विषयसूची:
- जावास्क्रिप्ट का उपयोग करके एक बुनियादी प्रगति पट्टी बनाने के लिए, निम्नलिखित चरणों को पूरा करने की आवश्यकता है:
- जावास्क्रिप्ट के साथ प्रोग्रेस बार बनाना
- आइए एंड्रॉइड में प्रगति पट्टी प्रदर्शित करने के लिए एक सरल उदाहरण देखें।

वीडियो: मैं HTML में लोडिंग बार कैसे बनाऊं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
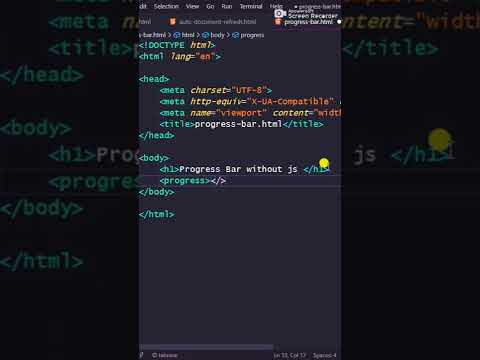
<. का प्रयोग करें प्रगति > को टैग करें HTML में प्रोग्रेस बार बनाएं . NS एचटीएमएल < प्रगति > टैग एक पूर्णता निर्दिष्ट करता है प्रगति एक कार्य का। इसे a. के रूप में प्रदर्शित किया जाता है प्रोगेस बार . का मूल्य प्रोगेस बार जावास्क्रिप्ट द्वारा हेरफेर किया जा सकता है।
इसी तरह पूछा जाता है कि आप लोडिंग बार कैसे बनाते हैं?
जावास्क्रिप्ट का उपयोग करके एक बुनियादी प्रगति पट्टी बनाने के लिए, निम्नलिखित चरणों को पूरा करने की आवश्यकता है:
- अपनी प्रगति पट्टी के लिए HTML संरचना बनाएं: नीचे दिए गए कोड में "Progress_Status" और "myprogressbar" नामक दो "div" टैग तत्व हैं।
- सीएसएस जोड़ना:
- जावास्क्रिप्ट जोड़ना:
- HTML, CSS और JavaScript तत्वों को लिंक करें।
इसी तरह, HTML में प्रोग्रेस बार क्या है? NS एचटीएमएल < प्रगति > तत्व प्रदर्शित करता है a सूचक पूर्णता दिखा रहा है प्रगति किसी कार्य का, जिसे आमतौर पर a. के रूप में प्रदर्शित किया जाता है प्रोगेस बार.
इसे ध्यान में रखते हुए, आप जावास्क्रिप्ट में लोडिंग बार कैसे बनाते हैं?
जावास्क्रिप्ट के साथ प्रोग्रेस बार बनाना
- चरण 1 - नीचे दिए गए HTML को उस स्थान पर जोड़ें जहां आप अपनी प्रगति पट्टी को पॉप्युलेट करना चाहते हैं।
- चरण 2 - नीचे दिए गए CSS को अपनी वेबसाइट की मुख्य स्टाइलशीट में जोड़ें।
- चरण 3 - नीचे दी गई जावास्क्रिप्ट को प्रोग्रेस.जेएस नामक फ़ाइल में जोड़ें।
- चरण 4 - अपने वेब पेज में नीचे शामिल शामिल करें।
मैं प्रगति पट्टी कैसे दिखाऊं?
आइए एंड्रॉइड में प्रगति पट्टी प्रदर्शित करने के लिए एक सरल उदाहरण देखें।
- प्रोग्रेसडिअलॉग प्रोग्रेसबार = नया प्रोग्रेसडिअलॉग (यह);
- प्रगतिबार.सेट रद्द करने योग्य (सत्य); // आप इसे वापस बटन दबाकर रद्द कर सकते हैं।
- प्रोग्रेसबार.सेटमैसेज ("फाइल डाउनलोडिंग");
- प्रोग्रेसबार.सेटप्रोग्रेसस्टाइल (प्रोग्रेसडायलॉग. STYLE_HORIZONTAL);
सिफारिश की:
मैं अपने फॉन्ट लोडिंग को कैसे तेज कर सकता हूं?

मैं आपको तेजी से फ़ॉन्ट लोड करने के लिए एक रणनीति दिखाता हूँ! सीडीएन पर फॉन्ट लगाएं। साइट की गति में सुधार के लिए एक सरल उपाय सीडीएन का उपयोग करना है, और यह फोंट के लिए अलग नहीं है। गैर-अवरुद्ध सीएसएस लोडिंग का प्रयोग करें। अलग फ़ॉन्ट चयनकर्ता। स्थानीय स्टोरेज में फ़ॉन्ट्स संग्रहित करना
मैं HTML में चेक बॉक्स कैसे बनाऊं?

चेकबॉक्स एक प्रपत्र तत्व है जो उपयोगकर्ता को कई विकल्पों में से कई विकल्पों का चयन करने की अनुमति देता है। चेकबॉक्स HTML टैग के साथ बनाए जाते हैं। चेकबॉक्स को किसी तत्व के अंदर नेस्ट किया जा सकता है या वे अकेले खड़े हो सकते हैं। उन्हें टैग की प्रपत्र विशेषता के माध्यम से किसी प्रपत्र से भी जोड़ा जा सकता है
मेरा एलजी स्टाइलो बार-बार बंद क्यों होता है?

बैटरी और फोन टर्मिनल के बीच खराब संपर्क, फोन टर्मिनल पर विदेशी सामग्री के कारण या बैटरी की आवाजाही के कारण बिजली बंद हो सकती है। सुनिश्चित करें कि बैटरियों को ठीक से रखा गया है, और जांच करने के लिए पावर चालू करें
आप कितनी बार इंडियाना बार परीक्षा दे सकते हैं?

मल्टीस्टेट प्रोफेशनल रिस्पॉन्सिबिलिटी एग्जामिनेशन (एमपीआरई) एक 60-प्रश्न, दो घंटे और पांच मिनट की, बहुविकल्पीय परीक्षा है जो प्रत्येक वर्ष तीन बार प्रशासित होती है
आप फ़्लोरिडा में कितनी बार बार परीक्षा दे सकते हैं?

यह 60 बहुविकल्पीय प्रश्नों की दो घंटे की परीक्षा है, जो देश भर में परीक्षा केंद्रों पर वर्ष में तीन बार दी जाती है। फ़्लोरिडा बार परीक्षा टाम्पा कन्वेंशन सेंटर, 333 साउथ फ्रैंकलिन सेंट, टाम्पा में फरवरी 2019 और जुलाई 2019 प्रशासनों के लिए पेश की जा रही है। टेस्ट दो दिन की अवधि में दिए जाते हैं
