विषयसूची:

वीडियो: HTML में Style कहाँ जाती है?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
< अंदाज > तत्व को दस्तावेज़ के अंदर शामिल किया जाना चाहिए। सामान्य तौर पर, यह है अपना रखना बेहतर शैलियों बाहरी स्टाइलशीट में और तत्वों का उपयोग करके उन्हें लागू करें।
लोग यह भी पूछते हैं कि HTML में Style tag कहाँ जाता है?
NS एचटीएमएल < अंदाज > उपनाम घोषित करने के लिए प्रयोग किया जाता है अंदाज आपके भीतर चादरें एचटीएमएल दस्तावेज़। प्रत्येक एचटीएमएल दस्तावेज़ में कई <. हो सकते हैं अंदाज > टैग . प्रत्येक < अंदाज > उपनाम के बीच स्थित होना चाहिए टैग (या ए तत्त्व वह एक का बच्चा है तत्त्व ).
इसके अलावा, बाहरी स्टाइल शीट को कहाँ रखा जाना चाहिए? प्रत्येक HTML पृष्ठ में तत्व के अंदर, शीर्ष अनुभाग के अंदर बाहरी स्टाइल शीट फ़ाइल का संदर्भ शामिल होना चाहिए।
- बाहरी शैलियों को HTML पृष्ठ के अनुभाग के अंदर तत्व के भीतर परिभाषित किया गया है:
- एक HTML पृष्ठ के अनुभाग के अंदर, आंतरिक शैलियों को तत्व के भीतर परिभाषित किया गया है:
इसके अलावा, मैं HTML में शैली कैसे लागू करूं?
अध्याय सारांश
- इनलाइन स्टाइलिंग के लिए HTML स्टाइल एट्रिब्यूट का उपयोग करें।
- आंतरिक सीएसएस को परिभाषित करने के लिए एचटीएमएल तत्व का प्रयोग करें।
- बाहरी CSS फ़ाइल को संदर्भित करने के लिए HTML तत्व का उपयोग करें।
- तत्वों को संग्रहीत करने के लिए HTML तत्व का उपयोग करें।
- टेक्स्ट रंगों के लिए सीएसएस रंग संपत्ति का प्रयोग करें।
HTML में इनलाइन स्टाइलिंग क्या है?
इनलाइन शैली चादरें आपको जोड़ने की अनुमति देती हैं शैलियों सीधे एक को एचटीएमएल तत्व। इनलाइन शैली पत्रक एक शब्द है जो संदर्भित करता है अंदाज शीट की जानकारी वर्तमान तत्व पर लागू की जा रही है। वास्तव में, यह वास्तव में नहीं है अंदाज शीट के रूप में, इसलिए एक अधिक सटीक शब्द होगा इनलाइन शैलियाँ.
सिफारिश की:
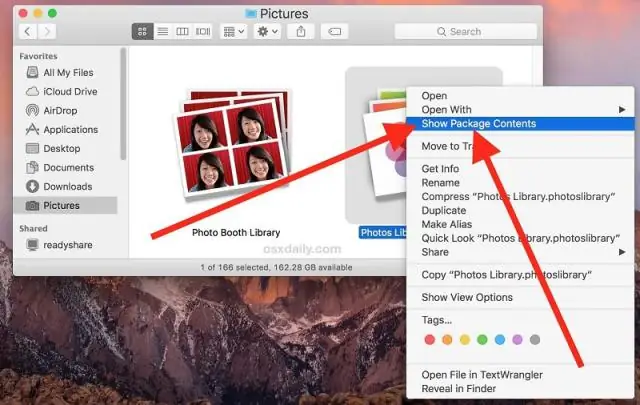
Mac पर iPhone तस्वीरें कहाँ जाती हैं?

डिफ़ॉल्ट रूप से, आपके द्वारा फ़ोटो में आयात किए गए फ़ोटो और वीडियो आपके Mac पर चित्र फ़ोल्डर में फ़ोटो लाइब्रेरी में संग्रहीत किए जाते हैं। जब आप पहली बार फ़ोटो का उपयोग करते हैं, तो आप एक नई लाइब्रेरी बनाते हैं या उस लाइब्रेरी का चयन करते हैं जिसका आप उपयोग करना चाहते हैं। यह लाइब्रेरी स्वचालित रूप से आपकी सिस्टमफोटो लाइब्रेरी बन जाती है। सिस्टम फोटो लाइब्रेरी अवलोकन देखें
विंडोज़ थीम कहाँ सहेजी जाती हैं?

सी: WindowsResourcesThemes फ़ोल्डर। यह वह जगह भी है जहां थीम और अन्य प्रदर्शन घटकों को सक्षम करने वाली सभी सिस्टम फ़ाइलें स्थित हैं। C:UsersyourusernameAppDataLocalMicrosoftWindowsThemesfolder। जब आप कोई थीम पैक डाउनलोड करते हैं, तो आपको थीम इंस्टॉल करने के लिए डाउनलोड की गई फ़ाइल पर डबल क्लिक करना होगा
अपस्टार्ट स्क्रिप्ट कहाँ जाती हैं?

अपस्टार्ट स्क्रिप्ट /etc/init/ निर्देशिका में स्थित हैं a. कॉन्फ़ एक्सटेंशन। स्क्रिप्ट को 'सिस्टम जॉब्स' कहा जाता है और सूडो विशेषाधिकारों का उपयोग करके चलती है। सिस्टम जॉब की तरह ही हमारे पास 'यूजर जॉब्स' भी हैं जो $HOME . पर स्थित हैं
थीमपैक फ़ाइलें कहाँ संग्रहीत की जाती हैं?

डेस्कथीमपैक फ़ाइल को डेस्कटॉपबैकग्राउंड फ़ोल्डर में संग्रहीत किया जाता है। आप उन छवियों को विंडोज 7 के रूप में वॉलपेपर के रूप में लागू कर सकते हैं जैसे कि आप किसी भी चित्र को कंट्रोल पैनल के वैयक्तिकरण> डेस्कटॉप पृष्ठभूमि मेनू के माध्यम से लागू कर सकते हैं।
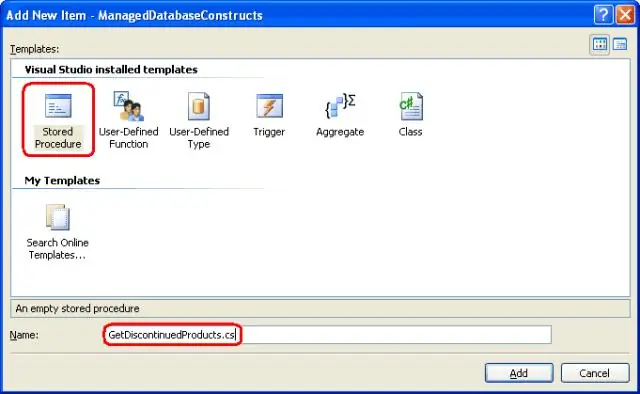
SQL सर्वर में संग्रहीत कार्यविधियाँ कहाँ संग्रहीत की जाती हैं?

एक संग्रहीत कार्यविधि (sp) SQL अनुरोधों का एक समूह है, जिसे डेटाबेस में सहेजा जाता है। SSMS में, वे टेबल के पास ही पाए जा सकते हैं
