विषयसूची:

वीडियो: मैं बटन को अक्षम कैसे बनाऊं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2024-01-18 08:24
2 उत्तर
- रखना इसे ग्रेस्केल में (यदि सक्षम किया गया है) बटन रंगीन हैं)
- बनाना यह हल्का या रखना इसके ऊपर एक पारदर्शी सफेद ओवरले (यदि सक्षम हो) बटन आमतौर पर अंधेरा होता है)
- बनाना यह फ्लैट (यदि सक्षम हो) बटन एक 3D प्रकार की सतह है)
- हाइलाइट न करें बटन उस पर मँडराते समय (सक्षम का) बटन ऐसा व्यवहार करें)
इसके अलावा, मैं कैसे एक बटन को क्लिक करने योग्य नहीं बना सकता?
प्रति बनाना ए बटन गैर - क्लिक करने योग्य , आप दर्ज कर सकते हैं: सूचक-घटनाएँ: कोई नहीं; में बटन मॉड्यूल का " बटन सेटिंग्स> उन्नत> कस्टम सीएसएस> मुख्य तत्व" बॉक्स, जैसे: ध्यान दें कि यह होवर प्रभाव को भी अक्षम कर देगा बटन.
ऊपर के अलावा, मैं HTML को अक्षम कैसे करूँ? टैग में अक्षम विशेषता नहीं है, यह केवल s (और s और s) के लिए है। प्रति " अक्षम करना " एक लिंक, आप इसकी href विशेषता को हटा सकते हैं, या एक क्लिक हैंडलर जोड़ सकते हैं जो झूठी वापसी करता है। इससे छुटकारा पाने के लिए आपको टैग को हटाना होगा।
कोई यह भी पूछ सकता है कि मैं एक डिव को अक्षम कैसे कर सकता हूँ?
आप ऐसा कर सकते हैं Div अक्षम करें जोड़कर विकलांग गुण। आप लक्ष्य का चयन भी कर सकते हैं div's बच्चे और एक "जोड़ें विकलांग "एक कॉलआउट के रूप में विभिन्न दृश्य गुणों के साथ उनके लिए सीएसएस वर्ग। यदि आप एक पूरे को छिपाना चाहते हैं डिव दूसरे स्क्रीन आकार में दृश्य से।
मैं एंकर टैग को अक्षम कैसे करूँ?
प्रति " अक्षम करना "एक लिंक, आप इसे हटा सकते हैं href विशेषता, या एक क्लिक हैंडलर जोड़ें जो झूठी वापसी करता है। आपको हटाने की जरूरत है उपनाम इससे छुटकारा पाने के लिए।
- जोड़ें ।
- href="" विशेषता को हटा दें।
- अक्षम विशेषता जोड़ें ताकि यह पता चले कि यह पाठ्यक्रम को बदलकर अक्षम हो गया है और यह मंद हो गया है।
सिफारिश की:
मैं डेवलपर टूल को कैसे अक्षम कर सकता हूं?

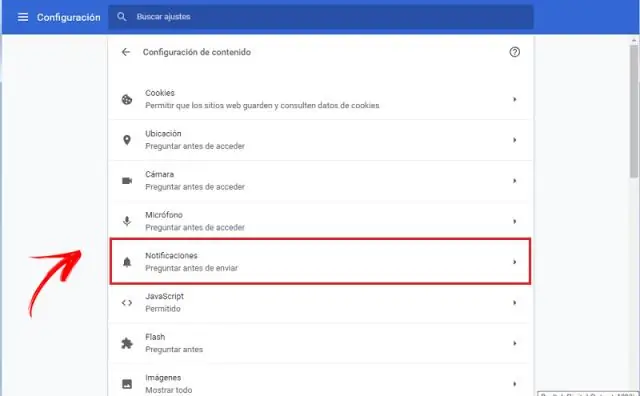
Chrome डेवलपर टूल तक पहुंच अक्षम करने के लिए: Google Admin console में, डिवाइस प्रबंधन > Chrome प्रबंधन > उपयोगकर्ता सेटिंग पर जाएं. डेवलपर टूल विकल्प के लिए, बिल्ट-इन डेवलपर टूल के उपयोग की अनुमति न दें का चयन करें
मैं Microsoft अपलोड केंद्र 2016 को कैसे अक्षम करूँ?

सिस्टम ट्रेयारिया में वनड्राइव आइकन पर राइट-क्लिक करें, या वनड्राइव शुरू करें। सेटिंग्स का चयन करें और ऑफिसटैब पर स्वाइप करें। यदि आप 'मेरे द्वारा खोली गई Office फ़ाइलों को सिंक करने के लिए Office 2016 का उपयोग करें' को अनचेक करते हैं, तो आप अपलोड केंद्र को अक्षम कर देते हैं। अरेस्टार्ट को प्रक्रिया पूरी करनी चाहिए और सिस्टम पर ऑफिस अपलोड सेंटर अब और नहीं चलना चाहिए
मैं क्रोम में डेवलपर मोड को कैसे अक्षम करूं?

क्रोम में डेवलपर मोड एक्सटेंशन चेतावनी अक्षम करें विंडोज़ पर ग्रुप पॉलिसी एडिटर खोलें: विंडोज-की पर टैप करें, gpedit टाइप करें। उपयोगकर्ता कॉन्फ़िगरेशन > व्यवस्थापकीय टेम्प्लेट > व्यवस्थापकीय टेम्प्लेट > Google Chrome > एक्सटेंशन पर जाएं. 'कॉन्फ़िगर एक्सटेंशन स्थापना श्वेतसूची' नीति पर डबल-क्लिक करें
मैं स्क्रिप्ट डिबगिंग को कैसे अक्षम करूं?

A. एक रजिस्ट्री संपादक प्रारंभ करें (उदा., regedit.exe)। HKEY_CURRENT_USERसॉफ़्टवेयरMicrosoftInternet ExplorerMain रजिस्ट्री उपकुंजी पर नेविगेट करें। अक्षम स्क्रिप्ट डीबगर मान पर डबल-क्लिक करें। स्क्रिप्ट डीबगर को अक्षम करने के लिए मान डेटा को 'हां' पर सेट करें, फिर ठीक क्लिक करें (मान को 'नहीं' पर सेट करने से स्क्रिप्ट डीबगर सक्षम हो जाता है)
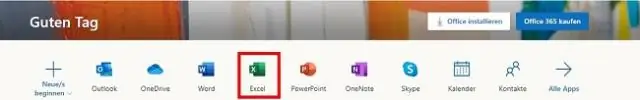
मैं एक्सेल में ईमेल भेजें बटन कैसे बनाऊं?

पहला कदम एक्सेल डेवलपरटैब पर जाना है। डेवलपर टैब के अंदर, नियंत्रण बॉक्स में सम्मिलित करें पर क्लिक करें और फिर एक कमांड बटन चुनें। इसे शीट में ड्रा करें और फिर डेवलपर रिबन में मैक्रोज़ पर क्लिक करके इसके लिए एक नया मैक्रो बनाएं। जब आप बनाएँ बटन पर क्लिक करते हैं, तो यह VBA संपादक खोलेगा
