
वीडियो: CSS दोनों में स्टाइल क्लियर क्या है?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
स्पष्ट : दोनों तत्व को किसी भी फ्लोट किए गए तत्वों के नीचे छोड़ देता है जो दस्तावेज़ में इससे पहले होता है। आप भी उपयोग कर सकते हैं स्पष्ट :बाएं या स्पष्ट : इसे केवल उन तत्वों से नीचे गिराने का अधिकार है जो बाएँ या दाएँ तैरते हैं।
तदनुरूप, CSS में दोनों में क्या स्पष्ट है?
इस मामले में, स्पष्ट : दोनों ; यह सुनिश्चित करने के लिए उपयोग किया गया था कि पाद लेख पिछले तत्वों को साफ़ करता है जो किसी भी दिशा में तैरते हैं। लेकिन आप भी कर सकते हैं स्पष्ट या तो बाएँ या दाएँ जिस स्थिति में तत्व उस दिशा में तैरने वाले तत्वों से नीचे चला जाएगा, लेकिन दूसरा नहीं।
इसके अतिरिक्त, किस स्पष्ट संपत्ति की अनुमति नहीं है? NS स्पष्ट संपत्ति निर्दिष्ट करता है कि तत्व के किन पक्षों पर तैरते तत्व हैं अनुमति नहीं तैरने के लिए।
परिभाषा और उपयोग।
| डिफ़ॉल्ट मान: | कोई नहीं |
|---|---|
| एनिमेटेबल: | ना। एनिमेटेबल के बारे में पढ़ें |
| संस्करण: | सीएसएस 1 |
| जावास्क्रिप्ट सिंटैक्स: | object.style.clear="दोनों" इसे आज़माएं |
इसी तरह, लोग पूछते हैं, CSS में स्पष्ट संपत्ति क्या है?
सीएसएस | स्पष्ट संपत्ति . NS स्पष्ट संपत्ति यह निर्दिष्ट करने के लिए प्रयोग किया जाता है कि फ़्लोटिंग तत्वों के किस पक्ष को तैरने की अनुमति नहीं है। यह तैरती हुई वस्तुओं के संबंध में तत्व की स्थिति को सेट या लौटाता है। यदि तत्व तैरने वाले किसी अन्य तत्व के बगल में अंतरिक्ष में क्षैतिज रूप से फिट हो सकता है, तो यह होगा।
आप CSS में एक फ्लोट कैसे साफ़ करते हैं?
उपयोग करने का सबसे आम तरीका स्पष्ट आपके द्वारा उपयोग किए जाने के बाद संपत्ति है a पानी पर तैरना एक तत्व पर संपत्ति। कब समाशोधन फ्लोट , आपको मिलान करना चाहिए स्पष्ट तक पानी पर तैरना : यदि कोई तत्व बाईं ओर तैरता है, तो आपको चाहिए स्पष्ट बांई ओर।
सिफारिश की:
प्रतिक्रिया में घटकों को स्टाइल करने के तीन अलग-अलग तरीके क्या हैं?

उत्पादन स्तर के काम के लिए उद्योग में व्यापक रूप से उपयोग किए जाने वाले रिएक्ट जेएस घटकों को स्टाइल करने के लगभग आठ अलग-अलग तरीके प्रतीत होते हैं: इनलाइन सीएसएस। सामान्य सीएसएस। जेएस में सीएसएस। शैलीगत अवयव। सीएसएस मॉड्यूल। एसएएस और एससीएसएस। कम। स्टाइल करने योग्य
लर्निंग स्टाइल और मल्टीपल इंटेलिजेंस में क्या अंतर है?

लेकिन सीखने की शैली लोगों के सोचने और महसूस करने के विभिन्न तरीकों पर जोर देती है क्योंकि वे समस्याओं को हल करते हैं, उत्पाद बनाते हैं और बातचीत करते हैं। बहु-बुद्धि का सिद्धांत यह समझने का एक प्रयास है कि संस्कृतियाँ और विषय मानव क्षमता को कैसे आकार देते हैं
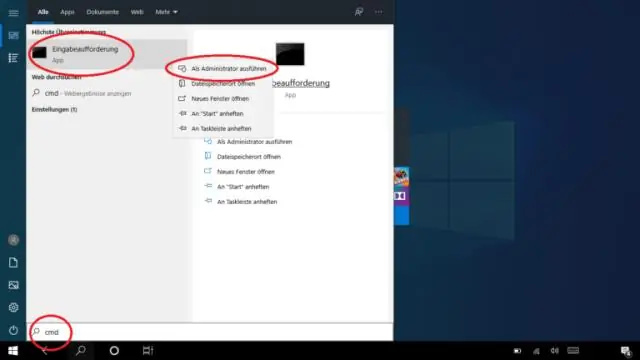
Mysql में स्क्रीन को क्लियर करने का कमांड क्या है?

एक बार जब आप mysql में पहुंच जाते हैं तो बस ctrl + L दबाएं और आप स्क्रीन को साफ कर देंगे
CSS में clear दोनों क्या करते हैं?

"स्पष्ट: दोनों" का अर्थ है कि तत्वों को तैरने से दोनों तरफ तैरने की अनुमति नहीं है। इसका उपयोग तब किया जाता है जब निर्दिष्ट तत्व से संबंधित किसी भी तत्व की बाईं और दाईं ओर तैरने की कोई आवश्यकता नहीं होती है और अगले तत्व को केवल नीचे दिखाया जाना चाहिए
एक्सेल में मेरी पंक्तियाँ और स्तंभ दोनों संख्याएँ क्यों हैं?

कारण: डिफ़ॉल्ट सेल संदर्भ शैली (A1), जो कॉलम को अक्षरों के रूप में संदर्भित करती है और पंक्तियों को संख्याओं के रूप में संदर्भित करती है, को बदल दिया गया। एक्सेल मेनू पर, प्राथमिकताएँ क्लिक करें। ऑथरिंग के अंतर्गत, सामान्य पर क्लिक करें। R1C1 संदर्भ शैली का उपयोग करें चेक बॉक्स साफ़ करें। कॉलमहेडिंग अब 1, 2, 3, और इसी तरह के बजाय ए, बी, और सी दिखाते हैं
