
वीडियो: मैं हॉवर के बजाय क्लिक पर बूटस्ट्रैप ड्रॉपडाउन मेनू कैसे खोलूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
उत्तर: jQuery का प्रयोग करें मंडराना () तरीका
डिफ़ॉल्ट रूप से, to खोलना या प्रदर्शित करें ड्रॉप डाउन मेनू में बूटस्ट्रैप आपको करना होगा क्लिक ट्रिगर तत्व पर। हालाँकि, यदि आप चाहते हैं प्रदर्शन NS ड्रॉप डाउन पर ऊपर टहलना की बजाय क्लिक आप इसे CSS और jQuery का उपयोग करके थोड़े से अनुकूलन के साथ कर सकते हैं।
उसके बाद, आप होवर मेनू पर ड्रॉप डाउन मेनू कैसे बनाते हैं?
खोलने के लिए किसी भी तत्व का प्रयोग करें ड्रॉप डाउन मेनू , जैसे ए, ओ
तत्व। करने के लिए एक कंटेनर तत्व (जैसे) का प्रयोग करें सर्जन करना NS ड्रॉप डाउन मेनू और जोड़ें ड्रॉप डाउन इसके अंदर लिंक। बटन के चारों ओर एक तत्व लपेटें और स्थिति के लिए ड्रॉप डाउन मेनू सीएसएस के साथ सही ढंग से।
मैं बूटस्ट्रैप में ड्रॉपडाउन बार कैसे बनाऊं? आइए उपयोग करें बूटस्ट्रैप इन तीन सामान्य वेबसाइट सुविधाओं को लागू करने के लिए: ड्रॉप डाउन मेनू . टॉगल नेवबार.
नवबार टॉगल करें
- चरण 1: नेवबार बटन को टॉगल करें। index.html में, बूटस्ट्रैप के "नेवबार-डिफॉल्ट" वर्ग को एनएवी तत्व में जोड़ें:
- चरण 2: नेवबार बटन का "मेनू आइकन" जोड़ें
- चरण 3: एनएवी को "टॉगल-सक्षम" बनाएं
यह भी जानें, आप ड्रॉपडाउन को होवरेबल कैसे बनाते हैं?
उत्तर: सीएसएस का प्रयोग करें: मंडराना छद्म वर्ग यदि आप केवल दिखाना और छिपाना चाहते हैं ड्रॉप डाउन माउस पर मेनू मंडराना आपको किसी जावास्क्रिप्ट की आवश्यकता नहीं है। आप इसे केवल CSS डिस्प्ले प्रॉपर्टी का उपयोग करके कर सकते हैं और: मंडराना छद्म वर्ग। निम्नलिखित उदाहरण आपको दिखाएगा कि सरल को कैसे लागू किया जाए ड्रॉप डाउन सीएसएस का उपयोग करना।
ड्रॉप डाउन मेनू कहाँ है?
सबसे आम प्रकार ड्रॉप डाउन मेनू एक है मेन्यू छड़। विंडोज सिस्टम पर, मेन्यू बार आमतौर पर प्रत्येक खुली खिड़की के शीर्ष पर स्थित होता है। Macintosh सिस्टम पर, यह स्क्रीन के शीर्ष पर तय होता है।
सिफारिश की:
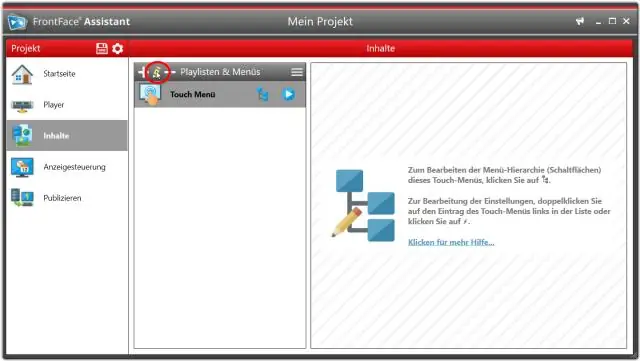
मैं Dreamweaver में एक मेनू बार कैसे जोड़ूं?

मेनू जोड़ना दस्तावेज़ विंडो में, उस स्थान पर क्लिक करें जहाँ आप मेनू सम्मिलित करना चाहते हैं। इन्सर्ट पैनल के लेआउट कैटेगरी में स्प्री मेन्यू बार बटन पर क्लिक करें (चित्र 4-14)। अपने इच्छित मेनू के प्रकार के आधार पर, क्षैतिज या लंबवत रेडियो बटन चुनें और फिर ठीक क्लिक करें
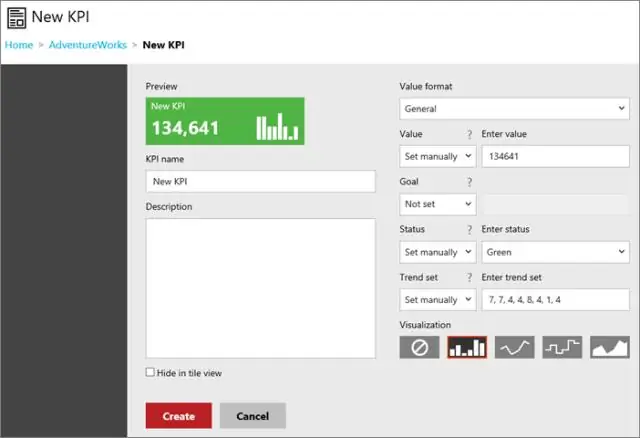
मैं SSRS रिपोर्ट में ड्रॉपडाउन कैसे बना सकता हूँ?

SSRS में ड्रॉप डाउन सूची पैरामीटर। एसएसआरएस ड्रॉप डाउन सूची पैरामीटर जोड़ने के लिए, रिपोर्ट डेटा टैब में पैरामीटर फ़ोल्डर पर राइट-क्लिक करें, और पैरामीटर जोड़ें चुनें .. एक बार जब आप पैरामीटर जोड़ें .. विकल्प पर क्लिक करते हैं, तो यह कॉन्फ़िगर करने के लिए रिपोर्ट पैरामीटर गुण नामक एक नई विंडो खुल जाएगा। पैरामीटर गुण
मैं सहायक स्पर्श मेनू कैसे खोलूँ?

तो, सहायक स्पर्श तक पहुँचने के लिए, आपको अपनी सेटिंग खोलनी होगी। आप सामान्य पर जा रहे हैं, फिर आप पहुंच-योग्यता पर जा रहे हैं। यहां पर, आप तब तक नीचे स्क्रॉल करेंगे जब तक आपको सहायक स्पर्श दिखाई न दे. अब उस पर टैप करें और फिर इसे ऑन कर दें
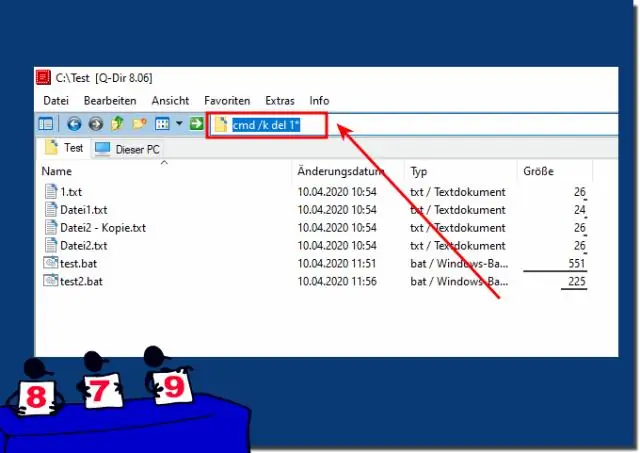
मैं राइट क्लिक के साथ कमांड प्रॉम्प्ट कैसे खोलूं?

बस Shift कुंजी दबाए रखें और डेस्कटॉप पर राइट-क्लिक करें… और फिर आप मेनू से "ओपन कमांड विंडो हियर" चुन सकते हैं
Android में मेनू क्या है और मेनू के प्रकार क्या हैं?

Android में तीन प्रकार के मेनू होते हैं: पॉपअप, प्रासंगिक और विकल्प। प्रत्येक के पास एक विशिष्ट उपयोग केस और कोड होता है जो इसके साथ जाता है। उनका उपयोग कैसे करें, यह जानने के लिए आगे पढ़ें। प्रत्येक मेनू में उससे संबंधित एक XML फ़ाइल होनी चाहिए जो इसके लेआउट को परिभाषित करती है
