विषयसूची:

वीडियो: आप सीएसएस में कक्षा कैसे छुपाते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
के कई तरीके हैं छुपा रहे है में एक तत्व सीएसएस . आप ऐसा कर सकते हैं छिपाना यह अस्पष्टता को 0 पर सेट करके, दृश्यता को छिपा हुआ , किसी को प्रदर्शित न करें या पूर्ण स्थिति के लिए चरम मान सेट करके प्रदर्शित करें।
यह भी जानिए, आप CSS में क्लास एलीमेंट को कैसे छुपाते हैं?
के कई तरीके हैं छुपा रहे है एक सीएसएस में तत्व . आप ऐसा कर सकते हैं छिपाना यह अस्पष्टता को 0 पर सेट करके, दृश्यता को छिपा हुआ , किसी को प्रदर्शित न करें या पूर्ण स्थिति के लिए चरम मान सेट करके प्रदर्शित करें।
इसके अतिरिक्त, मैं HTML में सामग्री कैसे छिपाऊं? टेक्स्ट HTML कोड में रहेगा, लेकिन उपयोगकर्ता की ब्राउज़र विंडो में नहीं।
- अपना HTML संपादक लॉन्च करें।
- उस HTML दस्तावेज़ में टेक्स्ट ढूंढें जिसे आप छिपाना चाहते हैं।
- टाइप करें "<" उसके बाद "!
- टेक्स्ट के जिस ब्लॉक को आप छिपाना चाहते हैं उसके अंत में "---" टाइप करें और उसके बाद ">" (कोई कोट्स और नो स्पेस) टाइप करें।
- अपना HTML दस्तावेज़ सहेजें।
यह भी जानिए, आप CSS में टेक्स्ट कैसे छिपाते हैं?
टेक्स्ट छिपाने के लिए CSS का उपयोग करने के कुछ तरीके यहां दिए गए हैं:
- प्रदर्शन की एक विशेषता निर्दिष्ट करें: कोई नहीं।
- दृश्यता की विशेषता निर्दिष्ट करें: छिपा हुआ।
- अपने टेक्स्ट को वर्तमान में देखने योग्य परत के नीचे एक परत पर रखने के लिए z-index कमांड का उपयोग करें।
- फाहरनर छवि प्रतिस्थापन।
- टेक्स्ट को स्क्रीन से दूर रखने के लिए CSS का उपयोग करें।
आप HTML में एक div को अदृश्य और दृश्यमान कैसे बनाते हैं?
4 उत्तर। निर्माण यह अदृश्य साथ दृश्यता अभी भी यह अंतरिक्ष का उपयोग करता है। इसके बजाय प्रदर्शन को किसी पर भी सेट करने का प्रयास करें बनाना यह अदृश्य , और फिर डिस्प्ले को ब्लॉक करने के लिए सेट करें बनाना यह दृश्यमान . फिर डिव नही होगा दृश्यमान और कोई सफेद जगह नहीं होगी।
सिफारिश की:
आप किसी शेयर को कैसे छुपाते हैं?

किसी साझा किए गए फ़ोल्डर या ड्राइव को छुपाने के लिए, शेयर नाम के अंत में बस एक डॉलर चिह्न ($) जोड़ें। निम्नलिखित चरण बताते हैं कि एक छिपा हुआ हिस्सा कैसे बनाया जाता है: विंडोज एक्सपी में, उस फ़ोल्डर या ड्राइव पर राइट-क्लिक करें जिसके लिए आप एक छिपा हुआ हिस्सा बनाना चाहते हैं और साझाकरण और सुरक्षा का चयन करें।
आप जावा में कक्षा को कैसे कॉल करते हैं?

ऑब्जेक्ट की विशेषताओं और विधियों तक पहुँचने के लिए डॉट (.) का उपयोग किया जाता है। जावा में किसी मेथड को कॉल करने के लिए, मेथड का नाम और उसके बाद कोष्ठकों का एक सेट (), उसके बाद एक सेमीकोलन (;) लिखें। एक वर्ग में मेल खाने वाला फ़ाइल नाम होना चाहिए (कार और कार
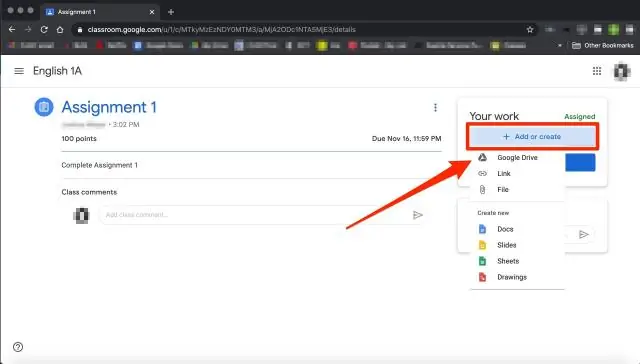
आप किसी फ़ाइल को Google कक्षा में कैसे संलग्न करते हैं?

आप अटैचमेंट जोड़ सकते हैं, जैसे कि Google डिस्क फ़ाइलें, YouTube वीडियो या अपने असाइनमेंट के लिंक। फ़ाइल अपलोड करने के लिए, अटैच करें पर क्लिक करें, फ़ाइल का चयन करें और अपलोड पर क्लिक करें। दस्तावेज़ या फ़ॉर्म जैसा कोई डिस्क आइटम अटैच करने के लिए: यह तय करने के लिए कि छात्र अटैचमेंट के साथ कैसे इंटरैक्ट करते हैं, अटैचमेंट के आगे, नीचे तीर पर क्लिक करें
आप सीएसएस में विरासत में मिली संपत्ति को कैसे ओवरराइड करेंगे?

विरासत में मिला संपत्ति नियम वंशानुक्रम एक बच्चे के तत्व को मूल तत्व से शैलियों को प्राप्त करने की अनुमति देता है। जब हमें विरासत में मिली शैलियों को ओवरराइड करने की आवश्यकता होती है, तो इसे आसानी से हमारे CSS में चाइल्ड एलिमेंट को लक्षित करके किया जा सकता है। पिछले उदाहरण में हमने देखा कि कैसे स्रोत क्रम ने ब्लॉकक्वाट तत्व के लिए पृष्ठभूमि का रंग निर्धारित किया
आप सीएसएस में सीमा को कैसे अनुकूलित करते हैं?

शैली सेट करने के लिए, सीमा-शैली का उपयोग करें और उपलब्ध सीएसएस शब्दों की सूची से एक शैली चुनें। रंग सेट करने के लिए, बॉर्डर-रंग का उपयोग करें और हेक्स, आरजीबी, या आरजीबीए रंग कोड का उपयोग करें। चौड़ाई, शैली और रंग सभी को एक साथ सेट करने के लिए, सीमा संपत्ति का उपयोग करें। अलग-अलग बॉर्डर सेट करने के लिए, ऊपर, दाएं, बाएं और नीचे का उपयोग करें (उदा
