
वीडियो: बेबेल प्रीसेट ENV क्या है?

2024 लेखक: Lynn Donovan | [email protected]. अंतिम बार संशोधित: 2023-12-15 23:47
@ कोलाहल / पूर्व निर्धारित - env एक चतुर है पूर्व निर्धारित जो आपको माइक्रोमैनेज की आवश्यकता के बिना नवीनतम जावास्क्रिप्ट का उपयोग करने की अनुमति देता है जो आपके लक्षित वातावरण (ओं) के लिए सिंटैक्स ट्रांसफ़ॉर्म (और वैकल्पिक रूप से, ब्राउज़र पॉलीफ़िल) की आवश्यकता होती है। यह दोनों आपके जीवन को आसान बनाते हैं और जावास्क्रिप्ट बंडलों को छोटा करता है! इंस्टॉल।
बस इतना ही, बाबेल में पूर्व निर्धारित क्या है?
में कोलाहल , ए पूर्व निर्धारित विशेष भाषा सुविधाओं का समर्थन करने के लिए उपयोग किए जाने वाले प्लगइन्स का एक सेट है। दो प्रीसेट बाबेल डिफ़ॉल्ट रूप से उपयोग करता है: es2015: ES2015 (या ES6) जावास्क्रिप्ट के लिए समर्थन जोड़ता है। प्रतिक्रिया: JSX के लिए समर्थन जोड़ता है।
इसके बाद, प्रश्न यह है कि मैं किस बैबेल संस्करण का उपयोग कर रहा हूं? आप भी देख सकते हैं बेबेल का संस्करण -क्ली को ढूंढकर कोलाहल नोड_मॉड्यूल्स में -क्ली फोल्डर और देख रहे हैं संस्करण पैकेज की संपत्ति। json जो उस फ़ोल्डर के आधार पर है। अगर कोलाहल -क्ली को विश्व स्तर पर एनपीएम इंस्टाल के -जी फ्लैग के माध्यम से स्थापित किया गया था, आप सकता है नियन्त्रण संस्करण कमांड निष्पादित करके कोलाहल -- संस्करण.
इस प्रकार, आप बैबेल प्रीसेट प्रतिक्रिया का उपयोग कैसे करते हैं?
यदि आप चाहते हैं उपयोग यह बेबेल प्रीसेट Create. के साथ नहीं बनाई गई परियोजना में प्रतिक्रिया ऐप, आप इसे निम्न चरणों के साथ स्थापित कर सकते हैं। सबसे पहले, स्थापित करें कोलाहल . फिर स्थापित करें कोलाहल - पूर्व निर्धारित - प्रतिक्रिया -अनुप्रयोग। इस पूर्व निर्धारित ट्रांसफॉर्म-ऑब्जेक्ट-रेस्ट-स्प्रेड और ट्रांसफॉर्म के साथ यूजबिल्टइन विकल्प का उपयोग करता है- प्रतिक्रिया -jsx, जो मानता है कि Object.
बाबेल बहिष्कृत है?
NS पदावनत का उपयोग कोलाहल -कोर/रजिस्टर में हटा दिया गया है कोलाहल 7; इसके बजाय स्टैंडअलोन पैकेज @ का उपयोग करें कोलाहल /रजिस्टर करें । @ कोलाहल /register अब केवल वर्तमान कार्य में सीधे फाइलों को संकलित करेगा (सिम्लिंकिंग के साथ मुद्दों को ठीक करने के लिए किया गया था)।
सिफारिश की:
आप ACR में प्रीसेट कैसे जोड़ते हैं?

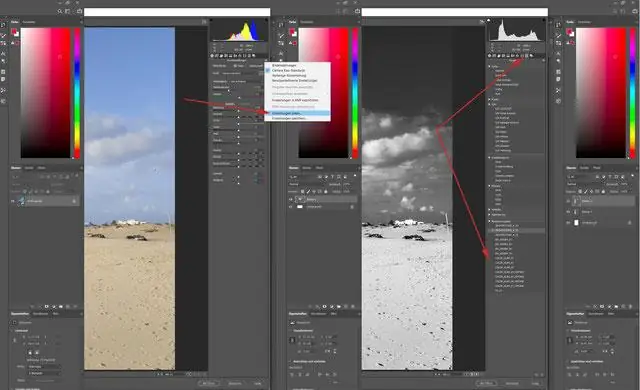
ACR में प्रीसेट इंस्टाल करना आसान है! Adobe Camera Raw (ACR) में प्रीसेट कैसे स्थापित करें अपने कंप्यूटर पर निम्न स्थान पर जाएँ: C:Users[UserName]AppDataRoamingAdobeCameraRawSettings. उस विंडो को खुला छोड़ दें और उस स्थान पर जाएँ जहाँ आपने प्रीसेट ज़िप फ़ाइल को अनज़िप किया है और xmp फ़ोल्डर खोलें
मैं फोटोशॉप में कैमरा रॉ प्रीसेट कैसे स्थापित करूं?

Adobe Camera Raw (ACR) में प्रीसेट कैसे स्थापित करें अपने कंप्यूटर पर निम्न स्थान पर जाएँ: C:Users[UserName]AppDataRoamingAdobeCameraRawSettings. उस विंडो को खुला छोड़ दें और उस स्थान पर जाएँ जहाँ आपने प्रीसेट ज़िप फ़ाइल को अनज़िप किया है और xmp फ़ोल्डर खोलें
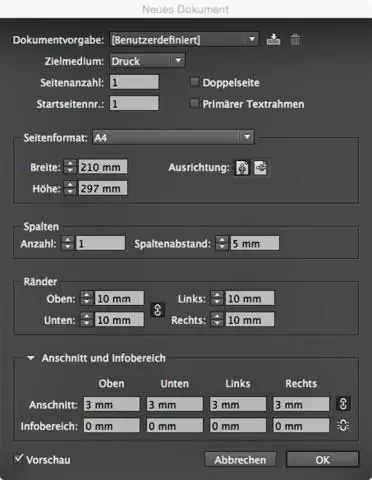
InDesign में एक दस्तावेज़ प्रीसेट क्या है?

दस्तावेज़ प्रीसेट को परिभाषित करें आप समय बचाने और समान दस्तावेज़ बनाते समय एकरूपता सुनिश्चित करने के लिए प्रीसेट में पृष्ठ आकार, कॉलम, मार्जिन और ब्लीड और स्लग क्षेत्रों के लिए दस्तावेज़ सेटिंग्स सहेज सकते हैं। फ़ाइल चुनें > दस्तावेज़ प्रीसेट > परिभाषित करें
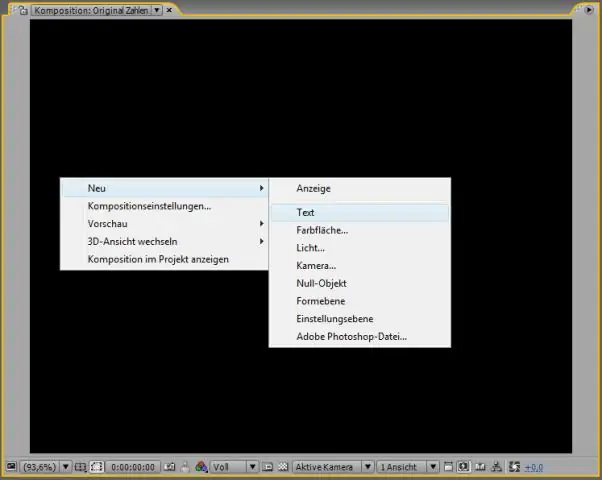
मैं आफ्टर इफेक्ट्स में प्रभाव और प्रीसेट कैसे जोड़ूं?

प्रभाव के बाद खोलें और उस परत का चयन करें जिसे आप प्रीसेट लागू करना चाहते हैं। फिर 'एनीमेशन' टैब पर नेविगेट करें, फिर 'ब्राउज प्रीसेट' चुनें, यदि आप इसे एडोब ब्रिज के भीतर ढूंढना चाहते हैं। अपने डिफ़ॉल्ट ब्राउज़र का उपयोग करने के लिए, इसके बजाय 'प्रीसेट लागू करें' चुनें
आप कैसे देखते हैं कि आपने लाइटरूम में किस प्रीसेट का उपयोग किया था?

कैसे देखें कि आपने पहले लाइटरूम में किस प्रीसेट का उपयोग किया है, विकास मॉड्यूल पर जाएं। स्क्रीन के बाईं ओर, पैनल को नीचे स्क्रॉल करें, अपने प्रीसेट को तब तक चिपकाएं जब तक कि आप इतिहास पैनल में नहीं आ जाते। अपने इतिहास के माध्यम से नीचे देखें। यदि आपने पूर्व में कोई प्रीसेट लागू किया है, तो उसे यहां इस पैनल में सूचीबद्ध किया जाएगा
