विषयसूची:

वीडियो: आप पृष्ठभूमि छवि कैसे दोहराते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2024-01-18 08:24
पृष्ठभूमि दोहराएँ
- दोहराना : टाइल छवि दोनों दिशाओं में। यह व्यतिक्रम मूल्य है।
- दोहराना -एक्स: टाइल द छवि क्षैतिज रूप से।
- दोहराना -y: टाइल द छवि लंबवत।
- नहीं- दोहराना : टाइल मत करो, बस दिखाओ छवि एक बार।
- अंतरिक्ष: टाइल छवि दोनों दिशाओं में।
- गोल: टाइल छवि दोनों दिशाओं में।
बस इतना ही, मैं अपनी पृष्ठभूमि छवि को कैसे दोहराऊं?
CSS बैकग्राउंड-रिपीट प्रॉपर्टी
- दोहराना: डिफ़ॉल्ट।
- नो-रिपीट: बैकग्राउंड इमेज केवल एक बार दिखाई जाती है।
- दोहराना-एक्स: एक्स अक्ष पर दोहराएं।
- रिपीट-वाई: वर्टिकल एक्सिस पर दोहराएं।
- स्थान: कतरन से बचते हुए छवि को यथासंभव दोहराया जाता है।
- गोल: कतरन से बचने और कोई अंतराल पैदा करने के लिए चित्र थोड़े खिंचेंगे या सिकुड़ेंगे।
इसके अलावा, बैकग्राउंड रिपीट क्या है? # पृष्ठभूमि - दोहराना . परिभाषित करता है कि कैसे पृष्ठभूमि छवि दोहराता स्वयं तत्व के पार पृष्ठभूमि , से शुरू पृष्ठभूमि पद। चूक जाना पृष्ठभूमि - दोहराना : दोहराना ; NS पृष्ठभूमि छवि होगी दोहराना स्वयं क्षैतिज और लंबवत दोनों। NS पृष्ठभूमि छवि केवल दोहराना क्षैतिज रूप से ही।
लोग यह भी पूछते हैं कि आप HTML में किसी इमेज को रिपीट कैसे करते हैं?
आप अपनी पृष्ठभूमि बना सकते हैं छवि दोहराना पूरे पृष्ठ पर (या कोई अन्य) एचटीएमएल तत्व) सीएसएस पृष्ठभूमि का उपयोग करके- दोहराना संपत्ति। आप अपने बैकग्राउंड से संबंधित सभी प्रॉपर्टी को एक साथ सेट करने के लिए बैकग्राउंड प्रॉपर्टी का भी इस्तेमाल कर सकते हैं। आप अपनी पृष्ठभूमि बना सकते हैं छवि दोहराना क्षैतिज, लंबवत, या दोनों।
बैकग्राउंड रिपीट प्रॉपर्टी के लिए कौन सा मान मान्य नहीं है?
युक्ति: The पृष्ठभूमि छवि के अनुसार रखा गया है पृष्ठभूमि - स्थिति संपत्ति . अगर कोई पृष्ठभूमि नहीं - पद निर्दिष्ट है, छवि हमेशा तत्व के ऊपरी बाएँ कोने पर रखी जाती है।
परिभाषा और उपयोग।
| डिफ़ॉल्ट मान: | दोहराना |
|---|---|
| विरासत में मिला: | नहीं |
| एनिमेटेबल: | ना। एनिमेटेबल के बारे में पढ़ें |
| संस्करण: | सीएसएस 1 |
सिफारिश की:
आप कछुए अजगर पर पृष्ठभूमि का रंग कैसे बदलते हैं?

कछुए का प्रयोग करें। बीजीकलर (* आर्ग)। ऐसा लगता है कि आपने अपने कछुए के लिए रंग सेट किया है, न कि अपनी स्क्रीन के लिए। यदि आप अपनी स्क्रीन सेट नहीं करते हैं तो भी एक स्क्रीन दिखाई देगी, लेकिन फिर यह परिभाषित नहीं है इसलिए आप इसे अनुकूलित नहीं कर सकते
आप इलस्ट्रेटर में किसी क्रिया को कैसे दोहराते हैं?

इलस्ट्रेटर में एक बहुत अच्छा शॉर्टकट है: आप कमांड/CTRL + d दबाते हैं और इलस्ट्रेटर आपके लिए अंतिम क्रिया को दोहराता है
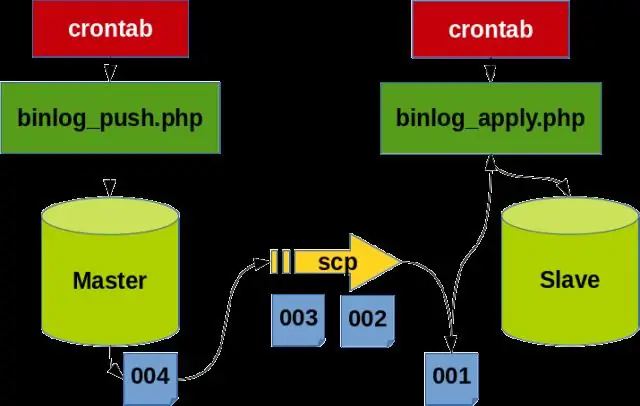
आप मारियाडीबी को कैसे दोहराते हैं?

मारियाडीबी में मास्टर-स्लेव प्रतिकृति कैसे काम करती है मास्टर पर बाइनरी लॉग और प्रतिकृति सक्षम करें। दास पर रिले लॉग और प्रतिकृति सक्षम करें। डेटाबेस को मास्टर पर डंप करें और उन्हें दास में आयात करें। (वैकल्पिक) टीएलएस एन्क्रिप्शन सक्षम करें। गुलाम को मालिक से जोड़ो
मैं एक div में पृष्ठभूमि छवि कैसे केंद्रित करूं?

स्टाइल शीट: सीएसएस
मैं पीएनजी छवि से पृष्ठभूमि कैसे हटा सकता हूं?

कैसे निकालें तस्वीर की पृष्ठभूमि को पारदर्शी बनाएं चरण 1: संपादक में छवि डालें। चरण 2: अगला, टूलबार पर भरण बटन पर क्लिक करें और पारदर्शी चुनें। चरण 3: अपनी सहनशीलता को समायोजित करें। चरण 4: उन पृष्ठभूमि क्षेत्रों पर क्लिक करें जिन्हें आप हटाना चाहते हैं। चरण 5: अपनी छवि को PNG के रूप में सहेजें
