विषयसूची:

वीडियो: मैं HTML में लोगो को केंद्र में कैसे संरेखित करूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
7 उत्तर। ऐसा करने का एक तरीका यह है कि आप अपने सभी डिव टैग्स को क्लास रैपर के साथ दूसरे डिव में डाल दें। फिर आप CSS टेक्स्ट जोड़ सकते हैं- मध्य में संरेखित करें ; आपके रैपर वर्ग पर और वह होगा केंद्र संरेखित करें आपका हेडर। यह इस Fiddle में दिखाया गया है।
इसी तरह, यह पूछा जाता है कि HTML CSS में टेक्स्टबॉक्स को कैसे संरेखित करें?
करने के लिए कदम टेक्स्टबॉक्स संरेखित करें और लेबल चरण 1: एक div को केंद्र में रखें टैग का उपयोग कर मार्जिन `0 ऑटो` के रूप में। चरण 2: संरेखित लेबल को दाईं ओर ले जाएं और इसे बाईं ओर तैरने दें। चरण 3: संरेखित NS पाठ बॉक्स बाईं ओर t और इसे दाईं ओर तैरने दें। चरण 4: दोनों लेबल बनाएं और पाठ बॉक्स इनलाइन-ब्लॉक करने के लिए।
इसके अतिरिक्त, आप HTML में सब कुछ कैसे केन्द्रित करते हैं? प्रति केंद्र पाठ का उपयोग कर एचटीएमएल , आप <. का उपयोग कर सकते हैं केंद्र > टैग करें या CSS प्रॉपर्टी का उपयोग करें। आगे बढ़ने के लिए, अपने पसंदीदा विकल्प का चयन करें और निर्देशों का पालन करें। <. का उपयोग करना केंद्र ></ केंद्र > टैग। स्टाइल शीट संपत्ति का उपयोग करना।
फिर, मैं CSS में किसी बॉडी को कैसे केन्द्रित करूं?
पाठ-संरेखण विधि
- उस div को संलग्न करें जिसे आप मूल तत्व (आमतौर पर रैपर या कंटेनर के रूप में जाना जाता है) के साथ केंद्र में रखना चाहते हैं।
- मूल तत्व के लिए "पाठ-संरेखण: केंद्र" सेट करें।
- फिर अंदर के डिव को "डिस्प्ले: इनलाइन-ब्लॉक" पर सेट करें
मैं एक div को क्षैतिज रूप से कैसे केन्द्रित करूं?
आइए क्षैतिज रूप से चरण दर चरण a को केंद्रित करते हुए देखें:
- बाहरी तत्व की चौड़ाई निर्धारित करें (यानी 100% पूरी लाइन को कवर करता है)।
- पृष्ठ के भीतर तत्व को क्षैतिज रूप से केन्द्रित करने के लिए मार्जिन गुण को ऑटो पर सेट करें।
- पृष्ठभूमि-रंग संपत्ति का उपयोग करके बाहरी और आंतरिक divs के लिए अपना पसंदीदा रंग सेट करें।
सिफारिश की:
मैं Microsoft अपलोड केंद्र 2016 को कैसे अक्षम करूँ?

सिस्टम ट्रेयारिया में वनड्राइव आइकन पर राइट-क्लिक करें, या वनड्राइव शुरू करें। सेटिंग्स का चयन करें और ऑफिसटैब पर स्वाइप करें। यदि आप 'मेरे द्वारा खोली गई Office फ़ाइलों को सिंक करने के लिए Office 2016 का उपयोग करें' को अनचेक करते हैं, तो आप अपलोड केंद्र को अक्षम कर देते हैं। अरेस्टार्ट को प्रक्रिया पूरी करनी चाहिए और सिस्टम पर ऑफिस अपलोड सेंटर अब और नहीं चलना चाहिए
मैं एक अटके हुए सैमसंग लोगो को कैसे ठीक करूं?

सैमसंग लोगो फिक्स # 1 पर अटक गया: जबरन रिबूट पावर + वॉल्यूम डाउन बटन को लगभग 12 सेकंड तक या डिवाइस पावर साइकिल तक दबाए रखें। रखरखाव बूट मोड स्क्रीन से, सामान्यबूट चुनें। यदि रखरखाव बूट मोड स्क्रीन नहीं दिखाई देगी, तो आपके डिवाइस में यह नहीं है
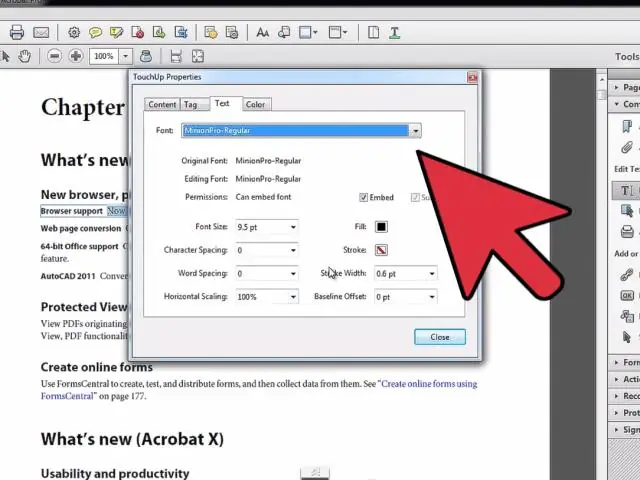
मैं Adobe Acrobat Pro DC में टेक्स्ट कैसे संरेखित करूं?

फिर आप कई टेक्स्ट टिप्पणियों का चयन करने के लिए 'ऑब्जेक्ट का चयन करें' टूल (ऊपरी-बाईं ओर इंगित करने वाला काला तीर) का उपयोग कर सकते हैं, राइट-क्लिक करें, और 'संरेखित करें> नीचे' या जो भी आप चाहते हैं उसका चयन करें। जिस पर आप राइट-क्लिक करेंगे, वह वही होगा जिससे अन्य फ़ील्ड संरेखित होंगे
मैं अपने लोगो को काले से सफेद में कैसे बदल सकता हूँ?

यदि यह पारदर्शी पर काला है, तो आप इसे आसानी से उल्टा कर सकते हैं। आप अपनी वस्तु का चयन करके AI में ऐसा कर सकते हैं, फिर संपादित करें > रंग संपादित करें > रंग उलटें पर जाकर। फोटोशॉप में यह इमेज> एडजस्टमेंट> इनवर्ट, या Ctr+I . है
मैं अपने लोगो को ट्रांसफर पेपर पर कैसे लगाऊं?

आपको अपनी छवि को उल्टा करना होगा और फिर इसे मिरर मोड में प्रिंट करना होगा। छवि को आपके परिधान पर नीचे की ओर रखा जाएगा, और जब गर्मी हस्तांतरण दबाया जाएगा, तो यह सही तरीके से दिखाई देगा। यदि आप डार्क ट्रांसफर पेपर का उपयोग कर रहे हैं, तो आपको इसे स्थानांतरित करने से पहले अपनी छवि को अपनी शर्ट पर ऊपर की ओर रखना चाहिए
