
वीडियो: मैं अपनी वेबसाइट पर Wysiwyg संपादक कैसे जोड़ूँ?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
अनिवार्य रूप से चरण हैं: डाउनलोड और इंस्टॉल करें संपादक जावास्क्रिप्ट कोड। बनाएं या संपादित करें वेब प्रपत्र जिसमें एक या अधिक टेक्स्ट क्षेत्र तत्व होते हैं।
सीकेएडिटर स्थापित करना
- सीकेएडिटर डाउनलोड करें।
- अपने में CKEditor एप्लिकेशन कोड शामिल करें वेब प्रपत्र।
- अपने फॉर्म के टेक्स्टरेरा तत्व को सीकेएडिटर इंस्टेंस में कनवर्ट करें।
इस तरह मैं अपनी वेबसाइट में टेक्स्ट एडिटर कैसे जोड़ूं?
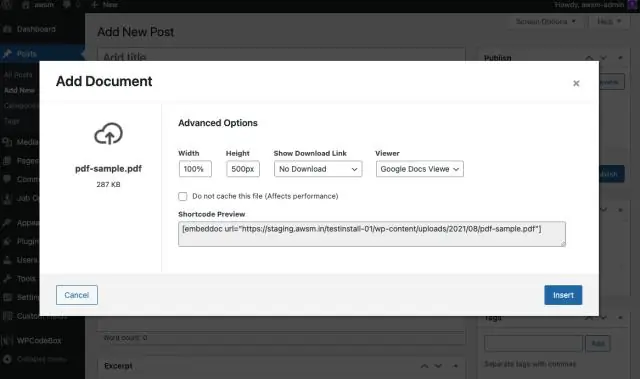
वेबसाइट कॉम मूलपाठ उपकरण आप पाएंगे मूलपाठ आपके पर बाएँ मेनू में उपकरण वेबसाइट कॉम संपादक , अंतर्गत जोड़ें > मूलपाठ . मूलपाठ ड्रैग-एंड-ड्रॉप के माध्यम से जोड़ा जाता है। इसका मतलब है, एक बार जब आप पर क्लिक करते हैं लेख जोड़ें बटन, आपके में एक प्लेसहोल्डर टेक्स्टबॉक्स जोड़ दिया जाएगा वेब पृष्ठ।
इसके बाद, प्रश्न यह है कि आप HTML में टेक्स्ट को कैसे संपादित करते हैं? एचटीएमएल संपादक
- चरण 1: नोटपैड (पीसी) विंडोज 8 या बाद में खोलें:
- चरण 1: ओपन टेक्स्टएडिट (मैक) ओपन फाइंडर> एप्लिकेशन> टेक्स्टएडिट।
- चरण 2: कुछ HTML लिखें। नोटपैड में कुछ HTML लिखें या कॉपी करें।
- चरण 3: HTML पेज को सेव करें। फ़ाइल को अपने कंप्यूटर पर सहेजें।
- चरण 4: अपने ब्राउज़र में HTML पृष्ठ देखें।
नतीजतन, सबसे अच्छा Wysiwyg HTML संपादक क्या है?
क्या है सर्वश्रेष्ठ WYSIWYG HTML संपादक . कोड संपादक समीक्षा : उत्कृष्ट पाठ।
ऑन-द-गो वेब डेवलपर के लिए 4 ऑनलाइन आईडीई
- कम्पाइलर। कंपाइलर एचटीएमएल, सीएसएस, जावास्क्रिप्ट, नोड का समर्थन करता है।
- शिफ्ट संपादित करें।
- क्लाउड 9 आईडीई।
- क्लाउड आईडीई।
एक Wysiwyg HTML संपादक क्या है?
ए WYSIWYG (उच्चारण "विज़-ए-विग") संपादक या प्रोग्राम वह है जो डेवलपर को यह देखने की अनुमति देता है कि इंटरफ़ेस या दस्तावेज़ बनाते समय अंतिम परिणाम कैसा दिखेगा। हालाँकि, व्यापार-बंदों में से एक यह है कि a HTML WYSIWYG संपादक कभी-कभी मार्कअप कोड सम्मिलित करता है जो सोचता है कि इसकी आवश्यकता है।
सिफारिश की:
मैं अपनी वेबसाइट में https कैसे जोड़ूं?

अपनी वेबसाइट पर HTTPS सेट करना बहुत आसान है, बस इन 5 सरल चरणों का पालन करें: एक समर्पित IP पते के साथ होस्ट करें। एक प्रमाण पत्र खरीदें। प्रमाण पत्र को सक्रिय करें। प्रमाणपत्र स्थापित करें। HTTPS का उपयोग करने के लिए अपनी साइट को अपडेट करें
Wysiwyg संपादक का उद्देश्य क्या है?

WYSIWYG (उच्चारण 'wiz-ee-wig') संपादक या प्रोग्राम वह है जो डेवलपर को यह देखने की अनुमति देता है कि इंटरफ़ेस या दस्तावेज़ बनाते समय अंतिम परिणाम कैसा दिखेगा। WYSIWYG 'आप जो देखते हैं वही आपको मिलता है' के लिए एक संक्षिप्त शब्द है। पहला सच्चा WYSIWYG संपादक ब्रावो नामक वर्ड प्रोसेसिंग प्रोग्राम था
मैं अपनी वेबसाइट पर खाता कैसे जोड़ूं?

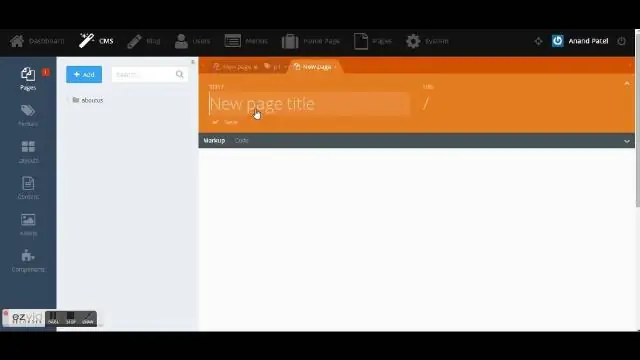
वीडियो इसके अनुरूप, मैं अपनी वेबसाइट के लिए एक खाता कैसे बनाऊं? शीर्ष मेनू से "सामग्री" पर क्लिक करें। बाईं ओर के मेनू से "वेबसाइट उपयोगकर्ता" पर क्लिक करें। बाएं हाथ के मेनू से "उपयोगकर्ता सेटिंग्स"
मैं अपनी वेबसाइट पर सड़क दृश्य कैसे जोड़ूं?

अपना वेब ब्राउज़र लॉन्च करें और Google मानचित्र वेबसाइट खोलें। स्क्रीन के शीर्ष पर खोज बॉक्स में वह स्थान दर्ज करें जिसे आप अपनी वेबसाइट पर प्रदर्शित करना चाहते हैं और "एंटर" कुंजी दबाएं। नक्शे में या बाएँ फलक में खोज परिणामों की सूची में स्थान पर क्लिक करें। स्थान के पॉप-अप बॉक्स में "सड़क दृश्य" पर क्लिक करें
मैं अपनी वेबसाइट DigitalOcean में डोमेन और होस्ट कैसे जोड़ूँ?

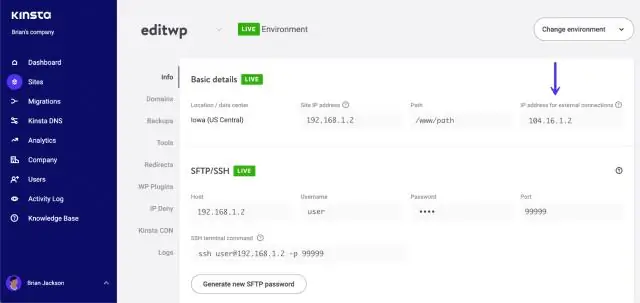
कंट्रोल पैनल से डोमेन जोड़ने के लिए, क्रिएट मेन्यू खोलें और डोमेन/डीएनएस पर क्लिक करें। यह आपको नेटवर्किंग अनुभाग के डोमेन टैब पर लाता है। अपना डोमेन दर्ज करें डोमेन दर्ज करें फ़ील्ड में, फिर डोमेन जोड़ें पर क्लिक करें
