विषयसूची:

वीडियो: मैं अपने VUE संस्करण को कैसे जानूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
6 उत्तर
- एनपीएम सूची चलाएं वीयूई (या npm सूची -- गहराई = 0 | grep वीयूई पैकेज की निर्भरता को बाहर करने के लिए)। यह एक सामान्य तरीका है जाँच एनपीएम पैकेज संस्करण टर्मिनल में।
- बेशक, आप भी कर सकते हैं जाँच वीयूजेएस संस्करण पैकेज ब्राउज़ करके। json (या कम पैकेज की तरह कमांड का उपयोग करें।
- उपयोग वीयूई . संस्करण रनटाइम के दौरान।
बस इतना ही, Vue का नवीनतम संस्करण क्या है?
वीयूई 3.0. 0 आगामी है संस्करण दुनिया में सबसे लोकप्रिय जावास्क्रिप्ट पुस्तकालयों में से एक। वीयूई लोकप्रियता बढ़ रही है और परियोजना हर अपडेट के साथ तेज और बेहतर होती जाती है। इवान यू ने नए की घोषणा की व्यू संस्करण 15 नवंबर 2018 को लंदन में।
ऊपर के अलावा, मैं Vue कैसे सेट करूँ? Vue कैसे सेट करें। js प्रोजेक्ट को 5 आसान चरणों में vue-cli. का उपयोग करके
- चरण 1 npm इंस्टाल -g vue-cli. यह आदेश विश्व स्तर पर vue-cli स्थापित करेगा।
- चरण 2 सिंटैक्स: vue init उदाहरण: vue init webpack-simple new-project.
- चरण 3 सीडी नई-परियोजना। निर्देशिका को अपने प्रोजेक्ट फ़ोल्डर में बदलें।
- चरण 4 npm स्थापित करें।
- चरण 5 npm रन देव।
यह भी जानने के लिए कि Vue CLI कहाँ स्थापित है?
अंदर एक व्यू सीएलआई परियोजना, @ वीयूई / क्लि -सेवा नामक एक बाइनरी स्थापित करता है वीयूई - क्लि -सेवा । आप बाइनरी को सीधे इस रूप में एक्सेस कर सकते हैं वीयूई - क्लि -एनपीएम स्क्रिप्ट में सेवा, या./node_modules/ के रूप में। बिन/ वीयूई - क्लि - टर्मिनल से सेवा। आप GUI का उपयोग करके अतिरिक्त सुविधाओं के साथ स्क्रिप्ट चला सकते हैं वीयूई यूआई कमांड।
मैं Vue CLI 3 में कैसे अपग्रेड करूं?
यहाँ मेरे कदम हैं (मान लें कि मेरे ऐप को myapp कहा जाता है): इंस्टॉल NS व्यू क्ली 3 एनपीएम. के साथ इंस्टॉल -जी @ वीयूई / क्लि . के साथ एक नया प्रोजेक्ट बनाएं वीयूई मायएप बनाएं- क्ली3 . पुराने ऐप से नए ऐप में src फोल्डर की सामग्री को कॉपी करें।
सिफारिश की:
मैं अपने संपर्कों को अपने गैलेक्सी नोट 5 से अपने कंप्यूटर पर कैसे स्थानांतरित करूं?

अपने सैमसंग फोन पर 'संपर्क' एप्लिकेशन खोलें और फिर मेनू पर टैप करें और 'संपर्क प्रबंधित करें'> 'आयात/निर्यात संपर्क'> 'यूएसबी स्टोरेज में निर्यात करें' विकल्प चुनें। उसके बाद, फोन मेमोरी में कॉन्टैक्ट्स VCF फॉर्मेट में सेव हो जाएंगे। USB केबल के माध्यम से अपने SamsungGalaxy/नोट को कंप्यूटर से लिंक करें
मैं अपने ब्राउज़र के टीएलएस संस्करण की जांच कैसे करूं?

गूगल क्रोम खोलें। Alt F पर क्लिक करें और सेटिंग्स चुनें। नीचे स्क्रॉल करें और उन्नत सेटिंग्स दिखाएँ चुनें सिस्टम अनुभाग तक नीचे स्क्रॉल करें और प्रॉक्सी सेटिंग्स खोलें पर क्लिक करें उन्नत टैब चुनें। सुरक्षा श्रेणी तक नीचे स्क्रॉल करें, यूज़ टीएलएस 1.2 के लिए विकल्प बॉक्स को मैन्युअल रूप से चेक करें। ओके पर क्लिक करें
मैं अपने विजुअल स्टूडियो कोड को कैसे जानूं?

आप वीएस कोड संस्करण की जानकारी अबाउट डायलॉग बॉक्स में पा सकते हैं। MacOS पर, कोड > विजुअल स्टूडियो कोड के बारे में पर जाएँ। विंडोज और लिनक्स पर, हेल्प> अबाउट पर जाएं। वीएस कोड संस्करण सूचीबद्ध पहला संस्करण संख्या है और इसमें संस्करण प्रारूप 'major.minor.release' है, उदाहरण के लिए '1.27.0'
मैं अपने डेटाबेस पुनर्प्राप्ति मॉडल को कैसे जानूं?

ऑब्जेक्ट एक्सप्लोरर में एसएसएमएस कनेक्ट टू एसक्यूएल इंस्टेंस का उपयोग करना, डेटाबेस का विस्तार करें, वांछित डेटाबेस का चयन करें। चयनित डेटाबेस पर राइट-क्लिक करें, गुण पर जाएँ। डेटाबेस गुण विंडो में, विकल्प चुनें। पुनर्प्राप्ति मॉडल सूची बॉक्स वर्तमान पुनर्प्राप्ति मॉडल पर प्रकाश डालता है
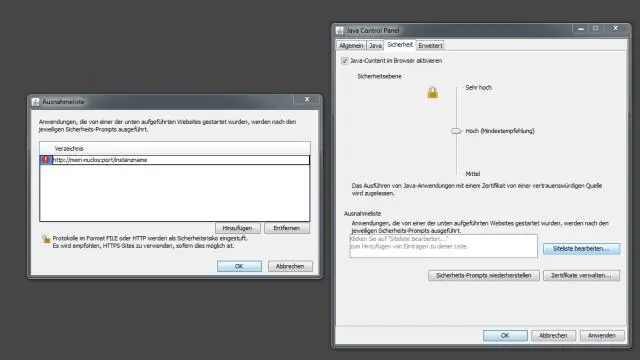
मैं अपने जावा संस्करण की ऑनलाइन जांच कैसे करूं?

जावा कंट्रोल पैनल लॉन्च करने के लिए जावा आइकन पर क्लिक करें। जावा कंट्रोल पैनल में सामान्य टैब में, आपको इसके बारे में पता लगाना चाहिए। आप जिस संस्करण का उपयोग कर रहे हैं उसे देखने के लिए उस पर क्लिक करें
