
वीडियो: CSS में विभिन्न प्रकार के पद क्या हैं?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
तो, कई हैं पोजिशनिंग के प्रकार : स्थिर, सापेक्ष, निरपेक्ष, निश्चित, चिपचिपा, प्रारंभिक और विरासत में मिला। सबसे पहले, आइए बताते हैं कि ये सब क्या है प्रकार अर्थ। स्टेटिक - यह डिफ़ॉल्ट मान है, सभी तत्व क्रम में हैं जैसे वे दस्तावेज़ में दिखाई देते हैं।
साथ ही यह भी जानना है कि CSS में कितने प्रकार के पद होते हैं?
वो पांच हैं अलग स्थिति मान: स्थिर। रिश्तेदार। स्थिर।
CSS में सापेक्ष और निरपेक्ष में क्या अंतर है? एक शुद्ध स्थिति तत्व स्थित है रिश्तेदार पहले मूल तत्व के लिए जिसमें स्थैतिक के अलावा कोई अन्य स्थिति है। ए रिश्तेदार स्थित तत्व स्थित है रिश्तेदार अपनी सामान्य स्थिति में। किसी तत्व को अपेक्षाकृत स्थान देने के लिए, गुण स्थिति को इस प्रकार सेट किया जाता है रिश्तेदार.
सीएसएस में पद क्या हैं?
NS स्थिति सीएसएस संपत्ति सेट करती है कि दस्तावेज़ में तत्व कैसे स्थित है। शीर्ष, दाएँ, नीचे और बाएँ गुण स्थित तत्वों के अंतिम स्थान को निर्धारित करते हैं।
आप HTML में पोजीशन कैसे देते हैं?
निरपेक्ष स्थिति निर्धारण आप के साथ ऊपर और बाएँ दो मानों का उपयोग कर सकते हैं पद संपत्ति स्थानांतरित करने के लिए a एचटीएमएल तत्व कहीं भी एचटीएमएल दस्तावेज़। बाएँ ले जाएँ - बाएँ के लिए ऋणात्मक मान का उपयोग करें। दाएँ ले जाएँ - बाएँ के लिए धनात्मक मान का उपयोग करें। ऊपर ले जाएँ - शीर्ष के लिए ऋणात्मक मान का उपयोग करें।
सिफारिश की:
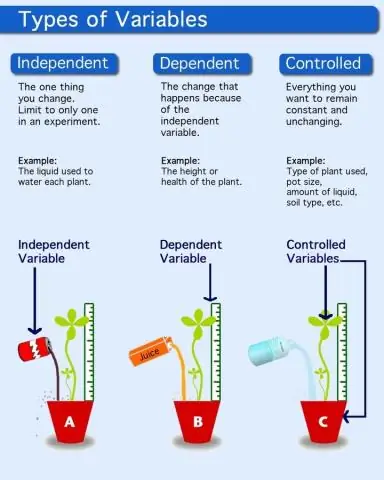
आईसीटी में विभिन्न प्रकार के चर क्या हैं?

चर घोषित करना नाम विवरण आकार चार वर्ण और/या छोटा पूर्णांक। 1byte integer 4bytes bool Boolean value, दो मान 'True' या 'False 1bit float फ़्लोटिंग पॉइंट नंबर 4bytes ले सकते हैं
डेटा प्रकार और विभिन्न डेटा प्रकार क्या हैं?

कुछ सामान्य डेटा प्रकारों में पूर्णांक, फ़्लोटिंगपॉइंट नंबर, वर्ण, तार और सरणियाँ शामिल हैं। वे अधिक विशिष्ट प्रकार भी हो सकते हैं, जैसे दिनांक, टाइमस्टैम्प, बूलियन मान, और वर्चर (चर वर्ण) प्रारूप
OAuth2 में विभिन्न प्रकार के अनुदान क्या हैं?

OAuth विनिर्देश क्लाइंट एप्लिकेशन की प्रकृति के आधार पर चार अलग-अलग अनुदानों को परिभाषित करता है: क्लाइंट क्रेडेंशियल्स अनुदान। क्लाइंट क्रेडेंशियल्स अनुदान। चित्र 2: क्लाइंट क्रेडेंशियल ग्रांट वर्कफ़्लो। प्राधिकरण कोड अनुदान। निहित अनुदान। संसाधन स्वामी पासवर्ड क्रेडेंशियल अनुदान
वेबड्राइवर में उपलब्ध विभिन्न प्रकार के वेट क्या हैं?

सेलेनियम में तीन तरह के वेट होते हैं। निहित प्रतीक्षा, स्पष्ट प्रतीक्षा और धाराप्रवाह प्रतीक्षा। निहित प्रतीक्षा: एक बार जब आप निहित प्रतीक्षा को परिभाषित कर लेते हैं तो यह सभी खोज () और खोज तत्वों () की प्रतीक्षा करेगा
नियंत्रण क्या हैं अग्रिम जावा में विभिन्न प्रकार के नियंत्रण क्या हैं?

एडब्ल्यूटी बटन में विभिन्न प्रकार के नियंत्रण। कैनवास। चेकबॉक्स। पसंद। कंटेनर। लेबल। सूची। स्क्रॉल पट्टी
