विषयसूची:
- बूटस्ट्रैप को अपग्रेड करने के लिए, इन चरणों का पालन करें।
- एक अन्य विकल्प बूटस्ट्रैप की अपनी प्रति डाउनलोड करना और इसे अपनी परियोजना संरचना में एकीकृत करना है।

वीडियो: मैं विजुअल स्टूडियो में बूटस्ट्रैप कैसे जोड़ूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
वीडियो
बस इतना ही, मैं विजुअल स्टूडियो में बूटस्ट्रैप टेम्पलेट कैसे जोड़ूं?
बूटस्ट्रैप को अपग्रेड करने के लिए, इन चरणों का पालन करें।
- विजुअल स्टूडियो लॉन्च करें और फाइल >> न्यू >> प्रोजेक्ट पर जाएं।
- नई परियोजना विंडो में, स्थापित >> विज़ुअल सी # >> वेब पर जाएं।
- ASP. NET वेब एप्लिकेशन (.
- अगली स्क्रीन में न्यू एएसपी.नेट वेब एप्लिकेशन, टॉप टेम्प्लेट सेक्शन के तहत एमवीसी आइकन चुनें और ओके बटन दबाएं।
साथ ही, बूटस्ट्रैप विजुअल स्टूडियो क्या है? बूटस्ट्रैप HTML, CSS और JS के साथ विकसित करने के लिए एक ओपन सोर्स टूलकिट है। दृश्य स्टूडियो इससे यह पहचानना आसान हो जाता है कि कौन सी कक्षाएँ कहाँ से आ रही हैं बूटस्ट्रैप पूर्णता सूची में लोगो दिखाकर CSS फ्रेमवर्क।
यह भी सवाल है कि मैं अपने प्रोजेक्ट में बूटस्ट्रैप कैसे जोड़ूं?
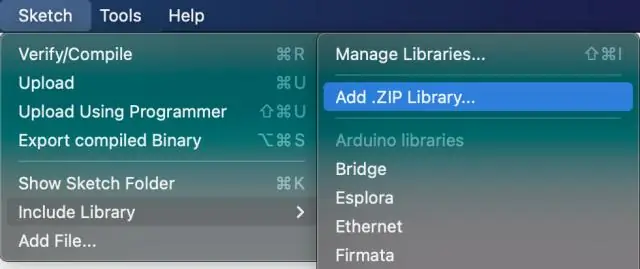
एक अन्य विकल्प बूटस्ट्रैप की अपनी प्रति डाउनलोड करना और इसे अपनी परियोजना संरचना में एकीकृत करना है।
- बूटस्ट्रैप डाउनलोड करें। बूटस्ट्रैप को एक ज़िप फ़ाइल के रूप में यहाँ से डाउनलोड करें।
- एक परियोजना चुनें। हमारा उदाहरण प्रोजेक्ट Codebrainery.io का होमपेज है।
- बूटस्ट्रैप को अपने प्रोजेक्ट फ़ोल्डर में ले जाएं।
- बूटस्ट्रैप की अपनी प्रति से लिंक करें।
क्या आप विजुअल स्टूडियो के साथ वेबसाइट बना सकते हैं?
शुरू दृश्य स्टूडियो , फ़ाइल मेनू पर नया चुनें, और फिर प्रोजेक्ट चुनें। प्रोजेक्ट में ग्लोबल एप्लिकेशन क्लास फ़ाइल (ग्लोबल। एएसएक्स) जोड़ें। एक नया जोड़ें वेब प्रपत्र परियोजना के लिए डिफ़ॉल्ट कहा जाता है।
सिफारिश की:
मैं विजुअल स्टूडियो 2015 में एक NuGet पैकेज कैसे जोड़ूं?

NuGet पैकेज मैनेजर सॉल्यूशन एक्सप्लोरर में, संदर्भों पर राइट-क्लिक करें और NuGet पैकेज प्रबंधित करें चुनें। पैकेज स्रोत के रूप में 'nuget.org' चुनें, ब्राउज़ करें टैब चुनें, Newtonsoft.Json खोजें, सूची में उस पैकेज का चयन करें, और इंस्टॉल का चयन करें: कोई भी लाइसेंस संकेत स्वीकार करें
मैं विजुअल स्टूडियो में बूटस्ट्रैप स्निपेट कैसे जोड़ूं?

विजुअल स्टूडियो में स्निपेट का उपयोग कैसे करें कर्सर को उस स्थान पर रखें जहां आप सम्मिलित कोड स्निपेट दिखाना चाहते हैं, पृष्ठ पर राइट-क्लिक करें, और फिर स्निपेट सम्मिलित करें का चयन करें; कर्सर को उस स्थान पर रखें जहां आप सम्मिलित कोड स्निपेट दिखाना चाहते हैं, और फिर कीबोर्ड शॉर्टकट CTRL+K, CTRL+X * दबाएं
मैं विजुअल स्टूडियो में प्रमाणपत्र कैसे जोड़ूं?

अद्यतन: विजुअल स्टूडियो 2017 संस्करण 15.8 पूर्वावलोकन 2 या बाद के संस्करण के लिए, आप प्रमाणपत्रों को मैन्युअल रूप से प्रत्येक प्रमाणपत्र फ़ाइल पर राइट-क्लिक करके, प्रमाणपत्र स्थापित करें का चयन करके और फिर प्रमाणपत्र प्रबंधक विज़ार्ड के माध्यम से क्लिक करके प्रमाण पत्र स्थापित कर सकते हैं।
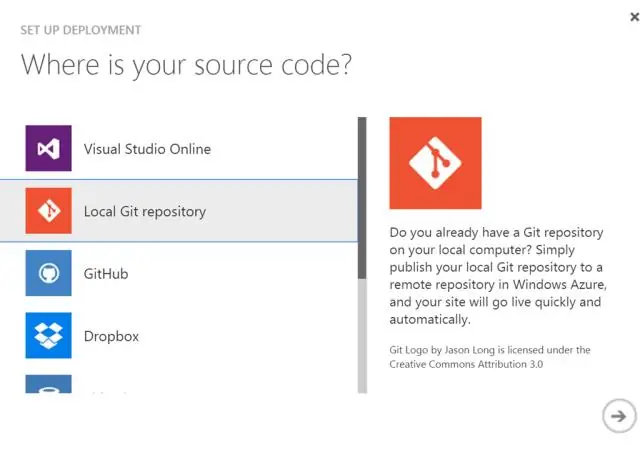
मैं विजुअल स्टूडियो में रिमोट रिपोजिटरी कैसे जोड़ूं?

टीम एक्सप्लोरर में अपने क्लोन किए गए कांटे पर नेविगेट करें, रिपोजिटरी मेनू प्रकट करने के लिए टाइटल बार पर क्लिक करें और सेटिंग्स का चयन करें। समायोजन। खुले हुए पेज में रिपोजिटरी सेटिंग्स का चयन करें और फिर सबसे नीचे रिमोट सेक्शन खोजें: रिमोट। दूरस्थ जोड़ें संवाद विंडो खोलने के लिए जोड़ें लिंक पर क्लिक करें। अपस्ट्रीम रिमोट जोड़ना। साथ - साथ करना
मैं विजुअल स्टूडियो में एक्सएमएल में टिप्पणियां कैसे जोड़ूं?

किसी कोड तत्व के लिए XML टिप्पणियाँ सम्मिलित करने के लिए Visual Basic में /// C# में टाइप करें, या ''''। संपादन मेनू से, IntelliSense > टिप्पणी सम्मिलित करें चुनें। कोड तत्व पर या उसके ठीक ऊपर राइट-क्लिक या संदर्भ मेनू से, स्निपेट > टिप्पणी सम्मिलित करें चुनें
