
वीडियो: ES5 बनाम ES6 क्या है?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
EcmaScript (ES) के लिए एक मानकीकृत स्क्रिप्टिंग भाषा है जावास्क्रिप्ट (जेएस)। आधुनिक ब्राउज़रों में समर्थित वर्तमान ES संस्करण है ES5 . तथापि, ES6 मूल भाषा की बहुत सी सीमाओं से निपटता है, जिससे देवों के लिए कोड करना आसान हो जाता है। आइए नज़र डालते हैं बीच के मुख्य अंतरों पर ES5 तथा ES6 वाक्य - विन्यास।
तदनुसार, es5 और es6 में क्या अंतर है?
चाभी ES6. के बीच अंतर बनाम ES5 समर्थन के नजरिए से, ES5 की तुलना में अधिक समर्थन प्रदान करता है ES6 . के मामले में ES6 "कॉन्स्ट" और "लेट" कीवर्ड का उपयोग अपरिवर्तनीय और ब्लॉक स्क्रिप्टिंग ऑब्जेक्ट्स के संबंध में किया जा सकता है, जबकि यह मौजूद नहीं है ES5.
इसके बाद, सवाल यह है कि क्या es6 es5 से तेज है? इसके अलावा, वास्तव में, ES6 एक प्रगतिशील कार्यान्वयन है, इंजनों का विकास: ब्राउज़र का प्रत्येक नया संस्करण मानक में वर्णित अधिक सुविधाएँ लाता है। जावा के विपरीत, कोई स्पष्ट परिसीमन नहीं है। तो यह थोड़ा धीमा भी हो सकता है से शुद्ध ES5 संस्करण।
दूसरे, क्या मुझे es6 या es5 का उपयोग करना चाहिए?
और यहाँ उत्तर है: ES6 सुरक्षित है। भले ही आप IE11 जैसे लीगेसी ब्राउज़र को लक्षित कर रहे हों, फिर भी आप कर सकते हैं ES6. का उपयोग करें अद्भुत बेबेल संकलक के साथ। इसे "कंपाइलर" कहा जाता है क्योंकि यह परिवर्तित होता है ES6 करने के लिए कोड ES5 कोड ताकि जब तक आपका ब्राउज़र समर्थन कर सके ES5 , आप ऐसा कर सकते हैं ES6. का उपयोग करें सुरक्षित रूप से कोड।
ईएस5 के लिए क्या खड़ा है?
ES5 ईसीएमएस्क्रिप्ट 5 के लिए एक शॉर्टकट है। ईसीएमएस्क्रिप्ट 5 को जावास्क्रिप्ट 5 के रूप में भी जाना जाता है। ईसीएमएस्क्रिप्ट 5 को ईसीएमएस्क्रिप्ट 2009 के रूप में भी जाना जाता है।
सिफारिश की:
प्रोटोटाइप इनहेरिटेंस बनाम क्लासिकल इनहेरिटेंस में क्या अंतर है?

इसलिए, एक प्रोटोटाइप एक सामान्यीकरण है। शास्त्रीय वंशानुक्रम और प्रोटोटाइप वंशानुक्रम के बीच का अंतर यह है कि शास्त्रीय वंशानुक्रम अन्य वर्गों से विरासत में मिली कक्षाओं तक सीमित है, जबकि प्रोटोटाइप वंशानुक्रम किसी वस्तु को जोड़ने वाले तंत्र का उपयोग करके किसी वस्तु के क्लोनिंग का समर्थन करता है।
डोमेन सामान्य बनाम डोमेन विशिष्ट क्या है?

डोमेन-सामान्य शिक्षण सिद्धांत डोमेन-विशिष्ट शिक्षण सिद्धांतों के सीधे विरोध में हैं, जिन्हें कभी-कभी प्रतिरूपकता के सिद्धांत भी कहा जाता है। डोमेन-विशिष्ट शिक्षण सिद्धांत यह मानते हैं कि मनुष्य विभिन्न प्रकार की सूचनाओं को अलग-अलग तरीके से सीखते हैं, और इनमें से कई डोमेन के लिए मस्तिष्क के भीतर भेद हैं।
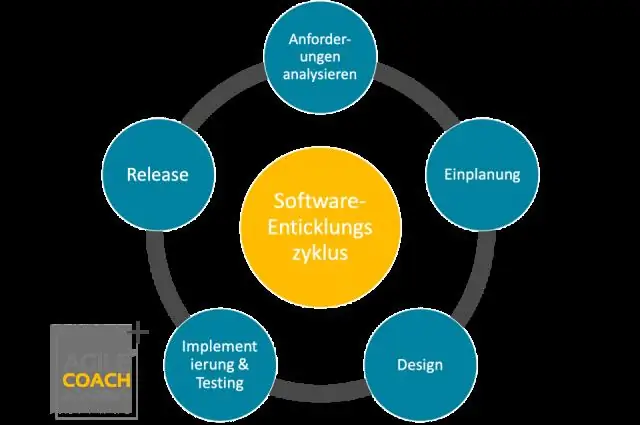
निरंतर एकीकरण बनाम निरंतर परिनियोजन क्या है?

निरंतर एकीकरण एक ऐसा चरण है जिसमें स्वचालित बिल्ड और परीक्षण चलाने के लिए सभी कोड को डेवलपर्स पूर्ण कोड के रूप में मिला दिया जाता है। निरंतर परिनियोजन सॉफ्टवेयर को स्थानांतरित करने की प्रक्रिया है जिसे उत्पादन में सफलतापूर्वक बनाया और परीक्षण किया गया है
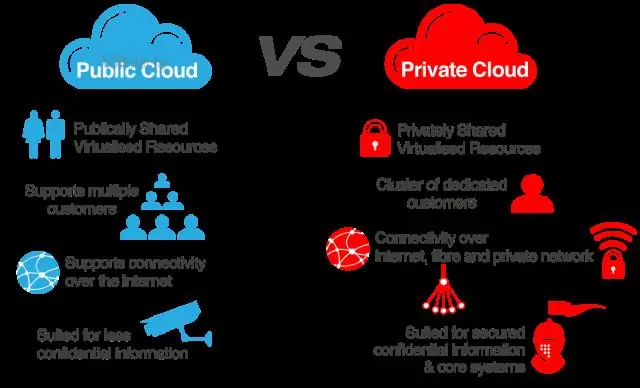
पब्लिक क्लाउड बनाम प्राइवेट क्लाउड क्या है?

निजी क्लाउड उपयोगकर्ता के पास स्वयं के लिए क्लाउड होता है। इसके विपरीत, एक सार्वजनिक क्लाउड एक क्लाउड सेवा है जो विभिन्न ग्राहकों के बीच कंप्यूटिंग सेवाओं को साझा करती है, भले ही प्रत्येक ग्राहक का डेटा और क्लाउड में चल रहे एप्लिकेशन अन्य क्लाउड ग्राहकों से छिपे रहते हैं।
आप मिनिटोर बनाम पेजर कैसे प्रोग्राम करते हैं?

करने के लिए पहली बात पेजर को प्रोग्रामिंग मोड में रखना है। Minitor V पेजर में एक अच्छी बैटरी डालें और पेजर को बंद कर दें। स्विच स्थिति को 'सी' में बदलें रीसेट बटन को दबाए रखें और फिर बटन को दबाए रखते हुए पेजर को चालू करें। रीसेट स्विच जारी करें। मिनिटर वी पेजर अब प्रोग्रामिंग मोड में है
