विषयसूची:

वीडियो: मैं HTML में टेक्स्ट बॉक्स के अंदर एक खोज आइकन कैसे जोड़ूं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2024-01-18 08:24
HTML और CSS में सर्च आइकन के साथ टेक्स्टबॉक्स कैसे बनाएं?
- चरण 1: इंडेक्स बनाएं। एचटीएमएल इसकी मूल संरचना के साथ। <!
- जोड़ें NS अंदर इनपुट बॉक्स NS उपनाम . भी शामिल प्लेसहोल्डर कह रहा है " खोज "
- चरण 3: डाउनलोड करें खोज आइकन .
- चरण 4: जोड़ें छवि के साथ एक div आइकन अंदर .
- चरण 5: जोड़ें जादुई सीएसएस।
इसके बाद, कोई यह भी पूछ सकता है कि मैं HTML में खोज बार कैसे जोड़ूं?
नियंत्रण कक्ष में क्लिक करें खोज जिस इंजन का आप उपयोग करना चाहते हैं। साइडबार में सेटअप पर क्लिक करें और फिर मूलभूत टैब पर क्लिक करें। विवरण अनुभाग में, कोड प्राप्त करें पर क्लिक करें। कोड को कॉपी करें और अपने पेज के में पेस्ट करें एचटीएमएल स्रोत कोड जहां आप कस्टम चाहते हैं खोज प्रकट होने वाला तत्व।
यह भी जानें, मैं खोज बार कैसे जोड़ूं? यदि तुम्हारा खोज पट्टी छिपा हुआ है और आप इसे टास्कबार पर दिखाना चाहते हैं, टास्कबार को दबाकर रखें (या राइट-क्लिक करें) और चुनें खोज > दिखाएँ खोज बॉक्स . यदि उपरोक्त काम नहीं करता है, तो टास्कबार सेटिंग्स खोलने का प्रयास करें। प्रारंभ > सेटिंग्स > वैयक्तिकरण > टास्कबार चुनें।
मैं बूटस्ट्रैप में टेक्स्ट बॉक्स में आइकन कैसे जोड़ूं?
यहाँ है आपको क्या करने की जरूरत है:
- अपने ब्राउज़र में हमारा फ्री बूटस्ट्रैप फॉर्म बिल्डर खोलें।
- "फ़ील्ड जोड़ें" टैब से एक फ़ील्ड जोड़ें।
- "फ़ील्ड संपादित करें" टैब में प्रीपेन्ड या एपेंड ड्रॉपडाउन से "आइकन" चुनें।
- आइकन पिकर विंडो से एक आइकन चुनें।
- "सेटिंग" टैब में आइकन के रंग और पृष्ठभूमि के रंग को स्टाइल करें।
मैं खोज बार का आकार कैसे बदलूं?
आपको अपना कर्सर url के बीच में रखना है छड़ तथा खोज पट्टी . कर्सर होगा परिवर्तन द्विदिश तीर का आकार और इसे दबाने से आप आकार बदलें का खोज पट्टी.
सिफारिश की:
मैं Revit में टेक्स्ट में सिंबल कैसे जोड़ूं?

आप विंडोज स्टार्ट मेन्यू> ऑल प्रोग्राम्स> एक्सेसरीज> सिस्टम टूल्स> कैरेक्टर मैप से कैरेक्टर मैप खोल सकते हैं। कैरेक्टर मैप में, आप जो उपयोग करना चाहते हैं उसका फ़ॉन्ट बदलें। फिर एक प्रतीक खोजें जिसकी आपको आवश्यकता है। प्रतीक पर क्लिक करें
आप HTML में एकाधिक टेक्स्ट बॉक्स कैसे जोड़ते हैं?

एक बहु-पंक्ति टेक्स्ट बॉक्स एक बहु-पंक्ति टेक्स्ट बॉक्स की शुरुआत को इंगित करने के लिए टैग से शुरू होता है। यदि आप चाहें तो अपने टेक्स्ट क्षेत्र को एक नाम देने के लिए टैग का उपयोग करें। पंक्तियों की संख्या निर्दिष्ट करें। कॉलम की संख्या बताएं। समापन टैग जोड़ें
मैं कैनवा में टेक्स्ट बॉक्स को रंग से कैसे भरूं?

आप आसानी से अपने टेक्स्ट का रंग बदल सकते हैं। टेक्स्ट का रंग बदलें टेक्स्ट का चयन करें। टेक्स्ट कलर बटन पर क्लिक करें। रंग पैलेट में नया रंग चुनें। डिज़ाइन का संपादन जारी रखने के लिए कैनवास पर कहीं भी क्लिक करें
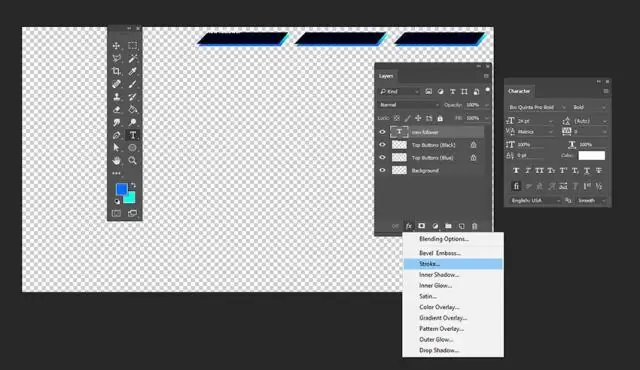
मैं फोटोशॉप में टेक्स्ट में अपारदर्शिता कैसे जोड़ूं?

टेक्स्ट को पारदर्शी बनाने के लिए, टाइपलेयर चुनें, और फिर फोटोशॉप के ब्लेंडिंग विकल्प (2:31) खोलें। लेयर स्टाइल डायलॉग बॉक्स में, नॉकआउट विकल्प को शालो (2:47) में बदलें, और फिर फिल ओपेसिटी स्लाइडर को 0 प्रतिशत (2:55) पर खींचें।
मैं कैनवा में किसी फोटो में टेक्स्ट कैसे जोड़ूं?

टेक्स्ट बॉक्स जोड़ने के लिए: साइड पैनल में टेक्स्ट टैब पर क्लिक करें। एक शीर्षक जोड़ें, एक उपशीर्षक जोड़ें, या टेक्स्ट बॉक्स जोड़ने के लिए थोड़ा सा बॉडी टेक्स्ट विकल्प जोड़ें। संदेश को संपादित करने के लिए टाइप करें। टूलबार के माध्यम से प्रारूप - फ़ॉन्ट, रंग, आकार और अधिक - बदलें
