विषयसूची:

वीडियो: आप HTML में बोल्ड टैग कैसे बनाते हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
प्रति बनाना मूलपाठ बोल्ड में एचटीएमएल , <. का उपयोग करें बी >… </ बी > उपनाम या … उपनाम . दोनों टैग एक ही कामकाज है, लेकिन उपनाम पाठ के लिए अर्थपूर्ण मजबूत महत्व जोड़ता है।
लोग यह भी पूछते हैं कि मैं HTML में बोल्ड कैसे करूं?
एचटीएमएल कोई <. नहीं है बोल्ड > टैग, इसके बजाय आपको उपयोग करना होगा . हालाँकि, ध्यान दें कि कुछ समय के लिए CSS के पक्ष में उपयोग को हतोत्साहित किया जाता है। बेहतर होगा कि आप इसे हासिल करने के लिए CSS का उपयोग करें। टैग मजबूत जोर देने के लिए एक शब्दार्थ तत्व है जो डिफ़ॉल्ट रूप से बोल्ड है.
यह भी जानिए, आप HTML में बोल्ड और इटैलिक कैसे करते हैं? जो वाक्यांश आप चाहते हैं उसे खोलें बोल्ड और के साथ इटैलिक किया गया उपनाम . वह वाक्यांश खोलें जो आप चाहते हैं बोल्ड और के साथ इटैलिक किया गया उपनाम . वह टेक्स्ट टाइप करें जिसे आप बोल्डफेस और इटैलिकाइज़ करना चाहते हैं। क्लोजिंग टाइप करें उपनाम के लिए इटैलिकाइज़िंग ,.
इसी तरह, HTML में बोल्ड टैग क्या है?
HTML पाठ स्वरूपण तत्व
| उपनाम | विवरण |
|---|---|
| बोल्ड टेक्स्ट को परिभाषित करता है | |
| जोर दिए गए पाठ को परिभाषित करता है | |
| इटैलिक टेक्स्ट को परिभाषित करता है | |
| छोटे पाठ को परिभाषित करता है |
आप टेक्स्ट को बोल्ड कैसे बनाते हैं?
टेक्स्ट को बोल्ड करें
- अपने पॉइंटर को अपने चयन के ऊपर मिनी टूलबार पर ले जाएँ और बोल्ड पर क्लिक करें।
- होम टैब पर फ़ॉन्ट समूह में बोल्ड पर क्लिक करें।
- कीबोर्ड शॉर्टकट टाइप करें: CTRL+B.
सिफारिश की:
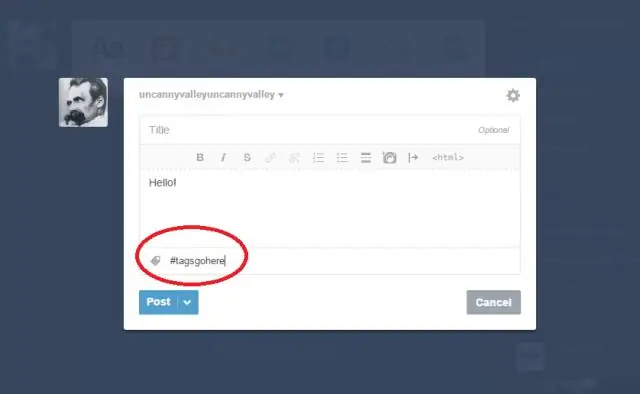
आप Tumblr पर टैग सूची कैसे बनाते हैं?

अपने Tumblr खाते में लॉग इन करें और उस पृष्ठ के डैशबोर्ड पर जाएँ जिसके लिए आप एक पेजटैग बनाना चाहते हैं। 'उपस्थिति अनुकूलित करें' पर क्लिक करें। 'पेज' मेनू पर क्लिक करें और 'पेज जोड़ें' चुनें। Tumblr पर वर्तमान टैग पृष्ठ के लिए URL दर्ज करें। 'पृष्ठ प्रकार' ड्रॉप-डाउन मेनू पर क्लिक करें, और 'पुनर्निर्देशित करें' चुनें।
HTML में ब्लॉक लेवल टैग क्या हैं?

एक ब्लॉक-स्तरीय तत्व एक लाइन या कई लाइनें ले सकता है और तत्व के पहले और बाद में एक लाइन ब्रेक होता है। ब्लॉक-स्तरीय टैग के अन्य उदाहरण हैं: सूची में शीर्षक टैग (आदेशित, अव्यवस्थित, विवरण और सूची आइटम) टैग
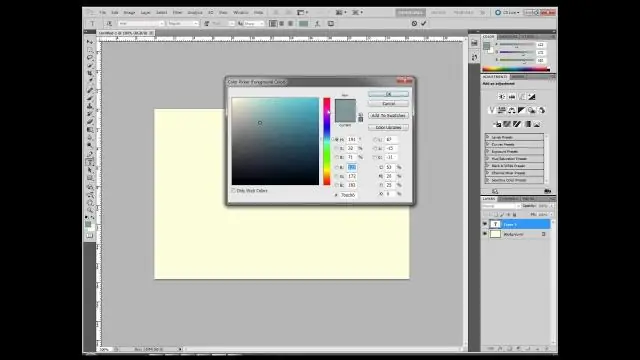
आप फोटोशॉप में टेक्स्ट को बोल्ड कैसे करते हैं?

अपने टेक्स्ट का चयन करें शब्दों को हाइलाइट करके बोल्ड ऑरिटेलिक्स में इच्छित टेक्स्ट का चयन करें। पैलेट मेनू के ऊपरी दाएं कोने में 3 क्षैतिज रेखाएं चुनें। आपको फॉक्स बोल्ड और फॉक्स इटैलिक के विकल्प देखने चाहिए। बस आप जो चाहते हैं उसे चुनें - या दोनों
कौन से टैग सबसे बड़ा शीर्षक बनाते हैं?

विवरण। HTML से टैग का उपयोग HTML दस्तावेज़ में शीर्षकों को परिभाषित करने के लिए किया जाता है। सबसे बड़े शीर्षक को परिभाषित करता है और सबसे छोटे शीर्षक को परिभाषित करता है
आप iPhone पर शब्दों को बोल्ड कैसे करते हैं?

IPhone और iPad पर टेक्स्ट को बोल्ड, इटैलिक और अंडरलाइन कैसे करें उस टेक्स्ट का चयन करें जिसे आप बोल्ड करना चाहते हैं। मेनू बार पर तीर टैप करें। बीआईयू बटन पर टैप करें। बोल्ड बटन पर टैप करें
