर्ता नाम के लिए स्कीमा स्कीमा_नाम पर अनुदान का उपयोग करें; अनुदान का चयन करें। किसी विशिष्ट तालिका के लिए अनुदान का चयन करें:
आप अपने वीडियो को और अधिक पेशेवर कैसे बनाते हैं?

अपने वीडियो को और अधिक आकर्षक बनाने के लिए 12 सरल टिप्स व्यावसायिक उपयोग का भरपूर उपयोग करें। एक साफ पृष्ठभूमि का प्रयोग करें। क्रिस्प, क्लियर ऑडियो को प्राथमिकता दें। अस्थिर फुटेज से बचें। तिहाई के नियम को समझें। अपने फोन का सही तरीके से इस्तेमाल करें। अपने कैमरे की उपस्थिति पर काम करें। विभिन्न प्रकार के कोणों से शूट करें
आप HTML में किसी चित्र को किसी वेबसाइट से कैसे लिंक करते हैं?

HTML में एक लिंक के रूप में छवि का उपयोग करने के लिए, टैग के साथ-साथ href विशेषता वाले टैग का उपयोग करें। टैग वेब पेज में एक छवि का उपयोग करने के लिए है और टैग एक लिंक जोड़ने के लिए है। छवि टैग src विशेषता के तहत, छवि का URL जोड़ें। इसके साथ, ऊंचाई और चौड़ाई भी जोड़ें
आप PDF में किसी लिंक को सक्रिय कैसे बनाते हैं?

Adobe Acrobat लॉन्च करें और अपनी पसंद के PDF को खोजने और खोलने के लिए 'फ़ाइल', फिर 'खोलें' पर क्लिक करें। 'टूल्स' मेनू पर क्लिक करें, फिर 'सामग्री' चुनें और 'लिंक' विकल्प चुनें। आपका पॉइंटर क्रॉस हेयर में बदल जाएगा। जबकि लिंक सुविधा सक्षम है, आप अपने दस्तावेज़ में कोई भी एम्बेडेड या अदृश्य लिंक भी देखेंगे
