
वीडियो: अजाक्स कॉल jQuery में कैसे काम करता है?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
ajax . ajax - "एसिंक्रोनस जावास्क्रिप्ट और एक्सएमएल" - एक पेज रीलोड की आवश्यकता के बिना सर्वर से डेटा लोड करने का एक साधन है। यह एक ब्राउज़र की अंतर्निहित XMLHttpRequest (XHR) कार्यक्षमता का उपयोग करता है ताकि a प्रार्थना सर्वर पर और फिर उस डेटा को संभालें जो सर्वर लौटाता है। jQuery $ प्रदान करता है।
इसी तरह, आप पूछ सकते हैं, क्या अजाक्स jQuery में शामिल है?
सौभाग्य से, jQuery प्रदान करता है ajax समर्थन जो दर्दनाक ब्राउज़र मतभेदों को दूर करता है। यह दोनों एक पूर्ण विशेषताओं वाला $. ajax () विधि, और सरल सुविधा विधियाँ जैसे $.
इसी तरह, मैं अजाक्स से कैसे कॉल कर सकता हूं? जावास्क्रिप्ट में AJAX का उपयोग करने के लिए, आपको चार काम करने होंगे:
- XMLHttpRequest ऑब्जेक्ट बनाएं।
- कॉलबैक फ़ंक्शन लिखें।
- अनुरोध खोलें।
- अनुरोध भेजें।
इसके अलावा, अजाक्स कॉल कैसे काम करता है?
ajax मॉडल एक HTTP प्रार्थना वेब ब्राउज़र से सर्वर पर भेजा जाता है। सर्वर प्राप्त करता है और बाद में, डेटा को पुनः प्राप्त करता है। सर्वर अनुरोधित डेटा वेब ब्राउज़र को भेजता है। वेब ब्राउज़र डेटा प्राप्त करता है और डेटा प्रदर्शित करने के लिए पृष्ठ को पुनः लोड करता है।
अजाक्स सक्सेस फंक्शन क्या है?
एक JSON ऑब्जेक्ट जिसमें संख्यात्मक HTTP कोड होते हैं और कार्यों कॉल करने के लिए जब प्रतिक्रिया में संबंधित कोड होता है। सफलता . एक कॉलबैक समारोह निष्पादित होने के लिए जब ajax अनुरोध सफल होता है। समय समाप्त। अनुरोध टाइमआउट के लिए मिलीसेकंड में एक संख्या मान।
सिफारिश की:
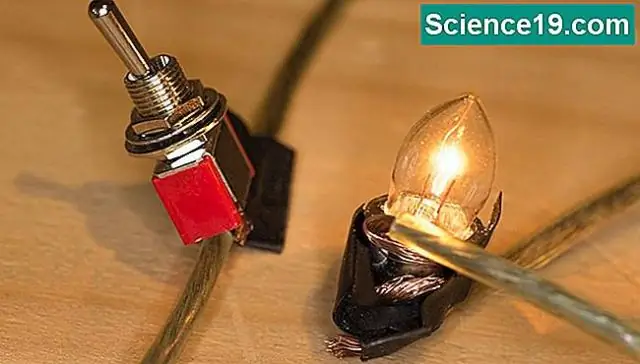
काम चालू करने के लिए आप जिन लैंप को छूते हैं, वे कैसे काम करते हैं?

इसका मतलब यह है कि अगर कोई सर्किट लैंप को इलेक्ट्रॉनों से चार्ज करने की कोशिश करता है, तो उसे 'भरने' के लिए एक निश्चित संख्या की आवश्यकता होगी। जब आप दीपक को छूते हैं, तो आपका शरीर अपनी क्षमता में इजाफा करता है। आपको और लैंप को भरने के लिए अधिक इलेक्ट्रॉनों की आवश्यकता होती है, और सर्किट उस अंतर का पता लगाता है
आरईएसटी एपीआई कॉल कैसे काम करता है?

एक REST API क्या है एक API एक एप्लिकेशन प्रोग्रामिंग इंटरफ़ेस है। आरईएसटी निर्धारित करता है कि एपीआई कैसा दिखता है। प्रत्येक URL को एक अनुरोध कहा जाता है जबकि आपको वापस भेजे गए डेटा को प्रतिक्रिया कहा जाता है। समापन बिंदु (या मार्ग) वह url है जिसके लिए आप अनुरोध करते हैं। रूट-एंडपॉइंट उस एपीआई का शुरुआती बिंदु है जिसका आप अनुरोध कर रहे हैं
अजाक्स अनुरोध jQuery बनाने के तरीके क्या हैं?

JQuery AJAX के तरीके विधि विवरण $.ajaxSetup() भविष्य के AJAX अनुरोधों के लिए डिफ़ॉल्ट मान सेट करता है $.ajaxTransport() एक ऑब्जेक्ट बनाता है जो Ajax डेटा के वास्तविक संचरण को संभालता है $.get() AJAX HTTP GET अनुरोध का उपयोग कर सर्वर से डेटा लोड करता है $.getJSON() HTTP GET अनुरोध का उपयोग कर सर्वर से JSON-एन्कोडेड डेटा लोड करता है
Jquery अजाक्स विधियां क्या हैं?

JQuery AJAX के तरीके विधि विवरण $.param() किसी सरणी या ऑब्जेक्ट का क्रमबद्ध प्रतिनिधित्व बनाता है (AJAX अनुरोधों के लिए URL क्वेरी स्ट्रिंग के रूप में उपयोग किया जा सकता है) $.post() AJAX HTTP POST अनुरोध का उपयोग कर सर्वर से डेटा लोड करता है AJAXComplete() AJAX अनुरोध पूरा होने पर चलाने के लिए एक फ़ंक्शन निर्दिष्ट करता है
सर्वर पर अजाक्स कॉल करने के लिए किस सेवा का उपयोग किया जाता है?

AJAX - सर्वर को एक अनुरोध भेजें। XMLHttpRequest ऑब्जेक्ट का उपयोग सर्वर के साथ डेटा का आदान-प्रदान करने के लिए किया जाता है
