विषयसूची:

वीडियो: बूटस्ट्रैप में लिंक के रूप में बटन बनाने के लिए किस वर्ग का उपयोग किया जाता है?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
एक बटन बनाएं एक की तरह देखो संपर्क साथ बूटस्ट्रैप . उपयोग NS । बीटीएन- लिंक क्लास में बूटस्ट्रैप प्रति एक बटन बनाएं एक की तरह देखो संपर्क.
इसके बाद, कोई यह भी पूछ सकता है कि आप HTML में एक बटन को एक लिंक कैसे बनाते हैं?
HTML बटन में लिंक जोड़ने के लिए आप निम्न विधियों में से एक चुन सकते हैं।
- इनलाइन ऑनक्लिक ईवेंट जोड़ें। HTML तत्व के भीतर HTML टैग के लिए।
- तत्व के भीतर क्रिया या निर्माण विशेषताओं का उपयोग करें। क्रिया विशेषता।
- लिंक को एक बटन के रूप में स्टाइल करें। CSS गुणों के साथ HTML बटन के रूप में स्टाइल किया गया एक लिंक जोड़ें।
इसके बाद, प्रश्न यह है कि मैं बूटस्ट्रैप बटनों को कैसे स्टाइल करूं? बूटस्ट्रैप बटन स्टाइलिंग कैसे बदलें
- चरण 1: बटन वर्ग खोजें। अपने बटनों को अनुकूलित करने का पहला चरण बटन वर्ग को जानना है।
- चरण 2: सीएसएस में कक्षा खोजें। इस वर्ग के सभी बटन आपके द्वारा चुनी गई शैली से प्रभावित होंगे।
- चरण 3: बटन को प्रारूपित करें। अब आप CSS का उपयोग करके बटन को कस्टमाइज़ कर सकते हैं।
फिर, बटन को पूरी उपलब्ध चौड़ाई तक ले जाने के लिए किस वर्ग का उपयोग किया जाता है?
< बटन > बीटीएन-ब्लॉक है कक्षा , जो फैला हुआ है पूर्ण चौड़ाई इसके कंटेनर का (जो पहले उल्लेख किया गया है)।
मैं बूटस्ट्रैप 4 में एक बटन कैसे स्टाइल करूं?
बूटस्ट्रैप 4 नौ पूर्वनिर्धारित प्रदान करता है शैलियों के लिये बटन - प्रत्येक एक अलग अर्थपूर्ण उद्देश्य की सेवा कर रहा है। प्रति अंदाज ए बटन , उपयोग बूटस्ट्रैप . बीटीएन वर्ग, उसके बाद वांछित अंदाज . उदाहरण के लिए, प्राथमिक में परिणाम बटन.
सिफारिश की:
C++ में किसी वर्ग के गतिशील रूप से किसी वस्तु को आवंटित करने के लिए किस ऑपरेटर का उपयोग किया जाता है?

सी ++ नए और डिलीट ऑपरेटरों का उपयोग करके गतिशील आवंटन और वस्तुओं के डीलोकेशन का समर्थन करता है। ये ऑपरेटर फ्री स्टोर नामक पूल से ऑब्जेक्ट के लिए मेमोरी आवंटित करते हैं। नया ऑपरेटर विशेष फ़ंक्शन ऑपरेटर को नया कहता है, और डिलीट ऑपरेटर विशेष फ़ंक्शन ऑपरेटर को हटाता है
सभी समर्थित उपकरणों के लिए आइकन और स्प्लैश स्क्रीन बनाने के लिए किस टूल का उपयोग किया जा सकता है?

Ionic के बारे में सबसे अच्छी चीजों में से एक संसाधन उपकरण है जो वे सभी स्प्लैश स्क्रीन और आइकन को स्वचालित रूप से उत्पन्न करने के लिए प्रदान करते हैं जिनकी आपको आवश्यकता होती है। यहां तक कि अगर आप आयोनिक का उपयोग नहीं कर रहे हैं, तो यह केवल इस उपकरण का उपयोग करने के लिए स्थापित करने और फिर स्प्लैश स्क्रीन और आइकन को अपने वास्तविक प्रोजेक्ट में स्थानांतरित करने के लायक होगा।
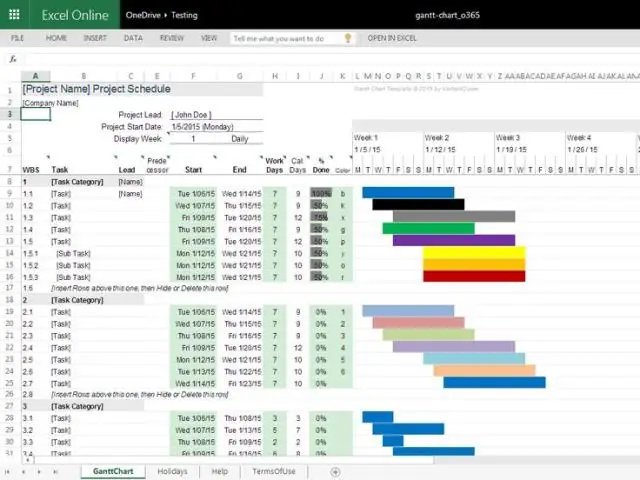
गैंट चार्ट बनाने के लिए किस सॉफ्टवेयर का उपयोग किया जाता है?

ProjectManager.com नासा, वोल्वो, ब्रुकस्टोन और राल्फ लॉरेन सहित कुछ बड़े नामों द्वारा उपयोग किया जाने वाला एक अच्छी तरह से गोल, पुरस्कार विजेता सॉफ्टवेयर है। आप उनके क्लाउड-आधारित, इंटरैक्टिव समाधान के साथ-साथ असाइन किए गए कार्यों के साथ गैंट चार्ट बना सकते हैं, प्रगति को ट्रैक कर सकते हैं और आसानी से सहयोग कर सकते हैं
धागा बनाने के लिए किस वर्ग का उपयोग किया जाता है?

थ्रेड बनाने का सबसे आसान तरीका एक वर्ग बनाना है जो रननेबल इंटरफ़ेस को लागू करता है। एक थ्रेड द्वारा रन () विधि को निष्पादित करने के लिए, MyClass का एक इंस्टेंस उसके कंस्ट्रक्टर में एक थ्रेड में पास करें (जावा में एक कंस्ट्रक्टर एक विधि के समान कोड का एक ब्लॉक है जिसे किसी ऑब्जेक्ट का इंस्टेंस बनाए जाने पर कहा जाता है)
सिस्को राउटर पर सॉफ्टवेयर घड़ियों को स्वचालित रूप से सिंक्रनाइज़ करने के लिए किस प्रोटोकॉल या सेवा का उपयोग किया जाता है?

एनटीपी इसी तरह कोई भी पूछ सकता है कि एएए परिनियोजन में टीएसीएसी+ प्रोटोकॉल क्या प्रदान करता है? TACACS+ प्रमाणीकरण और प्राधिकरण प्रक्रियाओं को अलग करने का समर्थन करता है, जबकि RADIUS प्रमाणीकरण और प्राधिकरण को एक प्रक्रिया के रूप में जोड़ता है। RADIUS रिमोट एक्सेस तकनीक का समर्थन करता है, जैसे कि 802.
