विषयसूची:

वीडियो: मैं HTML में स्टाइलशीट कैसे लिंक करूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
बाहरी लिंक कैसे निर्दिष्ट करें
- को परिभाषित करो शैली पत्रक .
- बनाओ संपर्क में तत्व एचटीएमएल परिभाषित करने के लिए पृष्ठ का शीर्षक्षेत्र संपर्क बीच एचटीएमएल और सीएसएसपेज।
- ठीक संपर्क संबंध स्थापित करके संबंध = " शैली पत्रक " गुण।
- प्रकार = “पाठ/सीएसएस” सेट करके शैली का प्रकार निर्दिष्ट करें।
नतीजतन, मैं एक CSS फ़ाइल को HTML से कैसे लिंक करूं?
आप ऐसा कर सकते हैं संपर्क यह बाहरी फ़ाइल (. सीएसएसफ़ाइल ) अपने लिए एचटीएमएल डाक्यूमेंट फ़ाइल <. का उपयोग करना संपर्क > उपनाम . आप इसे <. रख सकते हैं संपर्क > उपनाम अनुभाग के भीतर, और आपके तत्व के बाद एचटीएमएल फ़ाइल . therel विशेषता का मान स्टाइल शीट होना चाहिए।
कोई यह भी पूछ सकता है कि आप HTML में शैलियाँ कैसे जोड़ते हैं? HTML दस्तावेज़ में स्टाइलिंग जानकारी को लागू करने के ये तीन तरीके हैं।
- इनलाइन शैलियाँ - HTMLstart टैग में शैली विशेषता का उपयोग करना।
- एंबेडेड शैली - दस्तावेज़ के शीर्ष भाग में तत्व का उपयोग करना।
- बाहरी स्टाइल शीट - बाहरी सीएसएस फाइलों की ओर इशारा करते हुए, तत्व का उपयोग करना।
इस तरह, क्या आप बॉडी में स्टाइलशीट से लिंक कर सकते हैं?
ए < संपर्क > तत्व कर सकते हैं या तो होता है या < तन > तत्व, इस पर निर्भर करता है कि इसमें a. है संपर्क वह टाइप करें तन -ठीक है। उदाहरण के लिए, स्टाइलशीट लिंक प्रकार is तन -ठीक है, और इसलिए < संपर्क > में अनुमति है तन.
सीएसएस के 3 प्रकार क्या हैं?
सीएसएस के निम्नलिखित तीन प्रकार हैं:
- इनलाइन सीएसएस।
- आंतरिक सीएसएस।
- बाहरी सीएसएस।
सिफारिश की:
मैं अपने टीपी लिंक मॉडेम में कैसे लॉग इन करूं?

चरण 1 एक वेब ब्राउज़र खोलें जैसे कि सफारी, गूगल क्रोम या इंटरनेट एक्सप्लोरर। पता बार में विंडो के शीर्ष पर टीपी-लिंक मॉडेम राउटर के डिफ़ॉल्ट आईपी पते में टाइप करें, जैसे 192.168.1.1। 1.1, और फिर एंटर दबाएं
मैं SQL सर्वर 2014 में एक लिंक किए गए सर्वर को कैसे सेटअप करूं?

एसएसएमएस (एसक्यूएल सर्वर मैनेजमेंट स्टूडियो) का उपयोग करके एक लिंक किए गए सर्वर को जोड़ने के लिए, उस सर्वर को खोलें जिसे आप ऑब्जेक्ट एक्सप्लोरर में लिंक बनाना चाहते हैं। SSMS में, सर्वर ऑब्जेक्ट का विस्तार करें -> लिंक्ड सर्वर -> (लिंक किए गए सर्वर फ़ोल्डर पर राइट क्लिक करें और "नया लिंक्ड सर्वर" चुनें) "नया लिंक्ड सर्वर" संवाद प्रकट होता है
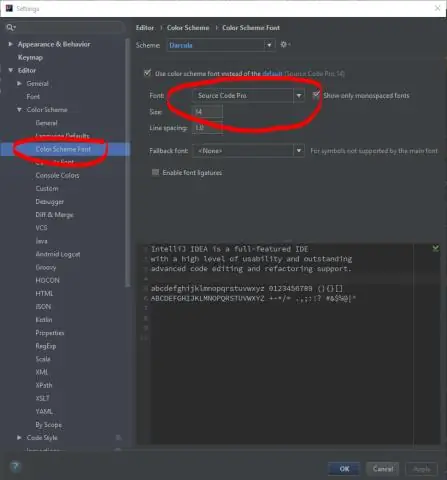
मैं IntelliJ में किसी स्रोत से कैसे लिंक करूं?

मुख्य मेनू से, फ़ाइल का चयन करें | प्रोजेक्ट स्ट्रक्चर Ctrl+Shift+Alt+S और मॉड्यूल पर क्लिक करें। आवश्यक मॉड्यूल का चयन करें और स्रोत टैब खोलें। स्रोत फ़ोल्डर या परीक्षण स्रोत फ़ोल्डर के आगे। पैकेज उपसर्ग निर्दिष्ट करें और ठीक क्लिक करें
मैं Gmail में लिंक कैसे सक्षम करूं?

क्रोम में जीमेल खोलें और प्रोटोकॉलहैंडलरिकॉन पर क्लिक करें। Gmail को सभी ईमेल लिंक खोलने दें। प्रक्रिया: फ़ाइल > विकल्प > मेल पर क्लिक करें। संदेश लिखें के अंतर्गत, संपादक विकल्प पर क्लिक करें। स्वत: सुधार विकल्प पर क्लिक करें। जैसे ही आप टाइप करते हैं ऑटोफ़ॉर्मैट पर क्लिक करें। हाइपरलिंक चेक बॉक्स के साथ इंटरनेट और नेटवर्क पथ को अनचेक करें
आप Dreamweaver में स्टाइलशीट कैसे बनाते हैं?

Dreamweaver में बाहरी स्टाइल शीट कैसे बनाएं CSS डिज़ाइनर पैनल के शीर्ष पर स्रोत पैनल में प्लस (+) आइकन पर क्लिक करें। ड्रॉप-डाउन सूची से एक नई सीएसएस फ़ाइल बनाएँ विकल्प चुनें। अपनी नई स्टाइल शीट फ़ाइल के लिए एक नाम दर्ज करें। लिंक विकल्प चुनें
