विषयसूची:

वीडियो: क्या आप Wix में प्लगइन्स जोड़ सकते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
प्लग-इन और ऐप्स
प्लग-इन और ऐप्स तृतीय-पक्ष एक्सटेंशन हैं जो आप ऐसा कर सकते हैं अपने मंच के साथ उपयोग करें जोड़ें अधिक सुविधाएं। विक्स उन्हें ऐप्स कहते हैं, और वर्डप्रेस पारिस्थितिकी तंत्र में, उन्हें कहा जाता है प्लग-इन
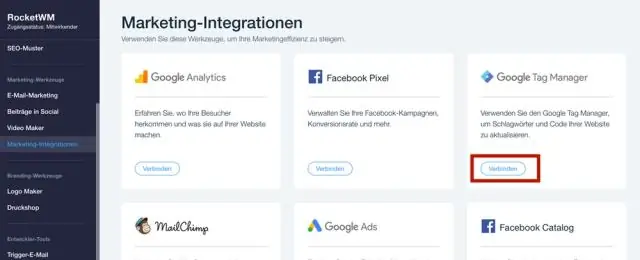
फिर, मैं अपनी Wix साइट में प्लगइन कैसे जोड़ूं?
Wix वेबसाइट (फ्रीप्लान) में लाइव चैट स्थापित करने के चरण।
- चरण 1: अपने Wix खाते में लॉगिन करें। अपने अकाउंट में लॉग इन करें और माई साइट्स पर क्लिक करें।
- चरण 2: उस साइट का चयन करें जिसे आप लाइव चैटिन को एकीकृत करना चाहते हैं।
- चरण 3: HTML iframe खोलें।
- चरण 4: अपना जावास्क्रिप्ट कोड पेस्ट करें।
- चरण 5: चैटविजेट स्थिति समायोजित करें।
साथ ही, क्या आप Wix पर WordPress स्थापित कर सकते हैं? उदाहरण के लिए, आप ऐसा कर सकते हैं उपयोग विक्स टू सेल मीडिया फ़ोटोग्राफ़ी स्टोर को पावर देते हुए अपना होम पेज चलाएं WordPress के एक उपडोमेन पर। वर्डप्रेस स्थापित करें आपके उपडोमेन पर। अपना अनुकूलित करें वर्डप्रेस स्थापना बनाना यह उसी प्रकार का Wix. के लिए , तथा इंस्टॉल किसी भी प्लगइन्स जैसे सेल मीडिया।
इसके बाद, कोई यह भी पूछ सकता है कि क्या Wix आपकी सामग्री का स्वामी है?
नहीं, विक्स एक होस्टेड वेबसाइट बिल्डर है। अगर मैं उपयोग करता हूँ विक्स मेरी वेबसाइट बनाने के लिए, क्या वे अपना मेरे विषय ? नहीं, विक्स के मालिक नहीं बनेंगे आपकी सामग्री . यहाँ उनकी सेवा की शर्तें क्या कहती हैं: " Wixdoes उपयोगकर्ता पर किसी भी बौद्धिक संपदा अधिकार का दावा न करें विषय […]”
मैं Wix में Facebook Messenger कैसे जोड़ूँ?
अपने को जोड़ने के बाद फेसबुक पृष्ठ, संदेशों आपके द्वारा भेजा गया विक्स आपके लिए इनबॉक्स फेसबुक संपर्क आपके में भी दिखाई देते हैं फेसबुक इनबॉक्स।
अपने Wix इनबॉक्स को अपने Facebook पेज से कनेक्ट करने के लिए:
- Wix इनबॉक्स में जाएं।
- सबसे ऊपर दाईं ओर सेटिंग पर क्लिक करें.
- एकीकरण टैब पर क्लिक करें।
- कनेक्ट पेज पर क्लिक करें।
- पुष्टि करने के लिए ठीक क्लिक करें।
सिफारिश की:
क्या आप एक वीपीसी में एक नेटवर्क इंटरफेस को दूसरे वीपीसी में एक उदाहरण से जोड़ सकते हैं?

आप अपने वीपीसी में किसी भी उदाहरण के लिए एक अतिरिक्त नेटवर्क इंटरफेस बना और संलग्न कर सकते हैं। आपके द्वारा अनुलग्न किए जा सकने वाले नेटवर्क इंटरफ़ेस की संख्या आवृत्ति प्रकार के अनुसार भिन्न होती है। अधिक जानकारी के लिए, लिनक्स इंस्टेंस के लिए अमेज़ॅन ईसी 2 उपयोगकर्ता मार्गदर्शिका में प्रति नेटवर्क इंटरफ़ेस प्रति इंस्टेंस प्रकार आईपी पते देखें।
क्या हम जावा में स्ट्रिंग और पूर्णांक को जोड़ सकते हैं?

जावा में एक int मान के लिए स्ट्रिंग को संयोजित करें। एक स्ट्रिंग को एक इंट वैल्यू में जोड़ने के लिए, कॉन्सटेनेशन ऑपरेटर का उपयोग करें। इंट वैल = 3; अब, एक स्ट्रिंग को जोड़ने के लिए, आपको एक स्ट्रिंग घोषित करने और + ऑपरेटर का उपयोग करने की आवश्यकता है
क्या आप जावा में दो सरणियाँ जोड़ सकते हैं?

आप जावा में दो सरणियों को जोड़ने के लिए प्लस ऑपरेटर का उपयोग नहीं कर सकते उदा। यदि आपके पास दो int arrays a1 और a2 हैं, तो a3 = a1 + a2 करने से कंपाइल टाइम एरर मिलेगा। जावा में दो सरणियों को जोड़ने का एकमात्र तरीका उन पर पुनरावृति करना और अलग-अलग तत्वों को जोड़ना और उन्हें एक नए सरणी में संग्रहीत करना है
क्या आप वर्डप्रेस ब्लॉग में वीडियो जोड़ सकते हैं?

आप अपने WordPress.com ब्लॉग पर कई वीडियो सेवाओं के वीडियो भी मुफ्त में एम्बेड कर सकते हैं। जबकि कई लोकप्रिय सेवाओं के वीडियो आपके पोस्ट या पेज में वीडियो का लिंक डालने से स्वचालित रूप से एम्बेड हो जाएंगे, हमारे पास कई वीडियो साइटों के लिए भी विस्तृत सहायता है: YouTube। वीमियो
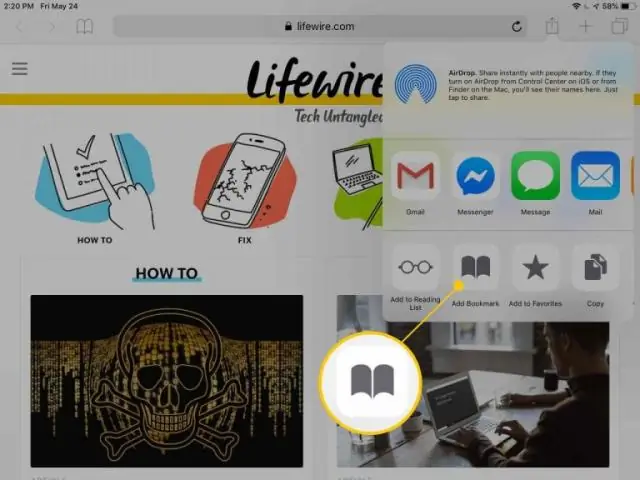
क्या आप IPAD पर Safari में एक्सटेंशन जोड़ सकते हैं?

सफारी, क्रोम और फ़ायरफ़ॉक्स के आईओएस संस्करणों की तरह, एक्सटेंशन के लिए समर्थन का अभाव है, जबकि मैकओएस संस्करण उनका समर्थन करता है। पिछले कुछ वर्षों में, ऐप्पल ने आईओएस में कुछ कार्यक्षमता खोली है जो एक्सटेंशन आमतौर पर ऐप स्टोर से इंस्टॉल किए गए ऐप्स को सामग्री अवरोधन और पासवर्ड प्रबंधन जैसे इनमैकोज़ प्रदान करते हैं।
