विषयसूची:

वीडियो: मैं गिटहब पर एक परियोजना कैसे तैनात करूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2024-01-18 08:24
GitHub परिनियोजन सेटअप करने के चरण
- अपने पर जाओ परियोजना का कोड और परिनियोजन पृष्ठ, में कोष टैब।
- कनेक्ट करने के लिए क्लिक करें GitHub अपने कनेक्ट करने के लिए बटन परियोजना साथ GitHub .
- अपने में से किसी एक से कनेक्ट करें GitHub भंडार
- कॉन्फ़िगर करें तैनाती विकल्प।
- तैनाती आपका परियोजना .
तदनुसार, मैं जेकिल को गिटहब में कैसे तैनात करूं?
जीथब पेज रत्न जोड़ें
- टर्मिनल में, अपने Jekyll प्रोजेक्ट डायरेक्टरी में ब्राउज़ करें।
- बंडल इनिट टाइप करें।
- ओपन जेमफाइल टाइप करें।
- बंडल इंस्टॉल चलाएं।
- नई jekyll फ़ाइलों को git में जोड़ें: git add --all ।
- फ़ाइलें कमिट करें: git commit -m "कमिटिंग माई जेकेल थीम"।
- फ़ाइलों को अपने जीथब रेपो तक पुश करें: गिट पुश।
ऊपर के अलावा, मैं गिटहब पर एक प्रतिक्रिया ऐप कैसे तैनात करूं? प्रक्रिया
- GitHub पर एक खाली रिपॉजिटरी बनाएं। (दो मिनट)
- अपने कंप्यूटर पर एक नया रिएक्ट ऐप बनाएं। (5 मिनट)
- ऐप के "देव-निर्भरता" के रूप में जीएच-पेज पैकेज स्थापित करें। (
- ऐप के फोल्डर में एक git रिपॉजिटरी बनाएं। (
- वैकल्पिक रूप से, अपने स्रोत कोड को "मास्टर" शाखा में प्रतिबद्ध करें और अपनी प्रतिबद्धता को गिटहब पर धक्का दें। (
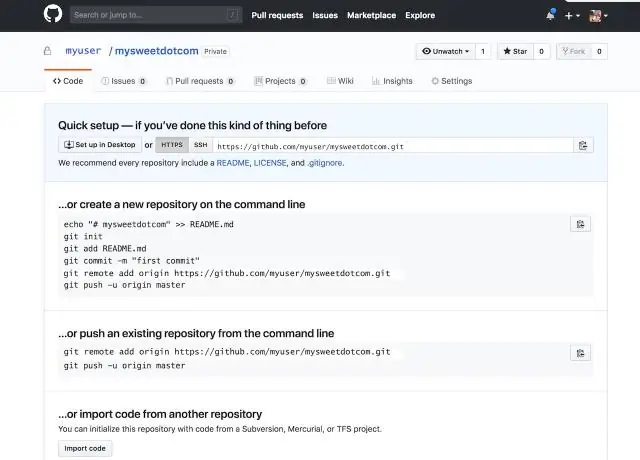
इसके अनुरूप, मैं गिटहब में फाइल कैसे अपलोड करूं?
पर GitHub , भंडार के मुख्य पृष्ठ पर नेविगेट करें। अपने भंडार नाम के तहत, क्लिक करें डालना फ़ाइलें। उस फ़ाइल या फ़ोल्डर को खींचें और छोड़ें जिसे आप करना चाहते हैं डालना फ़ाइल ट्री पर अपने भंडार में। पृष्ठ के निचले भाग में, एक छोटा, सार्थक प्रतिबद्ध संदेश टाइप करें जो आपके द्वारा फ़ाइल में किए गए परिवर्तन का वर्णन करता है।
मैं जेकिल कैसे शुरू करूं?
निर्देश
- एक पूर्ण रूबी विकास वातावरण स्थापित करें।
- Jekyll और बंडलर रत्न स्थापित करें। मणि जेकिल बंडलर स्थापित करें।
- ./myblog पर एक नई जेकिल साइट बनाएं। जेकिल न्यू मायब्लॉग।
- अपनी नई निर्देशिका में बदलें। सीडी मायब्लॉग।
- साइट बनाएं और इसे स्थानीय सर्वर पर उपलब्ध कराएं। बंडल निष्पादन जेकेल सर्व करें।
सिफारिश की:
मैं Azure में एक एक्सप्रेस ऐप कैसे तैनात करूं?

कुछ चरणों में Azure पर एक्सप्रेस वेब ऐप बनाना और परिनियोजित करना चरण 1: एक्सप्रेस में एक वेब एप्लिकेशन बनाना। एक एक्सप्रेस एप्लिकेशन कंकाल बनाने के लिए हमें npm से एक्सप्रेस जनरेटर स्थापित करने की आवश्यकता है: एक एक्सप्रेस ऐप बनाते समय उपलब्ध विकल्प की जाँच करें: चरण 2: आइए हम अपने वेब ऐप सर्वर को Azure में सेटअप करें: अपने Azure पोर्टल में साइन इन करें। नीचे के रूप में वेब ऐप सेवा पर जाएं:
मैं एडब्ल्यूएस में वीएम कैसे तैनात करूं?

वर्चुअल मशीन में कोड परिनियोजित करें चरण 1: एक कुंजी जोड़ी बनाएं। चरण 2: कोडडिप्लॉय कंसोल दर्ज करें। चरण 3: एक वर्चुअल मशीन लॉन्च करें। चरण 4: अपने आवेदन को नाम दें और अपने आवेदन संशोधन की समीक्षा करें। चरण 5: एक परिनियोजन समूह बनाएँ। चरण 6: एक सेवा भूमिका बनाएँ। चरण 7: अपना आवेदन तैनात करें। चरण 8: अपने उदाहरणों को साफ करें
मैं Azure पर नोड जेएस ऐप कैसे तैनात करूं?

VS कोड के AZURE APP SERVICE एक्सप्लोरर में, अपने ऐप को Azure में परिनियोजित करने के लिए ब्लू अप एरो आइकन चुनें। (आप 'वेब ऐप पर डिप्लॉय' टाइप करके और एज़्योर ऐप सर्विस: डिप्लॉय टू वेब ऐप चुनकर कमांड पैलेट (Ctrl+Shift+P) से भी इसी कमांड को लागू कर सकते हैं)। नोडज-डॉक्स-हैलो-वर्ल्ड फ़ोल्डर चुनें
मैं आउटलुक में डिफ़ॉल्ट हस्ताक्षर कैसे तैनात करूं?

डिप्लॉय करें और सिग्नेचर को डिफॉल्ट के रूप में बनाएं कॉन्फ़िगरेशन टैब पर क्लिक करें। कॉन्फ़िगरेशन जोड़ें के अंतर्गत, संग्रह का चयन करें। उपयोगकर्ता कॉन्फ़िगरेशन का चयन करें। संग्रह कॉन्फ़िगरेशन का नाम और विवरण निर्दिष्ट करें। फ़ाइल फ़ोल्डर संचालन और रजिस्ट्री सेटिंग्स का चयन करें और अगला क्लिक करें
मैं विंडोज सर्वर 2016 में डॉकटर कंटेनर कैसे तैनात करूं?

पावरशेल प्रारंभ करें: कंटेनर सुविधा स्थापित करें: वर्चुअल मशीन को पुनरारंभ करें: कंटेनर इमेज पावरशेल मॉड्यूल का उपयोग करके बेस ऑपरेटिंग सिस्टम स्थापित किया जा सकता है। उपलब्ध ऑपरेटिंग सिस्टम छवियों की सूची देखें: विंडोज सर्वर कोर बेस ओएस छवि स्थापित करें: डॉकर स्थापित करने के लिए स्क्रिप्ट डाउनलोड करें: स्क्रिप्ट चलाएं:
