विषयसूची:

वीडियो: मैं विजुअल स्टूडियो में पहला एंगुलरजेएस एप्लिकेशन कैसे बना सकता हूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
सेट अप AngularJS परियोजना में दृश्य स्टूडियो
प्रथम , सर्जन करना नया प्रोजेक्ट स्टार्ट पेज पर न्यू प्रोजेक्ट लिंक पर क्लिक करके। यह नया प्रोजेक्ट डायलॉग बॉक्स खोलेगा, जैसा कि नीचे दिखाया गया है। बाएँ फलक में वेब का चयन करें और ASP. NET वेब आवेदन मध्य फलक में और फिर ठीक क्लिक करें
लोग यह भी पूछते हैं कि मैं विजुअल स्टूडियो कोड में कोणीय एप्लिकेशन कैसे बनाऊं?
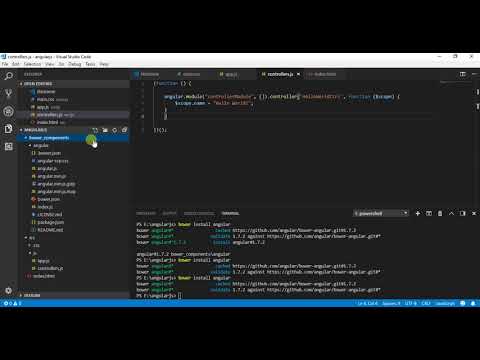
नोड के साथ शुरुआत करना। जेएस, एंगुलर और विजुअल स्टूडियो कोड
- PowerShell को व्यवस्थापक मोड में खोलें। कोणीय सीएलआई स्थापित करें:
- उस फ़ोल्डर पर नेविगेट करें जहाँ आप अपना कोणीय ऐप बनाना चाहते हैं। मैं अपने सी के पास गया: /
- अपनी नई ऐप निर्देशिका में सीडी जो आपने अभी बनाई है, इस मामले में।
- ऐप बनाएं और सर्वर शुरू करें।
- विजुअल स्टूडियो कोड खोलें।
- फ़ाइल पर क्लिक करें, फ़ोल्डर खोलें।
- आपके द्वारा बनाए गए फ़ोल्डर को खोलें।
- पैकेज।
कोई यह भी पूछ सकता है कि कोणीय विकास पर्यावरण कैसे स्थापित होता है? कोणीय 7 के लिए विकास के माहौल को कैसे सेटअप करें?
- यहां उन उपकरणों की सूची दी गई है जिन्हें हमें स्थापित करने की आवश्यकता होगी:
- चरण 1: विजुअल स्टूडियो कोड स्थापित करें।
- चरण 2: नोड स्थापित करें।
- चरण 3: नोड पैकेज मैनेजर (एनपीएम)
- चरण 4: कोणीय सीएलआई स्थापित करें।
- विजुअल स्टूडियो कोड खोलें और होम स्क्रीन पर, एकीकृत टर्मिनल खोलने के लिए Ctrl +~ दर्ज करें।
- चरण 2: वीएस कोड में एकीकृत टर्मिनल दर्ज करें।
तदनुसार, मैं विजुअल स्टूडियो में एंगुलरजेएस कैसे जोड़ूं?
AngularJS जोड़ने के चरण
- विजुअल स्टूडियो 2017 खोलें।
- अब अपना खाली प्रोजेक्ट खोलें।
- हम AngularJS स्क्रिप्ट और सहायक फाइलों को जोड़ने जा रहे हैं।
- NuGet-Solution विंडो खुलेगी।
- नीचे दिए गए स्क्रीनशॉट की तरह AngularJS चुनें और दाईं ओर चेक बॉक्स चुनें।
- हमारे प्रोजेक्ट में AngularJS को जोड़ने में कुछ मिनट लगेंगे।
मैं विजुअल स्टूडियो 2019 में कोणीय प्रोजेक्ट कैसे खोलूं?
अभी, खोलना NS विजुअल स्टूडियो 2019 पूर्वावलोकन करें और ASP. NET Core 3.0 बनाएं अनुप्रयोग . ASP. NET कोर वेब अनुप्रयोग टेम्पलेट का चयन करें। जब आप ओके पर क्लिक करते हैं, तो आपको निम्न संकेत मिलेगा। ASP. NET Core 3.0 चुनें (सुनिश्चित करें कि ASP. NET Core 3.0 चयनित है) और चुनें कोणीय टेम्पलेट।
सिफारिश की:
मैं विजुअल स्टूडियो में ऐप कैसे बना सकता हूं?

विजुअल स्टूडियो 2017 खोलें मेनू बार पर, फ़ाइल > नया > प्रोजेक्ट चुनें। डायलॉग बॉक्स निम्न स्क्रीनशॉट के जैसा दिखना चाहिए। नई परियोजना संवाद बॉक्स के बाईं ओर, या तो विजुअल सी# या विजुअल बेसिक चुनें, और फिर विंडोज डेस्कटॉप चुनें। प्रोजेक्ट टेम्प्लेट सूची में, विंडोज फॉर्म ऐप चुनें (
मैं विजुअल स्टूडियो कोड में एक नया नोड जेएस प्रोजेक्ट कैसे बना सकता हूं?

एक नया नोड बनाएँ। जेएस प्रोजेक्ट ओपन विजुअल स्टूडियो। एक नया प्रोजेक्ट बनाएं। प्रारंभ विंडो को बंद करने के लिए Esc दबाएँ। एनपीएम नोड खोलें और सुनिश्चित करें कि सभी आवश्यक एनपीएम पैकेज मौजूद हैं। यदि कोई पैकेज गायब है (विस्मयादिबोधक चिह्न), तो आप npm नोड पर राइट-क्लिक कर सकते हैं और इंस्टाल मिसिंग npm पैकेज चुन सकते हैं
मैं विजुअल स्टूडियो 2017 में कोणीय 7 प्रोजेक्ट कैसे बना सकता हूं?

यह 7 से बड़ा होना चाहिए। अब, विजुअल स्टूडियो 2017 खोलें, Ctrl+Shift+N दबाएं और टेम्पलेट्स से ASP.NET Core Web Application (. NET Core) प्रोजेक्ट प्रकार चुनें। विजुअल स्टूडियो ASP.NET Core 2.2 और Angular 6 एप्लिकेशन बनाएगा। Angular 7 ऐप बनाने के लिए, पहले ClientApp फोल्डर को डिलीट करें
मैं विजुअल स्टूडियो में प्रोफाइल कैसे बना सकता हूं?

पहले से चल रही प्रक्रिया की रूपरेखा शुरू करने के लिए? विजुअल स्टूडियो मेनू में, रीशेर्पर का चयन करें | प्रोफाइल | एप्लिकेशन मेमोरी प्रोफाइलिंग चलाएँ। इससे प्रोफाइल एप्लिकेशन विंडो खुल जाएगी। अटैच टू प्रोसेस में प्रोफाइल एप्लिकेशन विंडो के बाएं पैनल में, का चयन करें। NET प्रक्रिया जिसे आप प्रोफाइल करने जा रहे हैं
मैं विजुअल स्टूडियो में कॉन्फ़िगरेशन फ़ाइल कैसे बना सकता हूं?

इंस्टॉल किए गए > विज़ुअल सी# आइटम्स का विस्तार करें, और फिर एप्लिकेशन कॉन्फ़िगरेशन फ़ाइल टेम्पलेट चुनें। नाम टेक्स्ट बॉक्स में, एक नाम दर्ज करें और फिर जोड़ें बटन चुनें। ऐप नाम की एक फाइल। config को आपके प्रोजेक्ट में जोड़ा गया है
