
वीडियो: बूटस्ट्रैप 4 में कोई गटर नहीं है?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
`. का प्रयोग करें नहीं - गटर ` से हटाना रिक्ति ( नाली ) स्तंभों के बीच। बूटस्ट्रैप रिक्ति बनाने के लिए पैडिंग का उपयोग करता है (ए.के.ए नाली ”) कॉलम के बीच। यदि आप कॉलम चाहते हैं नहीं क्षैतिज रिक्ति, बूटस्ट्रैप 4 शामिल है a नहीं - गटर कक्षा जिसे पूरी पंक्ति पर लागू किया जा सकता है।
फिर, गटर नहीं होने का क्या मतलब है?
कोई गटर नहीं NS गटर हमारे पूर्वनिर्धारित ग्रिड वर्गों में स्तंभों के बीच कर सकते हैं के साथ हटाया जाए। नहीं - गटर . यह.row से नेगेटिव मार्जिन s और सभी तत्काल चिल्ड्रन कॉलम से हॉरिजॉन्टल पैडिंग को हटा देता है।
ऊपर के अलावा, मैं बूटस्ट्रैप में गटर स्पेस को कैसे कम करूं? दृष्टिकोण: डिफ़ॉल्ट रूप से, बूटस्ट्रैप 4 में वर्ग है = "नहीं- गटर " प्रति गटर रिक्त स्थान हटाएं किसी विशिष्ट div. निम्न चित्र हाइलाइट किया गया दिखाता है गटर स्पेस तथा स्थान कॉलम के बीच बूटस्ट्रैप 4 12 कॉलम ग्रिड सिस्टम। आप संशोधित भी कर सकते हैं नाली चौड़ाई द्वारा कमी 15px चौड़ाई गटर स्पेस प्रत्येक कॉलम के बीच।
नतीजतन, बूटस्ट्रैप में कर्नल एसएम 4 क्या है?
कर्नल - (अतिरिक्त छोटे उपकरण - स्क्रीन की चौड़ाई 576px से कम)। कर्नल - एसएम - (छोटे उपकरण - स्क्रीन की चौड़ाई 576px के बराबर या उससे अधिक)
मैं बूटस्ट्रैप 4 में एक डिव को कैसे केन्द्रित करूं?
1 - लंबवत केंद्र ऑटो मार्जिन का उपयोग लंबवत करने का एक तरीका केंद्र my-auto का उपयोग करना है। यह करेगा केंद्र NS तत्त्व इसके फ्लेक्सबॉक्स कंटेनर के भीतर (The बूटस्ट्रैप 4 . पंक्ति प्रदर्शन है: फ्लेक्स)। उदाहरण के लिए, h-100 पंक्ति को पूर्ण ऊंचाई बनाता है, और my-auto लंबवत होगा केंद्र col-sm-12 कॉलम।
सिफारिश की:
सर्वर से कनेक्ट नहीं हो सकता ऐसी कोई फ़ाइल या निर्देशिका PSQL नहीं है?

Psql: सर्वर से कनेक्ट नहीं हो सका: ऐसी कोई फ़ाइल या निर्देशिका नहीं है क्या सर्वर स्थानीय रूप से चल रहा है और यूनिक्स डोमेन सॉकेट '/var/run/postgresql/. संपादित करें कमांड मैंने पोस्टग्रेज को स्थापित करने और चलाने के लिए उपयोग किया है: sudo apt-get update। sudo apt-postgresql स्थापित करें। सुडो सु पोस्टग्रेज। psql -d पोस्टग्रेज -यू पोस्टग्रेज
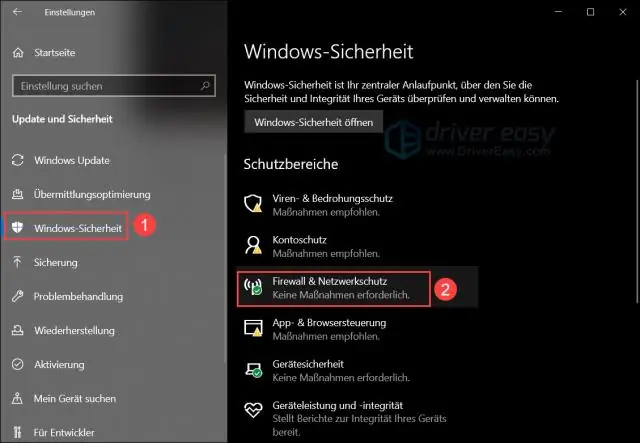
कनेक्ट नहीं हो सका सर्वर नहीं चल रहा हो सकता है 127.0 0.1 10061 पर MySQL सर्वर से कनेक्ट नहीं हो सकता है?

यदि MySQL सर्वर विंडोज़ पर चल रहा है, तो आप टीसीपी/आईपी का उपयोग करके कनेक्ट कर सकते हैं। आपको यह भी जांचना चाहिए कि आप जिस TCP/IP पोर्ट का उपयोग कर रहे हैं, उसे किसी फ़ायरवॉल या पोर्ट ब्लॉकिंग सर्विस द्वारा ब्लॉक नहीं किया गया है। त्रुटि (2003) 'सर्वर' पर MySQL सर्वर से कनेक्ट नहीं हो सकती (10061) इंगित करती है कि नेटवर्क कनेक्शन से इनकार कर दिया गया है
आप इलस्ट्रेटर में गटर कैसे बनाते हैं?

अपना 'गटर' चुनें। गटर स्तंभों के बीच का स्थान है। Adobe Illustrator स्वचालित रूप से एक गटर का चयन करेगा, और आप इसे आवश्यकतानुसार समायोजित कर सकते हैं। चुनें कि आप अपने टेक्स्ट को 'विकल्प' अनुभाग में कैसे प्रवाहित करना चाहते हैं। टेक्स्ट को बाएं से दाएं कॉलम में प्रवाहित करने के लिए दाएं हाथ के बटन पर क्लिक करें
आप कैसे जांचते हैं कि कोई स्ट्रिंग सरणी जावास्क्रिप्ट में है या नहीं?

यह पहचानने का पहला पुराना स्कूल तरीका है कि स्ट्रिंग या सरणी में स्ट्रिंग है या नहीं, इंडेक्सऑफ विधि का उपयोग कर रहा है। यदि स्ट्रिंग या सरणी में लक्ष्य स्ट्रिंग है, तो विधि मिलान का पहला वर्ण अनुक्रमणिका (स्ट्रिंग) या आइटम अनुक्रमणिका (ऐरे) लौटाती है। यदि कोई मिलान नहीं मिला तो indexOf रिटर्न -1
आप कैसे जांचते हैं कि SQL में कोई कॉलम मौजूद है या नहीं?

किसी तालिका में कॉलम की जांच करने का सबसे आसान और सीधा तरीका कॉलम सिस्टम व्यू के लिए सूचना स्कीमा का उपयोग करना है। INFORMATION_SCHEMA के लिए एक चुनिंदा क्वेरी राइट करें। कॉलम जैसा कि नीचे दिखाया गया है। यदि क्वेरी रिकॉर्ड लौटाती है, तो कॉलम तालिका में उपलब्ध है
