विषयसूची:

वीडियो: आप HTML में एकाधिक टेक्स्ट बॉक्स कैसे जोड़ते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2024-01-18 08:24
एक बहु-पंक्ति टेक्स्ट बॉक्स
- से शुरू करें उपनाम एक बहु-पंक्ति की शुरुआत को इंगित करने के लिए पाठ बॉक्स . उपयोग उपनाम अपना देने के लिए मूलपाठ यदि आप चाहें तो एक नाम क्षेत्र।
- पंक्तियों की संख्या निर्दिष्ट करें।
- कॉलम की संख्या बताएं।
- जोड़ें समापन उपनाम .
उसके बाद, आप HTML में एकाधिक फ़ाइलें कैसे जोड़ते हैं?
यदि आप किसी उपयोगकर्ता को अनुमति देना चाहते हैं डालना NS फ़ाइल अपनी वेबसाइट पर, आपको a. का उपयोग करने की आवश्यकता है फाइल अपलोड बॉक्स, जिसे a. के रूप में भी जाना जाता है फ़ाइल बॉक्स का चयन करें। यह तत्व का उपयोग करके बनाया गया है और प्रकार विशेषता को सेट किया गया है फ़ाइल . अनुमति देने के लिए एकाधिक फ़ाइल में अपलोड करता है एचटीएमएल रूपों, का उपयोग करें विभिन्न गुण।
इसके बाद, प्रश्न यह है कि, मैं HTML में टेक्स्ट बॉक्स का आकार कैसे बढ़ाऊं? ध्यान दें कि यदि आप एक मल्टी लाइन चाहते हैं पाठ बॉक्स आपको <. के बजाय a का उपयोग करना होगा इनपुट >. की बढ़ती फ़ॉन्ट आकार पर पाठ बॉक्स आमतौर पर इसका विस्तार करेगा आकार खुद ब खुद। यदि आप एक सेट करना चाहते हैं ऊंचाई यह फ़ॉन्ट के समानुपाती नहीं है आकार , मैं निम्नलिखित की तरह कुछ का उपयोग करने की सलाह दूंगा।
इसके अनुरूप, आप HTML में टेक्स्टबॉक्स कैसे जोड़ते हैं?
प्रति सर्जन करना ए पाठ बॉक्स (यह भी कहा जाता है इनपुट बॉक्स ), <. का उपयोग करें इनपुट > टैग करें और टाइप एट्रिब्यूट को " मूलपाठ "। दो उदाहरणों के लिए तालिका 3 देखें। पहले उदाहरण में, हमारा एचटीएमएल कोड टैग के साथ फॉर्म शुरू करता है। इस फॉर्म टैग के अंदर, हमने एक रखा है इनपुट बॉक्स <. का उपयोग करके इनपुट > टैग।
आप एकाधिक फ़ाइलें कैसे अपलोड करते हैं?
एकाधिक फ़ाइलें अपलोड करें
- उस पृष्ठ पर ब्राउज़ करें जहां आप फ़ाइलें अपलोड करना चाहते हैं।
- संपादित करें > अधिक पर जाएं, फिर फ़ाइलें टैब चुनें।
- अपलोड का चयन करें:
- फ़ाइल अपलोड करें स्क्रीन पर, ब्राउज़ करें/फ़ाइलें चुनें चुनें:
- उन फ़ाइलों को ब्राउज़ करें जिन्हें आप अपने कंप्यूटर से अपलोड करना चाहते हैं और एकाधिक फ़ाइलों को चुनने के लिए Ctrl/Cmd +select का उपयोग करें।
- अपलोड का चयन करें।
सिफारिश की:
मैं HTML में टेक्स्ट बॉक्स के अंदर एक खोज आइकन कैसे जोड़ूं?

HTML और CSS में सर्च आइकन के साथ टेक्स्टबॉक्स कैसे बनाएं? चरण 1: इसकी मूल संरचना के साथ index.html बनाएं। <! टैग के अंदर इनपुट बॉक्स जोड़ें। प्लेसहोल्डर भी शामिल करें 'खोज' चरण 3: एक खोज आइकन डाउनलोड करें। चरण 4: अंदर छवि आइकन के साथ एक div जोड़ें। चरण 5: जादुई CSS जोड़ें
जावा में ArrayList में आप एकाधिक आइटम कैसे जोड़ते हैं?

जावा में ArrayList में कई आइटम जोड़ें सरणी सूची में कई आइटम जोड़ें – ArrayList. addAll() किसी अन्य संग्रह से सभी आइटम को सरणी सूची में जोड़ने के लिए, ArrayList का उपयोग करें। केवल चयनित आइटम को सरणी सूची में जोड़ें। यह विधि जावा 8 स्ट्रीम एपीआई का उपयोग करती है
आप YouTube पर एकाधिक वीडियो कैसे जोड़ते हैं?

तकनीकी रूप से आप नहीं कर सकते लेकिन कार्यात्मक रूप से कई वीडियो अपलोड करना संभव है। अपलोड टूल का उपयोग करके, बस एक ही बार में ढेर सारी वीडियो फ़ाइलों को चुनें या खींचें। वे वास्तव में एक-एक करके अपलोड करेंगे लेकिन उन्हें एक बार में पंक्तिबद्ध किया जा सकता है
आप HTML में एक सूची बॉक्स कैसे जोड़ते हैं?

HTML प्रपत्र में सूची बॉक्स जोड़ना सम्मिलित करें > प्रपत्र आइटम > सूची बॉक्स पर जाएँ। यह इन्सर्ट लिस्ट बॉक्स विंडो को खोलता है। सूची बॉक्स के लिए एक नाम दर्ज करें। यह आपके फॉर्म के परिणामों में दिखाई देगा। अपनी सूची आइटम दर्ज करें। अपनी सूची में अधिक आइटम-मूल्य जोड़े जोड़ने के लिए जोड़ें पर क्लिक करें। दिए गए विकल्पों में से वांछित संरेखण का चयन करें। ओके पर क्लिक करें
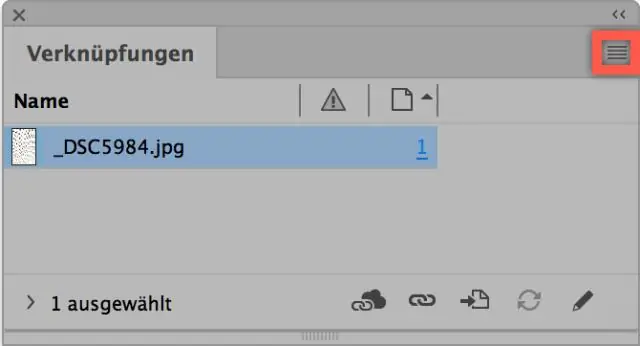
आप Illustrator CC में टेक्स्ट बॉक्स कैसे लिंक करते हैं?

अपने टाइप टूल का उपयोग करके, अपने आर्टबोर्ड पर क्लिक करें और खींचें और अपने टेक्स्ट को पेस्ट करें (कमांड वी)। टेक्स्टबॉक्स के नीचे दाईं ओर थोड़ा चेतावनी वाला लाल प्लस साइन बॉक्स देखें, और अपने काले तीर का उपयोग करके केवल प्लस चिह्न पर क्लिक करें। आपका कर्सर एक छोटे पृष्ठ आइकन में बदल जाएगा
