विषयसूची:

वीडियो: मैं विजुअल स्टूडियो 2015 में लोड टेस्ट कैसे बना सकता हूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
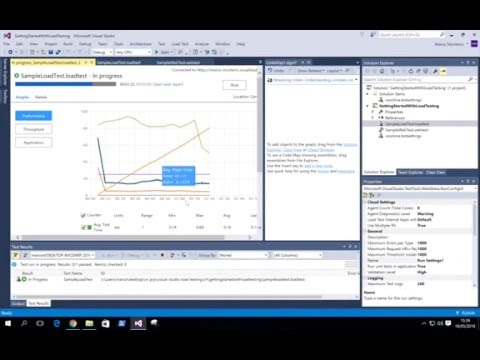
लोड टेस्ट प्रोजेक्ट बनाएं
- खोलना दृश्य स्टूडियो .
- मेनू बार से फ़ाइल > नया > प्रोजेक्ट चुनें। नया प्रोजेक्ट डायलॉग बॉक्स खुलता है।
- न्यू प्रोजेक्ट डायलॉग बॉक्स में, इंस्टाल का विस्तार करें और दृश्य सी# , और फिर चुनें परीक्षण श्रेणी।
- यदि आप डिफ़ॉल्ट नाम का उपयोग नहीं करना चाहते हैं, तो प्रोजेक्ट के लिए एक नाम दर्ज करें और फिर ठीक चुनें।
इसी तरह कोई पूछ सकता है कि मैं विजुअल स्टूडियो 2017 में वेब टेस्ट कैसे बनाऊं?
कार्य 1: रिकॉर्डिंग वेब परीक्षण प्रक्षेपण विजुअल स्टूडियो 2017 टास्कबार से। प्रारंभ पृष्ठ से PartsUnlimited समाधान खोलें। समाधान एक्सप्लोरर में, समाधान नोड पर राइट-क्लिक करें और जोड़ें का चयन करें | नया काम। को चुनिए दृश्य सी# | परीक्षण श्रेणी और वेब प्रदर्शन और लोड परीक्षण प्रोजेक्ट टेम्प्लेट।
कोई यह भी पूछ सकता है कि मैं वेब एपीआई परीक्षण कैसे लोड करूं? चरण 1: UnitTestProject प्रोजेक्ट पर राइट-क्लिक करें और फिर Add -> Load Test चुनें।
- चरण 2: लोड पैटर्न का चयन करें। डिफ़ॉल्ट रूप से उपयोगकर्ता संख्या 25 उपयोगकर्ता है।
- चरण 3: टेस्ट मिक्स मॉडल का चयन करने के लिए "अगला" पर क्लिक करें।
- चरण 4: यहां हमारे पास 4 प्रकार के टेस्ट मिक्स मॉडल हैं।
- चरण 5: "अगला" पर क्लिक करें।
इसके अनुरूप, आप लोड टेस्ट कैसे चलाते हैं?
लोड टेस्टिंग कैसे करें
- लोड परीक्षण के लिए एक समर्पित परीक्षण वातावरण बनाएं।
- निम्नलिखित का निर्धारण करें।
- लोड परीक्षण परिदृश्य।
- किसी एप्लिकेशन के लिए लोड परीक्षण लेनदेन निर्धारित करें। प्रत्येक लेनदेन के लिए डेटा तैयार करें।
- परीक्षण परिदृश्य निष्पादन और निगरानी।
- परिणामों का विश्लेषण करें।
- सिस्टम को फाइन-ट्यून करें।
- पुन: परीक्षण।
वेबटेस्ट क्या है?
ए वेबटेस्ट फ़ाइल में एक है वेब परीक्षण विजुअल स्टूडियो द्वारा उपयोग किया जाता है, जो विंडोज प्रोग्राम और वेब एप्लिकेशन के लिए एक सॉफ्टवेयर डेवलपमेंट टूल है। वेबटेस्ट फाइलें आमतौर पर विजुअल स्टूडियो द्वारा बनाई जाती हैं, लेकिन वेब डिबगिंग प्रॉक्सी, फिडलर से ईवेंट निर्यात करते समय भी बनाई जा सकती हैं।
सिफारिश की:
मैं विजुअल स्टूडियो में ऐप कैसे बना सकता हूं?

विजुअल स्टूडियो 2017 खोलें मेनू बार पर, फ़ाइल > नया > प्रोजेक्ट चुनें। डायलॉग बॉक्स निम्न स्क्रीनशॉट के जैसा दिखना चाहिए। नई परियोजना संवाद बॉक्स के बाईं ओर, या तो विजुअल सी# या विजुअल बेसिक चुनें, और फिर विंडोज डेस्कटॉप चुनें। प्रोजेक्ट टेम्प्लेट सूची में, विंडोज फॉर्म ऐप चुनें (
मैं विजुअल स्टूडियो कोड में एक नया नोड जेएस प्रोजेक्ट कैसे बना सकता हूं?

एक नया नोड बनाएँ। जेएस प्रोजेक्ट ओपन विजुअल स्टूडियो। एक नया प्रोजेक्ट बनाएं। प्रारंभ विंडो को बंद करने के लिए Esc दबाएँ। एनपीएम नोड खोलें और सुनिश्चित करें कि सभी आवश्यक एनपीएम पैकेज मौजूद हैं। यदि कोई पैकेज गायब है (विस्मयादिबोधक चिह्न), तो आप npm नोड पर राइट-क्लिक कर सकते हैं और इंस्टाल मिसिंग npm पैकेज चुन सकते हैं
मैं विजुअल स्टूडियो 2017 में कोणीय 7 प्रोजेक्ट कैसे बना सकता हूं?

यह 7 से बड़ा होना चाहिए। अब, विजुअल स्टूडियो 2017 खोलें, Ctrl+Shift+N दबाएं और टेम्पलेट्स से ASP.NET Core Web Application (. NET Core) प्रोजेक्ट प्रकार चुनें। विजुअल स्टूडियो ASP.NET Core 2.2 और Angular 6 एप्लिकेशन बनाएगा। Angular 7 ऐप बनाने के लिए, पहले ClientApp फोल्डर को डिलीट करें
मैं विजुअल स्टूडियो 2015 में कोणीय प्रोजेक्ट कैसे बना सकता हूं?

विजुअल स्टूडियो में, फ़ाइल का चयन करें | नया | मेनू से प्रोजेक्ट। टेम्प्लेट ट्री में, टेम्प्लेट चुनें | विजुअल सी# (या विजुअल बेसिक) | वेब। ASP.NET वेब अनुप्रयोग टेम्पलेट का चयन करें, प्रोजेक्ट को एक नाम दें, और ठीक क्लिक करें। वांछित ASP.NET 4.5 का चयन करें
मैं विजुअल स्टूडियो 2017 में यूनिट टेस्ट कैसे बना सकता हूं?

यूनिट परीक्षण बनाएं उस प्रोजेक्ट को खोलें जिसे आप विजुअल स्टूडियो में परीक्षण करना चाहते हैं। समाधान एक्सप्लोरर में, समाधान नोड का चयन करें। नए प्रोजेक्ट डायलॉग बॉक्स में, आप जिस टेस्ट फ्रेमवर्क का उपयोग करना चाहते हैं उसके लिए एक यूनिट टेस्ट प्रोजेक्ट टेम्प्लेट ढूंढें और उसका चयन करें
