विषयसूची:

वीडियो: आप CSS में टेक्स्ट चयन को कैसे रोकते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
उत्तर: का प्रयोग करें सीएसएस :: चयन छद्म तत्व
डिफ़ॉल्ट रूप से, जब आप चुनते हैं कुछ मूलपाठ ब्राउज़र में इसे सामान्य रूप से नीले रंग में हाइलाइट किया जाता है। पर तुम कर सकते हो अक्षम करना के साथ यह हाइलाइटिंग सीएसएस :: चयन छद्म तत्व।
साथ ही, आप सीएसएस में टेक्स्ट को चयन से कैसे रोकते हैं?
टेक्स्ट चयन अक्षम करें Google क्रोम में हाइलाइटिंग का उपयोग कर सीएसएस : प्रति पाठ चयन अक्षम करें Google क्रोम ब्राउज़र में हाइलाइटिंग का उपयोग कर सीएसएस बस सेट -उपयोगकर्ता- सीएसएस चुनें संपत्ति किसी को नहीं। और Google Chrome और Opera Browsers के लिए किसी उपसर्ग की आवश्यकता नहीं है।
इसके बाद, प्रश्न यह है कि आप HTML में चयन को कैसे बंद करते हैं? एक अक्षम ड्रॉप-डाउन सूची अनुपयोगी और क्लिक करने योग्य नहीं है। किसी अन्य शर्त के पूरा होने तक उपयोगकर्ता को ड्रॉप-डाउन सूची का उपयोग करने से रोकने के लिए अक्षम विशेषता को सेट किया जा सकता है (जैसे चयन एक चेकबॉक्स, आदि)। फिर, एक जावास्क्रिप्ट अक्षम मान को हटा सकता है, और ड्रॉप-डाउन सूची को प्रयोग करने योग्य बना सकता है।
इसके अलावा, मैं अपने टेक्स्ट को हाइलाइट करने से कैसे रोकूं?
किसी दस्तावेज़ के भाग या सभी से हाइलाइटिंग निकालें
- उस टेक्स्ट का चयन करें जिससे आप हाइलाइटिंग हटाना चाहते हैं, या दस्तावेज़ में सभी टेक्स्ट का चयन करने के लिए Ctrl+A दबाएं।
- होम पर जाएं और टेक्स्ट हाइलाइट कलर के आगे वाले एरो को चुनें।
- कोई रंग नहीं चुनें.
मैं HTML में टेक्स्ट को कैसे अक्षम कर सकता हूं?
में एचटीएमएल , "ग्रे आउट" करने के लिए मूलपाठ बॉक्स या टू अक्षम करना यह केवल आपके इनपुट टैग में कीवर्ड "अक्षम" का उल्लेख करता है। एक्सएचटीएमएल में, न्यूनतमकरण निषिद्ध है, और अक्षम विशेषता को के रूप में परिभाषित किया जाना चाहिए।
सिफारिश की:
मैं टेक्स्ट चयन हाइलाइटिंग कैसे बंद करूं?

उत्तर: सीएसएस :: चयन छद्म तत्व का प्रयोग करें डिफ़ॉल्ट रूप से, जब आप ब्राउज़र में कुछ पाठ का चयन करते हैं तो इसे सामान्य रूप से नीले रंग में हाइलाइट किया जाता है। लेकिन, आप इस हाइलाइटिंग को CSS::selection छद्म-तत्व के साथ अक्षम कर सकते हैं
आप एमआई में नज़र कैसे रोकते हैं?

आप निम्न चरणों के माध्यम से इनसे आंशिक रूप से छुटकारा पा सकते हैं: Mi ब्राउज़र खोलें। नीचे-दाईं ओर तीन लंबवत रेखाएं उर्फ हैमबर्गर आइकन टैप करें। सेटिंग्स टैप करें। सूचनाएं टैप करें। पिछले पेज पर वापस जाओ। अब आपके लिए अनुशंसित अक्षम करें। पिछले पृष्ठ पर वापस जाएं और उन्नत टैप करें
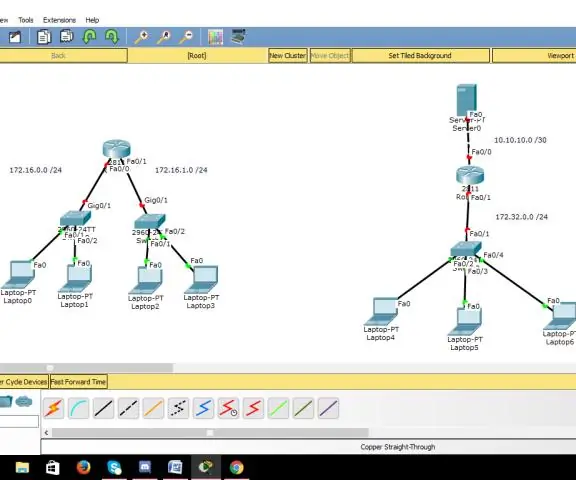
आप पैकेट ट्रैसर में सिमुलेशन कैसे रोकते हैं?

सिमुलेशन को रोकने के लिए ऑटो कैप्चर / प्ले बटन पर फिर से क्लिक करें। जटिल पीडीयू को हटाने के लिए, पैकेट ट्रेसर विंडो के नीचे इवेंट सिमुलेशन फलक में हटाएं बटन पर क्लिक करें
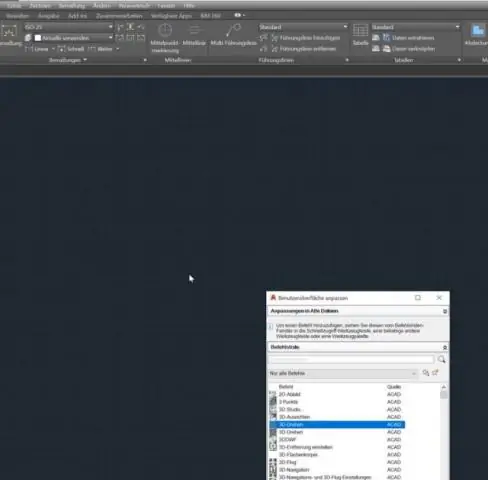
ऑटोकैड में आप कमांड को कैसे रोकते हैं?

समाधान टूलबार पर राइट-क्लिक करें और कमांड लाइन पर कस्टमाइज़ करें या CUI दर्ज करें पर क्लिक करें। CUI संवाद बॉक्स के ऊपरी-बाएँ भाग में, कीबोर्ड शॉर्टकट > शॉर्टकट कुंजियाँ विस्तृत करें। आदेश सूची में, रद्द करें आदेश पर राइट-क्लिक करें। नई कमांड पर राइट-क्लिक करें
आप चोर में एक पैकेज को कैसे रोकते हैं?

पैकेज डिलीवरी को सुरक्षित करने के लिए घर के मालिकों द्वारा उपयोगी सिद्ध किए गए शीर्ष 8 तरीके यहां दिए गए हैं। स्मार्ट पैकेज लॉकर या सुविधा स्टोर का उपयोग करें। पैकेज चोरी को रोकने के लिए सुरक्षा कैमरे स्थापित करें। अपने कार्यस्थल/कार्यालय में पैकेज वितरित करें। अपने पैकेज डिलीवरी के लिए Amazon Key प्राप्त करें। पैकेज की चोरी रोकने के लिए डिलीवरी पर हस्ताक्षर की आवश्यकता है
