
वीडियो: वाउस्लाइडर क्या है?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
वाह स्लाइडर आश्चर्यजनक दृश्य प्रभावों और पेशेवर रूप से बनाए गए टेम्पलेट्स के साथ एक वर्डप्रेस स्लाइडर है। वाह स्लाइडर कोडिंग और छवि संपादन के बिना कुछ ही सेकंड में शानदार छवि स्लाइडर बनाने के लिए पॉइंट-एंड-क्लिक विज़ार्ड के साथ पैक किया गया है।
इसे ध्यान में रखते हुए, आप WOWSlider का उपयोग कैसे करते हैं?
विधि 1: विज़ुअल "इन्सर्ट टू पेज" स्क्रीन के शीर्ष पर नेविगेशन बार में 'इन्सर्ट टू पेज' बटन पर क्लिक करें। इसके अलावा आप 'प्रकाशित करें' पर क्लिक कर सकते हैं और 'पृष्ठ में सम्मिलित करें' विधि का चयन कर सकते हैं। उस पेज पर नेविगेट करें जिसमें आप स्लाइड शो जोड़ना चाहते हैं और 'ओपन' पर क्लिक करें। वेबपेज अंदर खुल जाएगा वाह स्लाइडर.
यह भी जानिए, मैं बिना प्लगइन्स के अपनी वर्डप्रेस साइट पर स्लाइडर कैसे जोड़ूं? शोर्टकोड के बिना वर्डप्रेस स्लाइडर जोड़ने के लिए, आपको इन 5 चरणों का पालन करना होगा:
- सोलिलोकी स्लाइडर प्लगइन स्थापित और सक्रिय करें।
- Soliloquy के साथ एक इमेज स्लाइडर बनाएं।
- सोलिलोकी स्लाइडर कोड विजेट से टेम्प्लेट टैग को कॉपी करें।
- थीम की टेम्प्लेट फ़ाइल संपादित करें और टेम्प्लेट टैग पेस्ट करें।
- सहेजें बटन पर क्लिक करें।
यहाँ, मैं कैसे Dreamweaver में एक स्लाइडर में एक छवि सम्मिलित करूँ?
अपना वेब प्रोजेक्ट खोलें और वह पेज खोलें जिस पर आप प्रदर्शित करना चाहते हैं स्लाइड शो . दबाएं Dreamweaver " डालने " मेनू आइटम और "परत" चुनें। छवि " परत के प्रकार के लिए। "ब्राउज़ करें" पर क्लिक करें और अपनी पहली परत का चयन करें छवि . प्रत्येक परत को जोड़ने के लिए इस चरण को जारी रखें और छवि आप में उपयोग करना चाहते हैं स्लाइड शो.
मैं वर्डप्रेस में स्लाइडर छवियों का उपयोग कैसे करूं?
पर जाए WordPress के डैशबोर्ड -> प्रकटन -> थीम विकल्प -> होम पेज और "डिस्प्ले फीचर्ड" सेट करें छवि स्लाइडर " से "चालू"। श्रेणी का चयन करें " स्लाइड शो " चुनिंदा पोस्ट श्रेणी चुनें" के लिए ड्रॉप-डाउन बॉक्स में। के लिए जाओ WordPress के डैशबोर्ड -> प्रकटन -> थीम विकल्प -> छवि स्लाइडर अतिरिक्त सेटिंग्स कॉन्फ़िगर करने के लिए।
सिफारिश की:
कुकीज़ क्या हैं जो सत्र ट्रैकिंग में कुकीज़ की भूमिका पर चर्चा करती हैं?

सत्र ट्रैकिंग के लिए कुकीज सबसे अधिक उपयोग की जाने वाली तकनीक है। कुकी एक महत्वपूर्ण मूल्य जोड़ी है, जो सर्वर द्वारा ब्राउज़र को भेजी जाती है। जब भी ब्राउजर उस सर्वर को रिक्वेस्ट भेजता है तो वह उसके साथ कुकी भी भेजता है। तब सर्वर कुकी का उपयोग करके क्लाइंट की पहचान कर सकता है
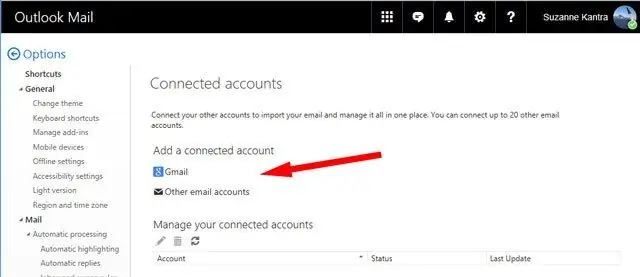
क्या आप इंटरनेट प्रदाता बदल सकते हैं और अपना ईमेल पता रख सकते हैं?

उ: दुर्भाग्य से, जब आप सेवा प्रदाता बदलते हैं, तो आप अपना ईमेल पता अपने साथ नहीं ले जा सकते। फिर, एक बार जब आप अपना नया ईमेल खाता सेट कर लेते हैं, तो आप इसे बंद करने से पहले अपने पुराने आईएसपी ईमेल खाते को अपने नए ईमेल पते पर अग्रेषित कर सकते हैं।
नियंत्रण क्या हैं अग्रिम जावा में विभिन्न प्रकार के नियंत्रण क्या हैं?

एडब्ल्यूटी बटन में विभिन्न प्रकार के नियंत्रण। कैनवास। चेकबॉक्स। पसंद। कंटेनर। लेबल। सूची। स्क्रॉल पट्टी
समानार्थी शब्द क्या हैं और उनके उदाहरण क्या हैं?

पर्यायवाची उदाहरण अद्भुत: अचरज, आश्चर्यजनक, तेजस्वी उपजाऊ, फलदायी, प्रचुर, उत्पादक बहादुर: साहसी, बहादुर, वीर तेज, चालाक प्रज्वलित करना: प्रज्वलित करना, जलाना, जलाना
स्पीकर नोट्स क्या हैं इसका उद्देश्य लिखें और स्पीकर नोट्स के बारे में याद रखने वाली मुख्य बातें क्या हैं?

स्पीकर नोट्स निर्देशित टेक्स्ट होते हैं जिनका उपयोग प्रस्तुतकर्ता प्रस्तुतीकरण प्रस्तुत करते समय करता है। वे प्रस्तुतीकरण देते समय प्रस्तुतकर्ता को महत्वपूर्ण बिंदुओं को याद करने में मदद करते हैं। वे स्लाइड पर दिखाई देते हैं और केवल प्रस्तुतकर्ता द्वारा देखे जा सकते हैं, दर्शकों द्वारा नहीं
