विषयसूची:

वीडियो: कोणीय में स्थानीयकरण क्या है?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
स्थानीयकरण आपके अंतर्राष्ट्रीयकृत ऐप को विशिष्ट स्थानों के लिए विशिष्ट भाषाओं में अनुवाद करने की प्रक्रिया है। कोणीय अंतर्राष्ट्रीयकरण के निम्नलिखित पहलुओं को सरल करता है: स्थानीय प्रारूप में दिनांक, संख्या, प्रतिशत और मुद्राओं को प्रदर्शित करना।
इसे ध्यान में रखते हुए, आप स्थानीयकरण कैसे करते हैं?
अंतर्राष्ट्रीयकरण का सामान्य कार्यप्रवाह यहां दिया गया है:
- सबसे पहले, अपने ऐप कोड से UI स्ट्रिंग्स निकालें। पाठ्य सामग्री को बाहरी फ़ाइल में अलग करें।
- एकाधिक संसाधन फ़ाइलें बनाएं, और प्रत्येक फ़ाइल में टेक्स्ट का अनुवाद करें। आपके पास प्रत्येक भाषा के लिए एक संसाधन फ़ाइल होगी।
इसी तरह, कोणीय में i18n क्या है? कोणीय i18n टूलिंग टेक्स्ट को एक मानक अनुवाद स्रोत फ़ाइल में निकालता है। एक अनुवादक (या स्वयं इस डेमो में) उस फ़ाइल को संपादित करता है और लक्षित भाषा में पाठ लौटाता है। NS कोणीय संकलक अनुवादित फ़ाइल का उपयोग लक्षित भाषा के साथ अनुप्रयोग का एक नया संस्करण उत्पन्न करने के लिए करता है।
यहाँ, कोणीय अनुवाद क्या है?
कोणीय - अनुवाद करना एक AngularJS मॉड्यूल जो आपके जीवन को बहुत आसान बनाता है जब यह i18n और l10n की बात आती है जिसमें आलसी लोडिंग और बहुवचन शामिल हैं।
i18n का उपयोग क्या है?
अंतर्राष्ट्रीयकरण (कभी-कभी छोटा कर दिया जाता है " I18N , जिसका अर्थ है "I - अठारह अक्षर -N") उत्पादों और सेवाओं की योजना बनाने और उन्हें लागू करने की प्रक्रिया है ताकि उन्हें विशिष्ट स्थानीय भाषाओं और संस्कृतियों के लिए आसानी से अनुकूलित किया जा सके, एक प्रक्रिया जिसे स्थानीयकरण कहा जाता है।
सिफारिश की:
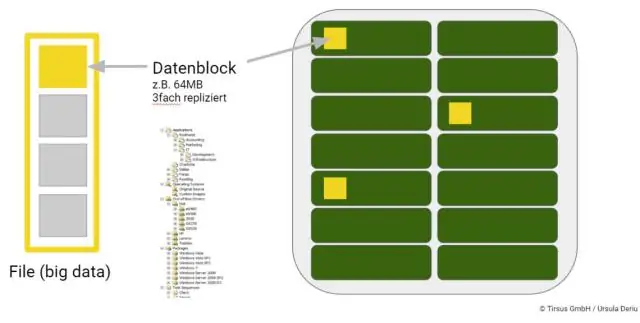
Hadoop में डेटा स्थानीयकरण कैसे प्राप्त किया जाता है?

Hadoop में डेटा स्थानीयकरण। Wordcount का नमूना लें, जहां अधिकांश शब्दों को 5 लाख या अधिक बार दोहराया गया है। उस स्थिति में मैपर चरण के बाद, प्रत्येक मैपर आउटपुट में 5 लाख की सीमा में शब्द होंगे। मैपर आउटपुट को LFS में स्टोर करने की इस पूरी प्रक्रिया को डेटा लोकलाइज़ेशन कहा जाता है
कोणीय 6 में निर्देश क्या हैं?

एंगुलर, कंपोनेंट्स डायरेक्टिव में चार तरह के निर्देश होते हैं। संरचनात्मक निर्देश। गुण निर्देश। NgFor के कार्यान्वयन के लिए ts, '@angular/core' से {घटक} आयात करें; @Component({selector: 'Satya-App', templateUrl: './app. कॉम्पोनेंट। html',}) एक्सपोर्ट क्लास ऐपकंपोनेंट {कर्मचारी: कोई भी [] = [{
क्या हम कोणीय 7 में jQuery का उपयोग कर सकते हैं?

एंगुलर 7 या एंगुलर 6 जैसे नवीनतम संस्करणों में यह एंगुलर है। जेसन फ़ाइल। और अंत में कोणीय घटक में jQuery या $ नामक एक चर घोषित करें जहां आप नीचे दिखाए गए अनुसार jQuery प्लगइन का उपयोग करना चाहते हैं। जैसा कि टाइपस्क्रिप्ट को jQuery जैसे तीसरे पक्ष के प्लगइन के बारे में कुछ भी पता नहीं है जो कि जावास्क्रिप्ट में लिखा गया है
कोणीय 7 में निर्देश क्या हैं?

कोणीय 7 निर्देश। निर्देश डीओएम में निर्देश हैं। वे निर्दिष्ट करते हैं कि कोणीय में अपने घटकों और व्यावसायिक तर्क को कैसे रखा जाए। निर्देश jsclass हैं और @directive . के रूप में घोषित किए गए हैं
कोणीय में सज्जाकार क्या हैं?

डेकोरेटर क्या होते हैं? डेकोरेटर एक डिज़ाइन पैटर्न है जिसका उपयोग मूल स्रोत कोड को संशोधित किए बिना किसी वर्ग के संशोधन या सजावट को अलग करने के लिए किया जाता है। AngularJS में, डेकोरेटर ऐसे कार्य होते हैं जो किसी सेवा, निर्देश या फ़िल्टर को उसके उपयोग से पहले संशोधित करने की अनुमति देते हैं
