
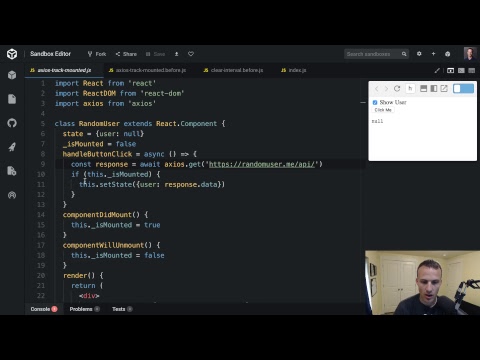
वीडियो: आप घटकों को अनमाउंटिंग से कैसे रोकते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
का उपयोग करते हुए प्रतिक्रिया -राउटर आप आसानी से कर सकते हैं रोकना मार्ग परिवर्तन (जो होगा रोकना अवयव अनमाउंट ) प्रॉम्प्ट का उपयोग करके। आपको मैन्युअल रूप से getUserConfirmation प्रोप को पास करना होगा जो एक फ़ंक्शन है। आप अपने कस्टम पुष्टिकरण संवाद (जैसे।
यह भी जानना है कि आप किसी प्रतिक्रिया के घटक को कैसे अनमाउंट करते हैं?
उत्तर। हां, ReactDOM a को हटाने का एक तरीका प्रदान करता है अवयव डीओएम से मैन्युअल रूप से कोड के माध्यम से। आप ReactDOM विधि का उपयोग कर सकते हैं। unmountComponentAtNode(container), जो एक माउंटेड को हटा देगा प्रतिक्रिया घटक निर्दिष्ट कंटेनर में DOM से, और इसके किसी भी ईवेंट हैंडलर और स्थिति को साफ़ करें।
इसके अलावा, एक अनमाउंट घटक पर सेटस्टेट या फोर्सअपडेट को कॉल नहीं कर सकता यह कोई ऑप नहीं है? चेतावनी: एक अनमाउंट घटक पर सेटस्टेट (या फोर्सअपडेट) को कॉल नहीं कर सकता . यह है एक नहीं - सेशन , लेकिन यह आपके आवेदन में स्मृति रिसाव को इंगित करता है। ठीक करने के लिए, सभी सदस्यता और अतुल्यकालिक कार्यों को ComponentsWillUnmount विधि में रद्द करें। इसलिए आमतौर पर लोग जिस समाधान पर पहुंचते हैं वह Redux का उपयोग कर रहा है।
इस तरह, एक अनमाउंट घटक क्या है?
कॉलिंग सेटस्टेट () एक में अनमाउंटेड कंपोनेंट इसका मतलब है कि अवयव होने से पहले ठीक से साफ नहीं किया गया था पैदाल , यानी, आपके ऐप में अभी भी a. का संदर्भ है अनमाउंटेड कंपोनेंट.
मुझे कंपोनेंटविलयूनमाउंट का उपयोग कब करना चाहिए?
कंपोनेंटविलअनमाउंट DOM से कंपोनेंट को हटाने से ठीक पहले कॉल किया जाने वाला आखिरी फंक्शन है। यह आमतौर पर किसी भी डोम-तत्वों या कंपोनेंटविलमाउंट में बनाए गए टाइमर के लिए क्लीन-अप करने के लिए उपयोग किया जाता है। पिकनिक पर, कंपोनेंटविलअनमाउंट आपके पिकनिक कंबल लेने से ठीक पहले से मेल खाती है।
सिफारिश की:
आप विखंडन को कैसे रोकते हैं?

हार्डड्राइव में फाइल फ्रैग्मेंटेशन को कम करने के लिए 5 प्रभावी टिप्स अस्थायी फ़ाइलें साफ़ करें। सॉफ्टवेयर/ड्राइवर को अपडेट रखें। सभी बेकार सॉफ्टवेयर को अनइंस्टॉल करें। फाइलों को ब्लॉक साइज के बराबर रखें। नियमित रूप से हार्ड ड्राइव को डीफ़्रैग करें
आप नोड सर्वर को कैसे रोकते हैं?

आप प्रक्रिया को मारकर सर्वर को रोक सकते हैं। विंडोज़ में, सीएमडी चलाएं और टास्ककिल/एफ/आईएम node.exe टाइप करें यह सभी Node. जेएस प्रक्रियाओं। और फिर आप इसे पुनः आरंभ कर सकते हैं
आप प्रसंस्करण त्रुटियों को कैसे रोकते हैं?

सौभाग्य से, आपका व्यवसाय यह सुनिश्चित करने में सहायता के लिए कुछ आवश्यक कदम उठा सकता है कि आपके कर्मचारी अपनी ओर से त्रुटियों को कम करने के लिए सुसज्जित हैं। उन्हें डेटा के महत्व पर प्रशिक्षित करें। एक अच्छा कार्य वातावरण प्रदान करें। ओवरलोडिंग से बचें। पर्याप्त स्टाफ किराए पर लें। गति से अधिक सटीकता को प्राथमिकता दें। सॉफ्टवेयर टूल्स का इस्तेमाल करें। डबल-चेक कार्य
आप एमआई में नज़र कैसे रोकते हैं?

आप निम्न चरणों के माध्यम से इनसे आंशिक रूप से छुटकारा पा सकते हैं: Mi ब्राउज़र खोलें। नीचे-दाईं ओर तीन लंबवत रेखाएं उर्फ हैमबर्गर आइकन टैप करें। सेटिंग्स टैप करें। सूचनाएं टैप करें। पिछले पेज पर वापस जाओ। अब आपके लिए अनुशंसित अक्षम करें। पिछले पृष्ठ पर वापस जाएं और उन्नत टैप करें
आप सर्किट बोर्ड घटकों का निवारण कैसे करते हैं?

असतत घटक परीक्षण का संचालन पीसीबी समस्या निवारण के लिए प्रत्येक व्यक्तिगत घटक का परीक्षण अक्सर सबसे प्रभावी तकनीक है। प्रत्येक रोकनेवाला, संधारित्र, डायोड, ट्रांजिस्टर, प्रारंभ करनेवाला, MOSFET, एलईडी, और असतत सक्रिय घटकों का परीक्षण एक मल्टीमीटर या LCR मीटर के साथ किया जा सकता है
