विषयसूची:

वीडियो: मैं क्रोम में ब्रेकप्वाइंट का उपयोग कैसे करूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
सशर्त लाइन-ऑफ-कोड ब्रेकप्वाइंट
- स्रोत टैब पर क्लिक करें।
- उस फ़ाइल को खोलें जिसमें कोड की वह पंक्ति है जिसे आप तोड़ना चाहते हैं।
- कोड की लाइन पर जाएं।
- कोड की लाइन के बाईं ओर लाइन नंबर कॉलम है।
- चुनते हैं जोड़ें सशर्त ब्रेकपाइंट .
- संवाद में अपनी स्थिति दर्ज करें।
- सक्रिय करने के लिए एंटर दबाएं ब्रेकपाइंट .
तदनुसार, आप क्रोम में ब्रेकप्वाइंट की जांच कैसे करते हैं?
घटना के आधार पर ब्रेकप्वाइंट डेवलपर टूल्स को खोलने के लिए F12 पर क्लिक करें क्रोम . या हम राइट-क्लिक करके चयन कर सकते हैं निरीक्षण (Ctrl+Shift+I). स्रोत टैब पर जाएं और ईवेंट श्रोता का विस्तार करें ब्रेकप्वाइंट अनुभाग। हम अनुभाग में सूचीबद्ध विभिन्न ईवेंट जैसे कीबोर्ड, डिवाइस, माउस इत्यादि पा सकते हैं।
मैं क्रोम में कंसोल का उपयोग कैसे करूं? डेवलपर खोलने के लिए सांत्वना देना खिड़की पर क्रोम , उपयोग कीबोर्ड शॉर्टकट Ctrl Shift J (Windows पर) या Ctrl Option J (Mac पर)। वैकल्पिक रूप से, आप कर सकते हैं उपयोग NS क्रोम ब्राउज़र विंडो में मेनू, "अधिक उपकरण" विकल्प चुनें और फिर "डेवलपर टूल" चुनें।
यह भी सवाल है कि आप ब्रेकपॉइंट का उपयोग कैसे करते हैं?
ब्रेकप्वाइंट सेट करें स्रोत कोड To. में सेट ए ब्रेकपाइंट स्रोत कोड में, कोड की एक पंक्ति के आगे सबसे बाएं हाशिये में क्लिक करें। आप लाइन का चयन भी कर सकते हैं और F9 दबा सकते हैं, Debug > Toggle. चुनें ब्रेकप्वाइंट , या राइट-क्लिक करें और चुनें ब्रेकप्वाइंट > सम्मिलित करें ब्रेकपाइंट . NS ब्रेकपाइंट बाएं हाशिये में लाल बिंदु के रूप में दिखाई देता है।
मैं अपने ब्राउज़र को कैसे डिबग करूं?
क्रोम
- चरण 1: क्रोम वेब ब्राउज़र में अपना एप्लिकेशन खोलें।
- चरण 2: अपने वेब पेज का निरीक्षण करके डेवलपर कंसोल खोलें और स्रोत टैब चुनें या देखें → डेवलपर → स्रोत देखें पर जाएं।
- चरण 3: अपने सोर्स कोड पर ब्रेकप्वाइंट को कुछ वैसा ही सेट करें जैसा हमने मोज़िला ब्राउज़र में किया था।
सिफारिश की:
मैं क्रोम WhatFont एक्सटेंशन का उपयोग कैसे करूं?

बस WhatFont एक्सटेंशन आइकन पर क्लिक करें, और कर्सर को एक शब्द पर इंगित करें। आप तुरंत नीचे दिखाई देने वाले फ़ॉन्ट का नाम देखेंगे। यह उस पर सुपर फास्ट है। आप जितने चाहें उतने फोंट की शीघ्रता से पहचान करने के लिए बस कर्सर को वेब पेज के चारों ओर खींचें
मैं बिना माउस के क्रोम का उपयोग कैसे करूं?

कीबोर्ड शॉर्टकट के साथ माउस के बिना Google क्रोम का प्रयोग करें CTRL + T: एक नया टैब खोलें। CTRL + W: वर्तमान टैब या पॉप-अप विंडो बंद करें। CTRL + F4: वर्तमान टैब या पॉप-अप विंडो बंद करें। CTRL+: एक लिंक को नए टैब में खोलें। CTRL + SHIFT + T: आपके द्वारा बंद किए गए अंतिम टैब को फिर से खोलें। CTRL + 1: स्थिति में नंबर 1 टैब पर जाएं। CTRL + 2: स्थिति में नंबर 2 टैब पर जाएं
मैं क्रोम पर स्काइप का उपयोग कैसे करूं?

ऐसे। क्रोम खोलें और web.skype.com पर नेविगेट करें। अपना उपयोगकर्ता नाम, ईमेल खाता या फ़ोन नंबर दर्ज करें। अपना पासवर्ड दर्ज करें और साइन इन पर क्लिक करें। चैट करने के लिए एक दोस्त चुनें, या एक नया जोड़ने के लिए + दबाएं। वीडियो कॉल प्रारंभ करने के लिए कैमरा आइकन क्लिक करें, या ऑडियो कॉल प्रारंभ करने के लिए फ़ोन आइकन क्लिक करें
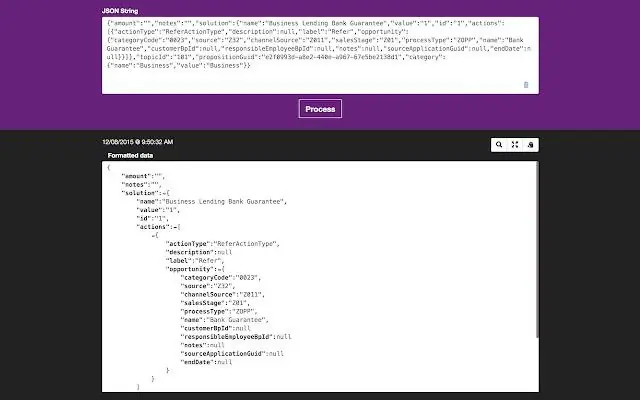
मैं क्रोम में JSON फॉर्मेटर का उपयोग कैसे करूं?

JSON सामग्री को प्रारूपित और एक्सप्लोर करने का एक तेज़ और आसान तरीका। इस प्लगइन को स्थापित करने के साथ, बस किसी भी JSON टेक्स्ट का चयन करें और JSON फॉर्मेटर आइकन पर क्लिक करें। प्लगइन वर्तमान में क्लिपबोर्ड में किसी भी JSON डेटा का पता लगाएगा और स्वरूपित परिणाम प्रदर्शित करेगा
मैं क्रोम ऐप बिल्डर का उपयोग कैसे करूं?

यदि आपके पास एक वेब ऐप है, तो आप इसे किओस्क ऐप के रूप में पैकेज करने के लिए क्रोम ऐप बिल्डर का उपयोग कर सकते हैं। कंप्यूटर पर, ऐप्लिकेशन की फ़ाइलों के लिए एक फ़ोल्डर बनाएं. क्रोम ऐप बिल्डर एक्सटेंशन खोलें। अपने कियोस्क ऐप के लिए, ऐप का नाम और प्रारंभिक संस्करण दर्ज करें। ऐप के मौजूदा होमपेज का यूआरएल डालें
