विषयसूची:

वीडियो: मैं HTML में एक लाइन की ऊंचाई कैसे कम करूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2024-01-11 03:16
किसी विशिष्ट ब्लॉक में टेक्स्ट की पंक्तियों के बीच रिक्ति बदलने के लिए:
- उस अनुभाग पर संपादित करें आइकन पर क्लिक करें जहां आप बदलना चाहते हैं रेखा अंतर।
- बाएँ पैनल पर, ब्लॉक के टूलबार में या पर क्लिक करें, पर क्लिक करें एचटीएमएल बटन।
- की तलाश करें" रेखा - ऊंचाई "कोड में विशेषता।
- बदलें रेखा - ऊंचाई मूल्य।
इसके बारे में, HTML में लाइन की ऊंचाई क्या है?
NS रेखा - ऊंचाई संपत्ति इनलाइन तत्वों के ऊपर और नीचे स्थान की मात्रा को परिभाषित करती है। यही है, ऐसे तत्व जो डिस्प्ले: इनलाइन या डिस्प्ले: इनलाइन-ब्लॉक पर सेट हैं। इस गुण का उपयोग अक्सर अग्रणी के लिए सेट करने के लिए किया जाता है पंक्तियां पाठ का।
इसके अलावा, आप लाइन ऊंचाई का उपयोग कैसे करते हैं? लाइन-ऊंचाई सेट करने के लिए इन सामान्य नियमों का पालन करें:
- लाइन की लंबाई जितनी लंबी होगी, लाइन की ऊंचाई उतनी ही लंबी होनी चाहिए।
- लाइन की लंबाई जितनी कम होगी, लाइन की ऊंचाई उतनी ही कम होनी चाहिए।
- निरंतर प्रतिलिपि के साथ एक लंबी लाइन-ऊंचाई का प्रयोग करें।
- बड़े x-ऊंचाई वाले फ़ॉन्ट के साथ लंबी लाइन-ऊंचाई का उपयोग करें।
यह भी जानिए, आप CSS में एक लाइन की ऊंचाई कैसे प्राप्त करते हैं?
बदलें अंतर बीच में पंक्तियां . उपयोग रेखा - ऊंचाई संपत्ति में सीएसएस ऐसा करने के लिए। डिफ़ॉल्ट रूप से ब्राउज़र के बीच एक निश्चित मात्रा में स्थान बनाएंगे पंक्तियां यह सुनिश्चित करने के लिए कि पाठ आसानी से पठनीय है। उदाहरण के लिए, 12-बिंदु प्रकार के लिए, एक ब्राउज़र के बीच लगभग 1 बिंदु लंबवत स्थान रखेगा पंक्तियां.
आप बीआर टैग की ऊंचाई कैसे कम करते हैं?
आप नहीं कर सकते परिवर्तन NS की ऊँचाई
उपनाम चूंकि यह HTML तत्व नहीं है, यह केवल एक निर्देश है जो एक लाइन ब्रेक को लागू करता है। NS पृष्ठ में कोई स्थान नहीं लेता है। एक तरीका है जिसके द्वारा आप लाइनों के बीच लाइन ब्रेक को बढ़ा सकते हैं, वह है मल्टीपल NS टैग।
सिफारिश की:
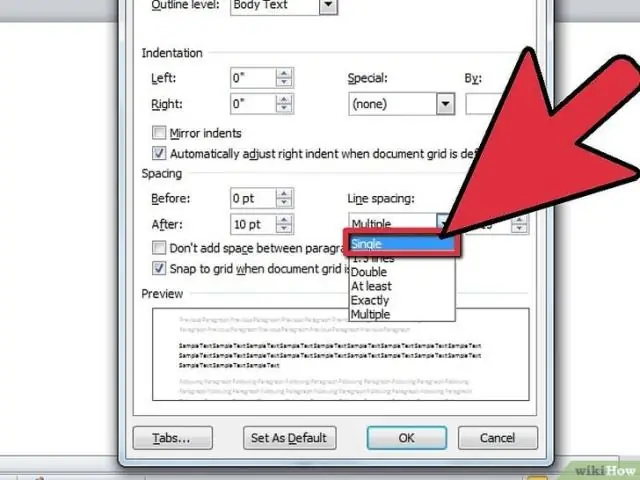
मैं वर्ड में 1.15 लाइन स्पेसिंग कैसे प्राप्त करूं?

Word में डिफ़ॉल्ट पंक्ति रिक्ति 1.15 है। डिफ़ॉल्ट रूप से, अनुच्छेदों के बाद एक रिक्त रेखा होती है और शीर्षकों के ऊपर एक स्थान होता है। होम> लाइन और पैराग्राफ स्पेसिंग पर जाएं। लाइन स्पेसिंग विकल्प चुनें, और फिर स्पेसिंग के तहत अपने इच्छित विकल्प चुनें
मैं विजुअल स्टूडियो में एक लाइन को कैसे संक्षिप्त करूं?

CTRL + M + M वर्तमान अनुभाग को संक्षिप्त/विस्तारित करेगा। एचटीएमएल फाइलों में भी सीटीआरएल + एम + ए सभी को ध्वस्त कर देगा। ये विकल्प आउटलाइनिंग के अंतर्गत संदर्भ मेनू में भी हैं। संपादक में राइट क्लिक करें -> सभी विकल्पों को खोजने के लिए रूपरेखा
टेक्स्ट की एक नई लाइन डालने के लिए किस ISPF एडिट लाइन कमांड का उपयोग किया जाता है?

मौजूदा लाइनों के बीच या डेटा के अंत में नई लाइनें डालने के लिए I या TE लाइन कमांड का उपयोग करें। किसी लाइन को डिलीट करने के लिए, बाईं ओर की संख्या के ऊपर D टाइप करें और एंटर दबाएं। अपना काम बचाने और संपादक को छोड़ने के लिए, कमांड लाइन पर END टाइप करें और एंटर दबाएं
मैं विंडोज कमांड लाइन में एक फाइल को कैसे संपादित करूं?

यदि आप कमांडप्रॉम्प्ट में फाइलों को संपादित करना चाहते हैं, तो आप नैनो का विंडोज संस्करण प्राप्त कर सकते हैं। एक तरफ ध्यान दें, खिड़की के नीचे उन छोटे ^ चिह्नों को Ctrl बटन का प्रतिनिधित्व करना चाहिए। उदाहरण के लिए, ^X Exit का अर्थ है कि आप Ctrl - X . का उपयोग करके प्रोग्राम से बाहर निकल सकते हैं
मैं Word में अलाइनमेंट लाइन कैसे करूँ?

उस पाठ का चयन करें जिसे आप केंद्र में रखना चाहते हैं। लेआउटर पेज लेआउट टैब पर, पेज सेटअपग्रुप में डायलॉग बॉक्स लॉन्चर पर क्लिक करें और फिर लेआउट टैब पर क्लिक करें। लंबवत संरेखण बॉक्स में, केंद्र पर क्लिक करें। इस पर लागू करें बॉक्स में, चयनित पाठ पर क्लिक करें और फिर ठीक क्लिक करें
