विषयसूची:

वीडियो: आप डेवलपर टूल के साथ क्या कर सकते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
चीजें जो आप शायद नहीं जानते थे आप क्रोम के डेवलपर कंसोल के साथ कर सकते हैं
- डोम तत्वों का चयन करें।
- अपने ब्राउज़र को एक संपादक में बदलें।
- DOM में किसी एलीमेंट से संबद्ध ईवेंट खोजें।
- घटनाओं की निगरानी करें।
- कोड ब्लॉक के निष्पादन का समय ज्ञात कीजिए।
- एक चर के मूल्यों को एक तालिका में व्यवस्थित करें।
- डोम में एक तत्व का निरीक्षण करें।
इसके बाद, कोई यह भी पूछ सकता है कि डेवलपर टूल किसके लिए उपयोग किए जाते हैं?
वेब विकास के औजार अनुमति डेवलपर्स एचटीएमएल, सीएसएस, डीओएम, जावास्क्रिप्ट, और वेब ब्राउज़र द्वारा नियंत्रित अन्य घटकों सहित विभिन्न वेब प्रौद्योगिकियों के साथ काम करने के लिए। वेब ब्राउज़रों से और अधिक करने की बढ़ती मांग के कारण, लोकप्रिय वेब ब्राउज़रों ने और अधिक सुविधाओं को शामिल किया है डेवलपर्स.
आप Chrome डेवलपर टूल के साथ क्या कर सकते हैं? क्रोम देवटूल्स वेब का एक सेट है डेवलपर उपकरण सीधे Google में बनाया गया क्रोम ब्राउज़र।
शुरू हो जाओ
- डोम देखें और बदलें।
- पृष्ठ की शैलियाँ देखें और बदलें (CSS)
- डीबग जावास्क्रिप्ट।
- संदेश देखें और कंसोल में जावास्क्रिप्ट चलाएँ।
- वेबसाइट स्पीड को ऑप्टिमाइज़ करें।
- नेटवर्क गतिविधि का निरीक्षण करें।
यह भी पूछा गया कि ब्राउजर का डेवलपर टूल किसके लिए उपयोगी है?
यह आपको वर्तमान में लोड किए गए पृष्ठ के विरुद्ध जावास्क्रिप्ट की पंक्तियों को चलाने की अनुमति देता है ब्राउज़र , और सामने आई त्रुटियों की रिपोर्ट करता है: ब्राउज़र आपके कोड को निष्पादित करने का प्रयास करता है। किसी में कंसोल तक पहुँचने के लिए ब्राउज़र : अगर डेवलपर उपकरण पहले से ही खुले हैं, कंसोल टैब पर क्लिक करें या दबाएं।
मैं f12 डेवलपर टूल का उपयोग कैसे करूं?
IE. तक पहुँचने के लिए डेवलपर उपकरण , आप इंटरनेट एक्सप्लोरर लॉन्च करें और दबाएं F12 अपने कीबोर्ड पर या "चुनें" F12 डेवलपर टूल " पर " उपकरण " मेन्यू। यह खोलता है डेवलपर उपकरण ब्राउज़र टैब के अंदर।
सिफारिश की:
मैं डेवलपर टूल को कैसे अक्षम कर सकता हूं?

Chrome डेवलपर टूल तक पहुंच अक्षम करने के लिए: Google Admin console में, डिवाइस प्रबंधन > Chrome प्रबंधन > उपयोगकर्ता सेटिंग पर जाएं. डेवलपर टूल विकल्प के लिए, बिल्ट-इन डेवलपर टूल के उपयोग की अनुमति न दें का चयन करें
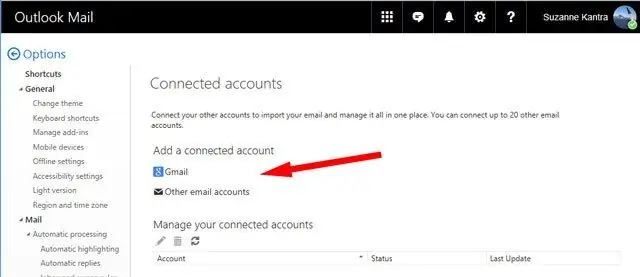
क्या आप इंटरनेट प्रदाता बदल सकते हैं और अपना ईमेल पता रख सकते हैं?

उ: दुर्भाग्य से, जब आप सेवा प्रदाता बदलते हैं, तो आप अपना ईमेल पता अपने साथ नहीं ले जा सकते। फिर, एक बार जब आप अपना नया ईमेल खाता सेट कर लेते हैं, तो आप इसे बंद करने से पहले अपने पुराने आईएसपी ईमेल खाते को अपने नए ईमेल पते पर अग्रेषित कर सकते हैं।
मैं f12 डेवलपर टूल को कैसे बंद करूं?

बाएँ फलक में, उपयोगकर्ता कॉन्फ़िगरेशन, प्रशासनिक टेम्पलेट, Windows घटक, इंटरनेट एक्सप्लोरर और टूलबार का विस्तार करने के लिए क्लिक/टैप करें। 3. दाएँ फलक में, डेवलपर टूल बंद करें पर डबल क्लिक/टैप करें
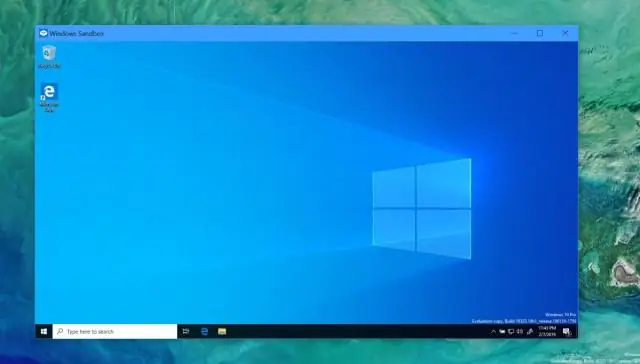
डेवलपर सैंडबॉक्स और डेवलपर प्रो सैंडबॉक्स में क्या अंतर है?

दोनों के बीच एकमात्र अंतर यह है कि प्रो सैंडबॉक्स में अधिक डेटा होता है। अन्यथा वे वही हैं और मानक डेवलपर सैंडबॉक्स आमतौर पर आपको चाहिए। पूर्ण और आंशिक सैंडबॉक्स भी हैं जिनमें न केवल आपका डेटाबेस कॉन्फ़िगरेशन शामिल है बल्कि कुछ या सभी वास्तविक डेटा भी शामिल हैं
SQL डेवलपर और PL SQL डेवलपर में क्या अंतर है?

जबकि टॉड और एसक्यूएल डेवलपर में भी यह सुविधा है, यह बुनियादी है और केवल टेबल और विचारों के लिए काम करता है, जबकि पीएल/एसक्यूएल डेवलपर के समकक्ष स्थानीय चर, पैकेज, प्रक्रियाओं, पैरामीटर आदि के लिए काम करता है, एक बड़ा समय बचाने वाला
