विषयसूची:

वीडियो: आप HTML में एक टेबल कैसे प्रदर्शित करते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2024-02-01 12:48
टेबल्स का उपयोग करना
-
ए टेबल <. का उपयोग करके परिभाषित किया गया है टेबल > तत्व, और इसमें कई शामिल हैं टेबल प्रकोष्ठों
, के लिये " टेबल डेटा") जो में व्यवस्थित हैं टेबल पंक्तियों
). -
टेबल सेल जो कॉलम हेडर या रो हेडर के रूप में कार्य करते हैं, उन्हें इसका उपयोग करना चाहिए
( टेबल शीर्षलेख) तत्व।
इसके अलावा, आप HTML में टेबल कैसे करते हैं?
बनाना HTML में तालिका , <. का उपयोग करें टेबल > टैग। ए टेबल पंक्तियों और स्तंभों से मिलकर बनता है, जिसे एक या अधिक का उपयोग करके सेट किया जा सकता है
इसी तरह, क्या मैं डिस्प्ले टेबल का उपयोग कर सकता हूं? प्रदर्शन : टेबल -सेल पूरी तरह से ठीक है उपयोग , केवल एक नकारात्मक पहलू के साथ.. यदि आपको IE7 का समर्थन करने की आवश्यकता नहीं है, तो बेझिझक उपयोग यह। IE7 का अभी भी कुछ उपयोग है, लेकिन आपको अपने Analytics की जांच करनी चाहिए और फिर निर्णय लेना चाहिए। आप कर सकता है कुछ इस तरह।
इसी तरह, आप पूछ सकते हैं कि आप HTML में और कैसे प्रदर्शित करते हैं?
एम्परसेंड (कभी-कभी "और" प्रतीक के रूप में संदर्भित) एक विशेष वर्ण होता है जिसे वेबसाइट या ब्लॉग पर उपयोग किए जाने पर विशेष कोडिंग की आवश्यकता होती है। प्रति प्रदर्शन एम्परसेंड प्रतीक, आप या तो उपयोग कर सकते हैं एचटीएमएल इकाई संख्या या इकाई का नाम।
एचटीएमएल इकाई संख्या।
| सोर्स कोड | नतीजा |
|---|---|
| & | & |
आप HTML में किसी तालिका में डेटा कैसे क्रमबद्ध करते हैं?
मूल प्रक्रिया है:
- प्रत्येक टेबल हेडर में एक क्लिक हैंडलर जोड़ें।
- क्लिक हैंडलर सॉर्ट किए जाने वाले कॉलम के इंडेक्स को नोट करता है।
- तालिका को सरणियों (पंक्तियों और कोशिकाओं) की एक सरणी में बदल दिया जाता है
- उस सरणी को जावास्क्रिप्ट सॉर्ट फ़ंक्शन का उपयोग करके सॉर्ट किया गया है।
- सॉर्ट किए गए सरणी से डेटा वापस HTML तालिका में डाला जाता है।
सिफारिश की:
रूटिंग टेबल की सामग्री को कौन सा कमांड प्रदर्शित करता है?

आप रूटिंग टेबल की सामग्री को netstat -nr कमांड से प्रदर्शित कर सकते हैं। -R विकल्प नेटस्टैट को रूटिंग टेबल प्रदर्शित करने के लिए कहता है, और -n विकल्प नेटस्टैट को टेबल को संख्यात्मक रूप में प्रदर्शित करने के लिए कहता है
SQL सर्वर में सभी टेबल नामों को प्रदर्शित करने के लिए किस क्वेरी का उपयोग किया जाता है?

सभी तालिका नामों को खोजने के दो तरीके हैं, पहला "शो" कीवर्ड का उपयोग करके और दूसरा क्वेरी INFORMATION_SCHEMA द्वारा है
आप एक ऐसी रिपोर्ट कैसे बनाते हैं जो Excel 2016 में क्षेत्र के अनुसार तिमाही बिक्री प्रदर्शित करती है?

मैन्युअल रूप से PivotTable बनाएँ स्रोत डेटा या तालिका श्रेणी में किसी कक्ष पर क्लिक करें। सम्मिलित करें > अनुशंसित PivotTable पर जाएँ। एक्सेल आपके डेटा का विश्लेषण करता है और आपको कई विकल्प प्रस्तुत करता है, जैसे इस उदाहरण में घरेलू व्यय डेटा का उपयोग करना। आपको सबसे अच्छी लगने वाली PivotTable चुनें और OK दबाएं
मैं MySQL में एक टेबल से दूसरी टेबल में कैसे कॉपी करूं?

MySQL डेटा को एक टेबल से दूसरी टेबल (या कई टेबल) में कॉपी करने के लिए एक शक्तिशाली विकल्प प्रदान करता है। मूल कमांड को INSERT SELECT के रूप में जाना जाता है। सिंटैक्स का पूरा लेआउट नीचे दिखाया गया है: INSERT [IGNORE] [INTO] table_name। [(column_name,)] टेबल_नाम से चुनें जहां
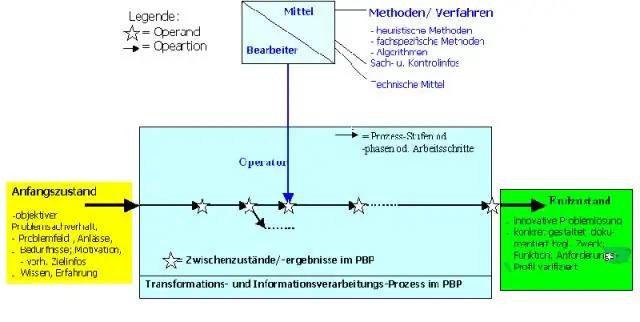
आप रचनात्मक समस्या समाधान को कैसे प्रदर्शित करते हैं?

आइए हम प्रत्येक चरण को अधिक बारीकी से देखें: समस्या को स्पष्ट करें और पहचानें। निश्चित रूप से सीपीएस का एकमात्र सबसे महत्वपूर्ण कदम आपकी वास्तविक समस्या या लक्ष्य की पहचान करना है। समस्या पर शोध करें। एक या अधिक रचनात्मक चुनौतियां तैयार करें। विचार उत्पन्न करें। विचारों को मिलाएं और उनका मूल्यांकन करें। एक कार्य योजना तैयार करें। कर दो
