विषयसूची:

वीडियो: स्क्वरस्पेस पर कौन से फॉन्ट उपलब्ध हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
स्क्वरस्पेस वेबसेफ फ़ॉन्ट्स
जॉर्जिया, पैलेटिनो लिनोटाइप, टाइम्स न्यू रोमन, एरियल, हेल्वेटिका नियू , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New, और Lucida Console 10 फोंट हैं जो लगभग किसी भी ब्राउज़र और किसी भी डिवाइस को अच्छी तरह से प्रस्तुत करते हैं। स्क्वरस्पेस 10 वेबसेफ फोंट के साथ मानक आता है।
इसके अलावा, क्या आप स्क्वरस्पेस में फोंट जोड़ सकते हैं?
अपलोडिंग स्क्वरस्पेस के लिए फ़ॉन्ट सबसे पहले लॉग इन करें स्क्वरस्पेस स्थल आप पर काम कर रहे हैं। मुख्य डैशबोर्ड से, डिज़ाइन → कस्टम सीएसएस पर नेविगेट करें। एक खंड जिसे "कहा जाता है" जोड़ें छविया फोंट्स ” मर्जी खुला, कहाँ आप ऐसा कर सकते हैं क्लिक या वेब को ड्रैग-एंड-ड्रॉप करें फ़ॉन्ट फ़ाइलें आप उपयोग करना चाहेंगे।
ऊपर के अलावा, मैं फोंट कैसे आयात करूं? कदम
- एक प्रतिष्ठित फ़ॉन्ट साइट खोजें।
- वह फ़ॉन्ट फ़ाइल डाउनलोड करें जिसे आप इंस्टॉल करना चाहते हैं।
- फ़ॉन्ट फ़ाइलें निकालें (यदि आवश्यक हो)।
- नियंत्रण कक्ष खोलें।
- ऊपरी-दाएं कोने में "द्वारा देखें" मेनू पर क्लिक करें और "आइकन" विकल्पों में से एक का चयन करें।
- "फ़ॉन्ट्स" विंडो खोलें।
- फ़ॉन्ट फ़ाइलों को स्थापित करने के लिए उन्हें फ़ॉन्ट विंडो में खींचें।
लोग यह भी पूछते हैं, क्या स्क्वरस्पेस Google फोंट का उपयोग करता है?
Google फ़ॉन्ट्स का उपयोग करना साथ स्क्वरस्पेस . गूगल फ़ॉन्ट्स खुला स्रोत हैं फोंट्स के द्वारा मेजबानी गूगल . हमारे एकीकरण के साथ, आप कर सकते हैं 600 से अधिक से चुनें गूगल फ़ॉन्ट्स अपनी साइट को अनुकूलित करने के लिए।
आप सीएसएस में फ़ॉन्ट कैसे बदलते हैं?
CSS के साथ फॉन्ट कैसे बदलें
- उस पाठ का पता लगाएँ जहाँ आप फ़ॉन्ट बदलना चाहते हैं। हम इसे एक उदाहरण के रूप में उपयोग करेंगे:
- टेक्स्ट को SPAN तत्व के साथ घेरें:
- स्पैन टैग में विशेषता जोड़ें:
- शैली विशेषता के भीतर, फ़ॉन्ट-पारिवारिक शैली का उपयोग करके फ़ॉन्ट बदलें।
- प्रभाव देखने के लिए परिवर्तनों को सहेजें।
सिफारिश की:
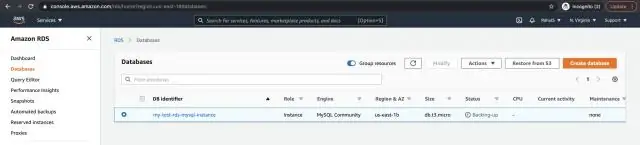
आरडीएस में कौन से डीबी इंस्टेंस खरीद विकल्प उपलब्ध हैं?

अमेज़ॅन ईसी 2 आरक्षित उदाहरणों के समान, अमेज़ॅन आरडीएस आरक्षित डीबी इंस्टेंस के लिए तीन भुगतान विकल्प हैं: कोई अपफ्रंट, आंशिक अपफ्रंट और ऑल अपफ्रंट। ऑरोरा, माईएसक्यूएल, मारियाडीबी, पोस्टग्रेएसक्यूएल, ओरेकल और एसक्यूएल सर्वर डेटाबेस इंजन के लिए सभी आरक्षित डीबी इंस्टेंस प्रकार उपलब्ध हैं
कौन सी IoT सेवाएं उपलब्ध हैं?

इंटरनेट ऑफ थिंग्स (IoT) के लिए शीर्ष 11 क्लाउड प्लेटफ़ॉर्म थिंगवर्क्स 8 IoT प्लेटफ़ॉर्म। थिंगवर्क्स औद्योगिक कंपनियों के लिए अग्रणी आईओटी प्लेटफॉर्म में से एक है, जो उपकरणों के लिए आसान कनेक्टिविटी प्रदान करता है। Microsoft Azure IoT सुइट। Google क्लाउड का IoT प्लेटफ़ॉर्म। आईबीएम वाटसन IoT प्लेटफॉर्म। एडब्ल्यूएस आईओटी प्लेटफॉर्म। सिस्को IoT क्लाउड कनेक्ट। सेल्सफोर्स IoT क्लाउड। का आईओटी प्लेटफार्म
ईसीई छात्रों के लिए कौन से पाठ्यक्रम उपलब्ध हैं?

विशेषज्ञता के क्षेत्र: बायोमेडिकल इमेजिंग, बायोइंजीनियरिंग, और ध्वनिकी। एकीकृत सर्किट। संचार। कंप्यूटर इंजीनियरिंग। नियंत्रण। इलेक्ट्रोमैग्नेटिक्स और रिमोट सेंसिंग। माइक्रोइलेक्ट्रॉनिक और क्वांटम इलेक्ट्रॉनिक्स। बिजली और ऊर्जा प्रणाली
क्या आप स्क्वरस्पेस पर विभिन्न टेम्प्लेट का उपयोग कर सकते हैं?

प्रत्येक स्क्वरस्पेस टेम्पलेट का अपना विशिष्ट कोड होता है, जिसका अर्थ है कि आप विभिन्न टेम्पलेट्स की सुविधाओं का मिश्रण और मिलान नहीं कर सकते। उदाहरण के लिए, आप एक टेम्प्लेट से इंडेक्स पेज नहीं जोड़ सकते हैं और फिर दूसरे टेम्प्लेट के गैलरी पेज का उपयोग कर सकते हैं
RDS Oracle के लिए कौन से लाइसेंसिंग विकल्प उपलब्ध हैं?

Oracle के लिए Amazon RDS का उपयोग करने के लिए दो प्रकार के लाइसेंसिंग विकल्प उपलब्ध हैं: ब्रिंग योर ओन लाइसेंस (BYOL): इस लाइसेंसिंग मॉडल में, आप Amazon RDS पर Oracle परिनियोजन चलाने के लिए अपने मौजूदा Oracle डेटाबेस लाइसेंस का उपयोग कर सकते हैं।
