विषयसूची:

वीडियो: मैं jQuery का उपयोग करके एक div को कैसे चालू करूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
प्रति एक div. टॉगल करें दृश्यता jQuery में , उपयोग NS टॉगल () तरीका। यह जाँच करता है डिव दृश्यता के लिए तत्व यानी शो () विधि if डिव छुपा हुआ है। और छुपाएं () आईडी डिव तत्व दिखाई देता है। यह अंततः बनाता है a टॉगल प्रभाव।
बस इतना ही, टॉगल jQuery में कैसे काम करता है?
NS टॉगल () विधि दो या दो से अधिक कार्यों को जोड़ती है टॉगल चयनित तत्वों के लिए क्लिक ईवेंट के बीच। किसी तत्व पर क्लिक करते समय, पहला निर्दिष्ट फ़ंक्शन सक्रिय होता है, फिर से क्लिक करने पर दूसरा फ़ंक्शन सक्रिय होता है, और इसी तरह। नोट: एक भी है jQuery प्रभाव विधि कहा जाता है टॉगल ().
इसके अतिरिक्त, आप कैसे टॉगल करते हैं? जल्दी से करने के लिए "Alt-Tab" दबाएं टॉगल वर्तमान और अंतिम बार देखी गई विंडो के बीच। दूसरा टैब चुनने के लिए शॉर्टकट को बार-बार दबाएं; जब आप कुंजियाँ छोड़ते हैं, तो Windows चयनित विंडो प्रदर्शित करता है। प्रोग्राम विंडो के साथ एक ओवरले स्क्रीन प्रदर्शित करने के लिए "Ctrl-Alt-Tab" दबाएं।
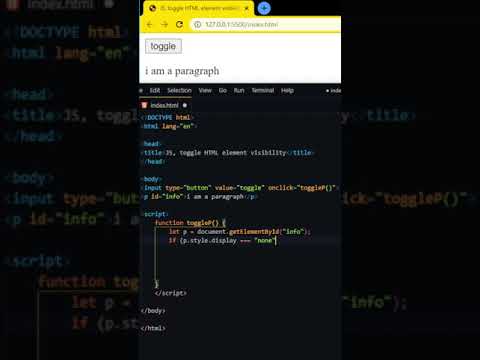
बस इतना ही, मैं जावास्क्रिप्ट में डिस्प्ले को कैसे टॉगल करूं?
कदम
- उस सामग्री को लपेटें जिसे आप एक कंटेनर में प्रदर्शित करना चाहते हैं। यह सामग्री है।
- डिस्प्ले बदलने के लिए जावास्क्रिप्ट कोड डालें।
- फ़ंक्शन को ट्रिगर करने के लिए ईवेंट हैंडलर का उपयोग करें।
मैं HTML में किसी तत्व को कैसे छिपाऊं?
छिपाना या दिखाओ तत्वों में एचटीएमएल प्रदर्शन संपत्ति का उपयोग करना। स्टाइल डिस्प्ले प्रॉपर्टी का उपयोग किया जाता है छिपाना और की सामग्री दिखाएं एचटीएमएल डोम तक पहुंच कर डोम तत्त्व जावास्क्रिप्ट/jQuery का उपयोग करना। प्रति छिपाना एक तत्त्व , शैली प्रदर्शन गुण को "कोई नहीं" पर सेट करें।
सिफारिश की:
मैं एचडीएमआई का उपयोग करके अपने पीसी को अपने होम थिएटर से कैसे कनेक्ट करूं?

विधि 1 HDMI केबल का उपयोग करके HDMI केबल प्राप्त करें। सुनिश्चित करें कि यह काफी लंबा है; 4.5 मीटर (14.8 फीट) अच्छा होना चाहिए। केबल को कंप्यूटर से कनेक्ट करें। केबल को टीवी से कनेक्ट करें। सुनिश्चित करें कि सब कुछ चालू है, और टीवी चैनल को एचडीएमआई पर स्विच करें
मैं समूह नीति का उपयोग करके exe कैसे परिनियोजित करूं?

कैसे करें: समूह नीति के साथ कैसे install.exe करें चरण 1: GPO के माध्यम से सॉफ़्टवेयर को सफलतापूर्वक स्थापित करने के लिए आपको तीन चीज़ों की आवश्यकता होगी: चरण 2: GPO का उपयोग करके सॉफ़्टवेयर स्थापित करें। चरण 3: शेयर बटन पर क्लिक करें। चरण 4: इस फ़ोल्डर में रीड एक्सेस जोड़ें। चरण 5: शेयर बटन पर क्लिक करें। चरण 6: इस साझा किए गए फ़ोल्डर का स्थान याद रखें
मैं क्लोनज़िला का उपयोग करके एक छवि को कैसे पुनर्स्थापित करूं?

डिस्क छवि को पुनर्स्थापित करें क्लोनज़िला लाइव के माध्यम से मशीन को बूट करें। Clonezilla का बूट मेनू लाइव है। यहां हम 800x600 मोड चुनते हैं, एंटर दबाने के बाद, आप डेबियन लिनक्स बूटिंग प्रक्रिया देखेंगे। भाषा चुनें। कीबोर्ड लेआउट चुनें। 'स्टार्ट क्लोनज़िला' चुनें 'डिवाइस-इमेज' विकल्प चुनें। sdb1 को इमेजहोम के रूप में असाइन करने के लिए 'local_dev' विकल्प चुनें
मैं JavaScriptExecutor का उपयोग करके कैसे स्क्रॉल करूं?

यदि आप क्षैतिज रूप से सही दिशा में स्क्रॉल करना चाहते हैं, तो निम्न जावास्क्रिप्ट का उपयोग करें। ((जावास्क्रिप्ट एक्ज़ीक्यूटर) ड्राइवर)। एक्ज़िक्यूटस्क्रिप्ट ("विंडो। स्क्रॉलबी (2000,0)"); यदि आप बाईं दिशा में क्षैतिज रूप से स्क्रॉल करना चाहते हैं, तो निम्न जावास्क्रिप्ट का उपयोग करें। ((जावास्क्रिप्ट एक्ज़ीक्यूटर) ड्राइवर)। निष्पादन स्क्रिप्ट ("विंडो"
मैं FTP क्लाइंट का उपयोग करके फ़ाइलें कैसे स्थानांतरित करूं?

रिमोट सिस्टम में फाइल कॉपी कैसे करें (ftp) स्थानीय सिस्टम पर सोर्स डायरेक्टरी में बदलें। एक FTP कनेक्शन स्थापित करें। लक्ष्य निर्देशिका में बदलें। सुनिश्चित करें कि आपके पास लक्ष्य निर्देशिका को लिखने की अनुमति है। स्थानांतरण प्रकार को बाइनरी पर सेट करें। एकल फ़ाइल की प्रतिलिपि बनाने के लिए, putcommand का उपयोग करें। एक साथ कई फाइलों को कॉपी करने के लिए, theput कमांड का उपयोग करें
