विषयसूची:

वीडियो: मैं CSS में ब्लॉक कैसे बना सकता हूँ?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
ए खंड मैथा तत्व हमेशा एक नई लाइन पर शुरू होता है, और वेब पेज पर बाएँ और दाएँ क्षैतिज स्थान को भरता है। आप किसी के चारों तरफ मार्जिन और पैडिंग जोड़ सकते हैं खंड मैथा तत्व - ऊपर, दाएँ, बाएँ और नीचे। के कुछ उदाहरण खंड मैथा तत्व एक हैं
टैग।
इसके बारे में आप HTML में Block कैसे बनाते हैं?
खंड तत्व स्क्रीन पर दिखाई देते हैं जैसे कि वे पास होना उनके पहले और बाद में एक लाइन ब्रेक। उदाहरण के लिए, थ
,
,
,
,
,
,
,
,
,,
और तत्व सभी हैं खंड मैथा स्तर के तत्व।
ब्लॉक और इनलाइन ब्लॉक में क्या अंतर है? इसके अलावा, प्रदर्शन के साथ: इन - लाइन - खंड मैथा , ऊपर और नीचे मार्जिन/पैडिंग का सम्मान किया जाता है, लेकिन प्रदर्शन के साथ: इन - लाइन वो नहीं हैं। प्रदर्शन की तुलना में: खंड मैथा , प्रमुख अंतर क्या वह प्रदर्शन है: इन - लाइन - खंड मैथा तत्व के बाद लाइन-ब्रेक नहीं जोड़ता है, इसलिए तत्व अन्य तत्वों के बगल में बैठ सकता है।
साथ ही पूछा, ब्लॉक सीएसएस क्या है?
खंड -स्तर तत्व ए खंड मैथा -लेवल एलिमेंट हमेशा एक नई लाइन पर शुरू होता है और उपलब्ध पूरी चौड़ाई लेता है (जहां तक यह बाएं और दाएं तक फैला है)। तत्व है a खंड मैथा -स्तर तत्व।
क्या बीआर एक ब्लॉक तत्व है?
यह भी अपने आप में प्रदर्शित नहीं किया जा रहा है जैसे a ब्लॉक तत्व , लेकिन सिर्फ एक लाइन ब्रेक बनाना। इस प्रकार NS एक इनलाइन है तत्त्व . HTML 4.0 स्ट्रिक्ट DTD के अनुसार: a खंड मैथा -स्तर तत्त्व और < NS /> एक इनलाइन है तत्त्व.
सिफारिश की:
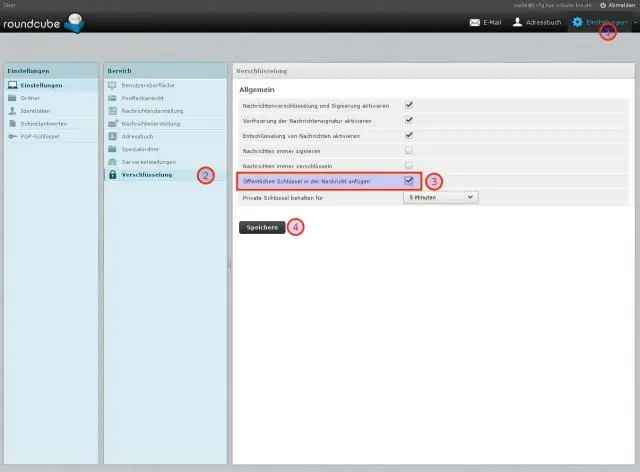
मैं Linux में एक निजी PGP सार्वजनिक कुंजी कैसे बना सकता हूँ?

पीजीपी कमांड लाइन का उपयोग करके एक कुंजी जोड़ी बनाने के लिए इन चरणों का पालन करें: एक कमांड शेल या डॉस प्रॉम्प्ट खोलें। कमांड लाइन पर, दर्ज करें: pgp --gen-key [user ID] --key-type [key type] --bits [bits #] --passphrase [passphrase] कमांड पूरा होने पर 'Enter' दबाएं। PGP कमांड लाइन अब आपकी की-पेयर जनरेट करेगी
मैं CSS में ग्रिड लेआउट कैसे बना सकता हूँ?

आइए चार आवश्यक चरणों का पुनर्कथन करें: एक कंटेनर तत्व बनाएं, और इसे डिस्प्ले घोषित करें: ग्रिड;। ग्रिड-टेम्पलेट-कॉलम और ग्रिड-टेम्पलेट-पंक्तियों के गुणों का उपयोग करके ग्रिड ट्रैक को परिभाषित करने के लिए उसी कंटेनर का उपयोग करें। बाल तत्वों को कंटेनर में रखें। ग्रिड-गैप गुणों का उपयोग करके गटर का आकार निर्दिष्ट करें
मैं SQL डेवलपर में PL SQL ब्लॉक कैसे चला सकता हूँ?

मान लें कि आपके पास पहले से ही SQL डेवलपर में कॉन्फ़िगर किया गया कनेक्शन है: दृश्य मेनू से, DBMS आउटपुट चुनें। डीबीएमएस आउटपुट विंडो में, हरे रंग के प्लस आइकन पर क्लिक करें, और अपना कनेक्शन चुनें। कनेक्शन पर राइट-क्लिक करें और SQL वर्कशीट चुनें। अपनी क्वेरी को वर्कशीट में पेस्ट करें। क्वेरी चलाएँ
मैं नॉर्टन फ़ायरवॉल को कैसे निष्क्रिय कर सकता हूँ और विंडोज फ़ायरवॉल को कैसे सक्षम कर सकता हूँ?

विंडोज अधिसूचना क्षेत्र से नॉर्टन फ़ायरवॉल को अक्षम या सक्षम करें टास्कबार पर अधिसूचना क्षेत्र में, नॉर्टन आइकन पर राइट-क्लिक करें, और फिर स्मार्टफ़ायरवॉल अक्षम करें या स्मार्ट फ़ायरवॉल सक्षम करें पर क्लिक करें। यदि संकेत दिया जाए, तो उस अवधि का चयन करें जब तक आप चाहते हैं कि फ़ायरवॉल सुविधा बंद न हो, और ठीक क्लिक करें
मैं विंडोज 7 में किसी फ़ोल्डर में स्कैन कैसे बना सकता हूं?

विंडोज 7 में शेयर फोल्डर बनाने के लिए आपको निम्न कार्य करने होंगे: कंप्यूटर सी ड्राइव पर एक नया फोल्डर बनाएं और फोल्डर को एक नाम (स्कैन) दें। साझाकरण और उन्नत साझाकरण बटन का उपयोग करके फ़ोल्डर साझा करें। फ़ोल्डर के गुणों तक पहुँचना। 'शेयर' के तहत फ़ोल्डर को कॉन्फ़िगर करना
