विषयसूची:

वीडियो: आप कोड स्निपेट का उपयोग कैसे करते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
कोड स्निपेट को निम्नलिखित सामान्य तरीकों से एक्सेस किया जा सकता है:
- मेनू बार पर, संपादित करें > IntelliSense > सम्मिलित करें चुनें टुकड़ा .
- में राइट-क्लिक या प्रसंग मेनू से कोड संपादक, चुनें टुकड़ा > सम्मिलित करें टुकड़ा .
- कीबोर्ड से, Ctrl+K, Ctrl+X दबाएं.
बस इतना ही, कोडिंग में एक स्निपेट क्या है?
टुकड़ा एक है प्रोग्रामिंग पुन: प्रयोज्य स्रोत के एक छोटे से क्षेत्र के लिए शब्द कोड , मशीन कोड , या पाठ। आम तौर पर, ये औपचारिक रूप से परिभाषित ऑपरेटिव इकाइयां हैं जिन्हें बड़े में शामिल किया जाता है प्रोग्रामिंग मॉड्यूल। टुकड़ा प्रबंधन कुछ पाठ संपादकों की एक विशेषता है, कार्यक्रम स्रोत कोड संपादक, आईडीई, और संबंधित सॉफ्टवेयर।
दूसरे, मैं वर्डप्रेस में कोड स्निपेट्स का उपयोग कैसे करूं? स्वचालित स्थापना
- अपने WordPress व्यवस्थापक में लॉग इन करें।
- प्लगइन्स पर क्लिक करें।
- नया जोड़ें पर क्लिक करें।
- कोड स्निपेट खोजें।
- "कोड स्निपेट्स" के तहत अभी स्थापित करें पर क्लिक करें
- प्लगइन को सक्रिय करें।
बस इतना ही, आप वीएस कोड स्निपेट कैसे बनाते हैं?
इसे स्थापित करने के बाद, आपको बस इतना करना है:
- उस कोड का चयन करें जिसे आप इसे एक स्निपेट बनाना चाहते हैं।
- उस पर राइट क्लिक करें और "कमांड पैलेट" (या Ctrl + Shift + P) चुनें।
- "स्निपेट बनाएं" लिखें।
- अपने स्निपेट शॉर्टकट को ट्रिगर करने के लिए देखने के लिए आवश्यक फ़ाइलों का प्रकार चुनें।
- एक स्निपेट शॉर्टकट चुनें।
- एक स्निपेट नाम चुनें.
मैं अपनी वेबसाइट में एक स्निपेट कैसे जोड़ूं?
लेखक रिच स्निपेट जोड़ने के लिए:
- ऑप्टिमाइज़ मेनू पर जाएँ और रिच स्निपेट बनाएँ चुनें।
- लेखकों का चयन करें।
- अपना Google+ प्रोफ़ाइल पृष्ठ URL दर्ज करें।
- स्निपेट कोड जनरेट करें पर क्लिक करें.
- HTML कोड का चयन करें, और फिर इसे कॉपी करें।
- HTML कोड को अपनी वेबसाइट में पेस्ट करें जहां आप लेखक का नाम प्रदर्शित करना चाहते हैं।
सिफारिश की:
आप इग्नाइटर कोड का उपयोग कैसे करते हैं?

वीडियो इसके अलावा, कोडइग्निटर का उपयोग किस लिए किया जाता है? CodeIgniter एक ओपन-सोर्स सॉफ्टवेयर रैपिड डेवलपमेंट वेब फ्रेमवर्क है, जिसके लिए में प्रयोग करें PHP के साथ गतिशील वेब साइटों का निर्माण। इसके अलावा, CodeIgniter में मॉडल क्या है?
आप वीएस कोड स्निपेट कैसे बनाते हैं?

इसे स्थापित करने के बाद, आपको बस इतना करना है: उस कोड का चयन करें जिसे आप इसे एक स्निपेट बनाना चाहते हैं। उस पर राइट क्लिक करें और 'कमांड पैलेट' (या Ctrl + Shift + P) चुनें। 'स्निपेट बनाएं' लिखें। अपने स्निपेट शॉर्टकट को ट्रिगर करने के लिए देखने के लिए आवश्यक फ़ाइलों का प्रकार चुनें। एक स्निपेट शॉर्टकट चुनें। एक स्निपेट नाम चुनें
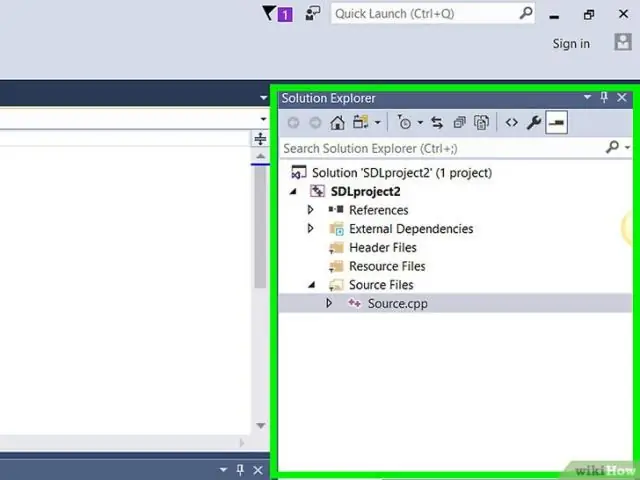
मैं विजुअल स्टूडियो 2017 में कोड स्निपेट कैसे जोड़ूं?

आप कोड स्निपेट्स मैनेजर का उपयोग करके अपने विजुअल स्टूडियो इंस्टॉलेशन में एक स्निपेट आयात कर सकते हैं। टूल्स > कोड स्निपेट्स मैनेजर चुनकर इसे खोलें। आयात बटन पर क्लिक करें। उस स्थान पर जाएं जहां आपने पिछली प्रक्रिया में कोड स्निपेट को सहेजा था, उसे चुनें और ओपन पर क्लिक करें
आप वीएस कोड के साथ कोड की तुलना कैसे करते हैं?

आप इस सुविधा का लाभ फाइल एक्सप्लोरर साइड बार से या "फाइलें: तुलना की गई फाइल के साथ तुलना करें" कमांड का उपयोग करके कर सकते हैं। वीएस कोड तुलना टूल अन्य तुलना टूल की तरह ही काम करता है और आप कोड तुलना विंडो के भीतर "इन लाइन मोड" या "मर्ज मोड" में परिवर्तन देखने के लिए सेटिंग बदल सकते हैं।
मैं विजुअल स्टूडियो में कोड स्निपेट कैसे जोड़ूं?

आप कोड स्निपेट्स मैनेजर का उपयोग करके अपने विजुअल स्टूडियो इंस्टॉलेशन में एक स्निपेट आयात कर सकते हैं। टूल्स > कोड स्निपेट्स मैनेजर चुनकर इसे खोलें। आयात बटन पर क्लिक करें। उस स्थान पर जाएं जहां आपने पिछली प्रक्रिया में कोड स्निपेट को सहेजा था, उसे चुनें और ओपन पर क्लिक करें
